
Z-pattern: Kiểu Thiết Kế Giao Diện Mà Ai Cũng Cần Biết
Các trang landing luôn cần tuân theo một nguyên tắc trình bày bố cục nhất định để làm đúng mục đích xuất hiện của mình. Rất có thể bạn đã biết điều này rồi, nhưng mình vẫn nên nhắc lại vì nó là một luật bất thành văn vô cùng quan trọng trong thiết kế. Một nhà thiết kế giỏi hiểu cách người dùng xem và xử lý thông tin trực tuyến. Điều này quyết định thiết kế của họ và dẫn họ đặt các yếu tố cần thiết theo cách mà chúng sẽ được chú ý.
Một trong những cách chính mà các nhà thiết kế ảnh hưởng đến người dùng và thu hút sự chú ý đến một yếu tố quan trọng nhất của trang, là thiết kế trang bằng Z-pattern.
Vậy Z pattern là gì?
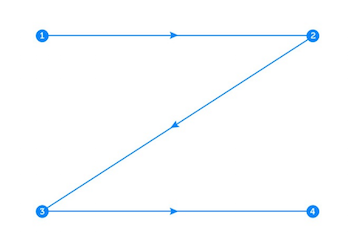
Z-Pattern thể hiện lộ trình mà mắt người đi qua khi họ đọc một cái gì đó – từ trái sang phải, từ trên xuống dưới:

- Đầu tiên, mọi người quét từ trên cùng bên trái sang trên cùng bên phải, tạo thành một đường ngang
- Tiếp theo, xuống và sang bên trái của trang hiển thị, tạo một đường chéo
- Cuối cùng, quay lại bên phải một lần nữa, tạo thành một đường ngang thứ hai
Khi người xem mắt di chuyển theo hình này, nó tạo thành một hình dạng chữ Z. Điều quan trọng cần lưu ý là các thiết kế Z-Pattern không bắt buộc phải tuân theo Hình dạng Z truyền thống nhé.
Cách mà Z-Pattern áp dụng vào trang landing
Tạo trang web với Bố cục Z giúp tạo cấu trúc phân cấp trực quan mà mọi người có thể theo dõi, làm cho nó trở thành một tùy chọn bố cục hoàn hảo cho thiết kế trang landing.
Nhưng tại sao lại thiết kế một trang với Z-Pattern thay vì F-Pattern?
Trước hết, mình sẽ nói qua về thiết kế F-Pattern. Đây là hình ảnh minh họa của F-Pattern — thể hiện cách đọc theo hình chữ F khi người đọc đọc một trang web có chứa nhiều nội dung. Những trang báo nổi tiếng như CNN, New York Times có sử dụng thuật sắp xếp này.

Bố cục F-pattern có xu hướng phù hợp hơn với các trang có nội dung dày đặc, bố cục Z-pattern chủ yếu dành cho các trang đơn giản. Về cơ bản, Z-pattern phù hợp hơn cho các trang trong đó tính đơn giản là ưu tiên hàng đầu và có chức năng người xem phải hành động bằng những cú click chuột (CTA). Đây là lý do mà bố cục Z-pattern được ưu tiên trong việc thiết kế trang landing để tối ưu chức năng chính của trang này – thu hút lượt xem, lượt click, hay kích thích hành vi mua hàng của người dùng thông qua các tác vụ kêu gọi xuất hiện trong Landing Page như điền form, click mua hàng, đăng kí nhận thông tin…
Ứng dụng bố cục Z-Pattern vào một trang landing
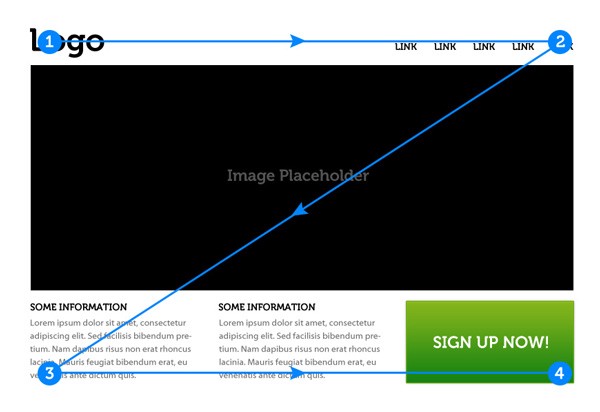
Để tận dụng được hết ưu điểm của bố cục này, một trang landing nên có bố cục như sau:

- Background — Nên tách rời background để giũ mắt người đọc trong framework của bạn.
- Điểm 1 — Vị trí vàng cho logo thương hiệu
- Điểm 2 — Hãy đặt vào đây một CTA thứ cấp giúp người dùng định hướng đọc theo Z-Pattern (đọc từ logo sang CTA thứ cấp — 1 đường kéo dài ngang trên cùng của website)
- Vị trí giữa trang — Một Feature Image Slider ở ngay giữa trang phân biệt phần trên và phần dưới, cũng như giữ mắt theo đường chữ Z
- Điểm 3 — Bắt đầu viết các nội dung chính ở đây và viết sang ngang tiếp để giúp người dùng nhìn sang CTA ở điểm số 4.
- Điểm 4 — Đây là điểm kết của Z-Pattern, vị trí vàng cho CTA.
Hiểu được cách người dùng di chuyển mắt sẽ đọc cái gì là một lợi thế rất lớn. Trước khi sắp xếp các yếu tố trên site của bạn, hãy viết ra điều quan trọng nhất và kém quan trọng nhất. Một khi bạn biết bạn muốn người đọc nhìn vào đâu hơn, bạn chỉ cần sắp xếp nội dung vào các vị trí phù hợp.
Một số ví dụ

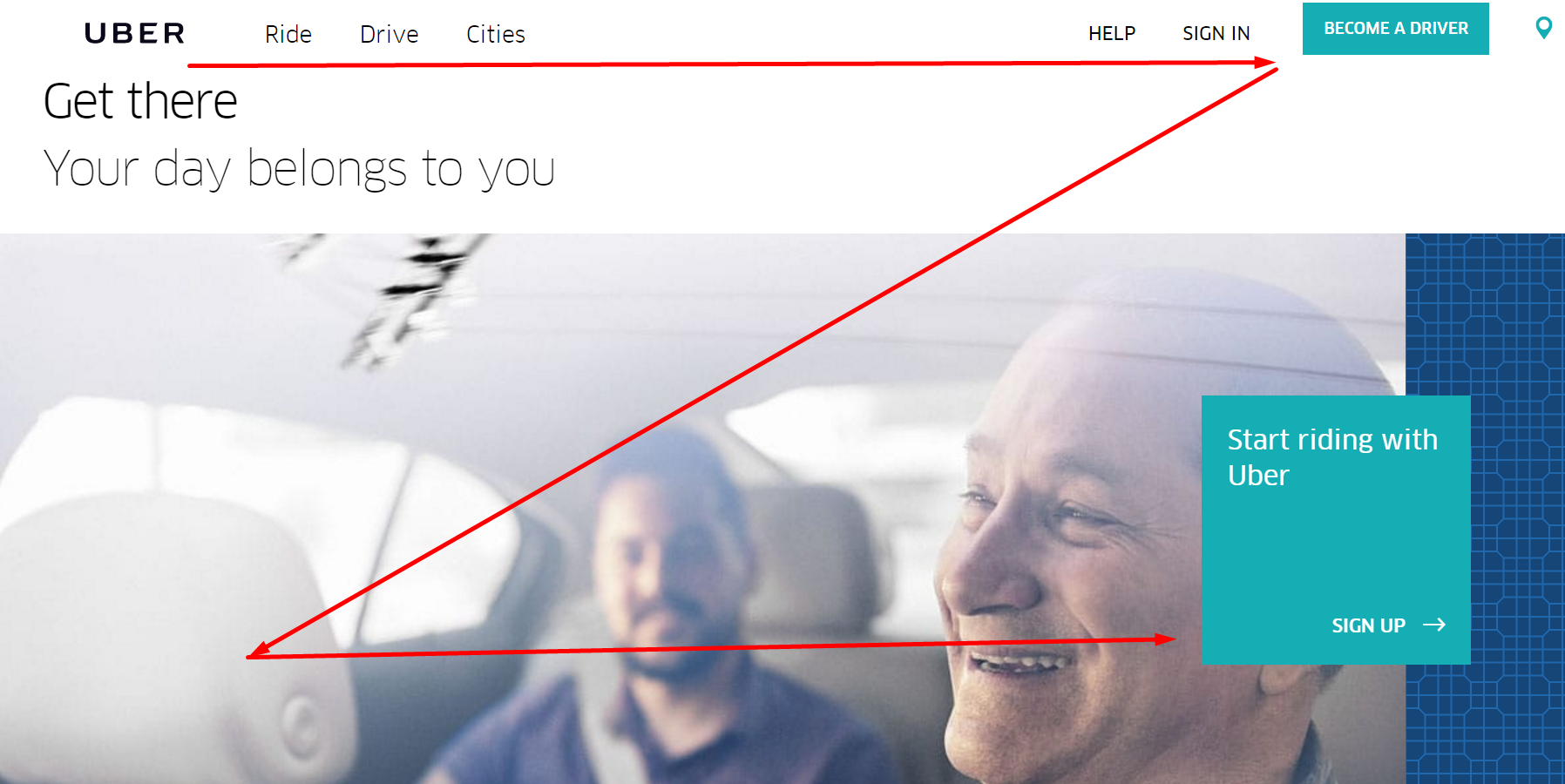
Uber Homepage 14/11/2016

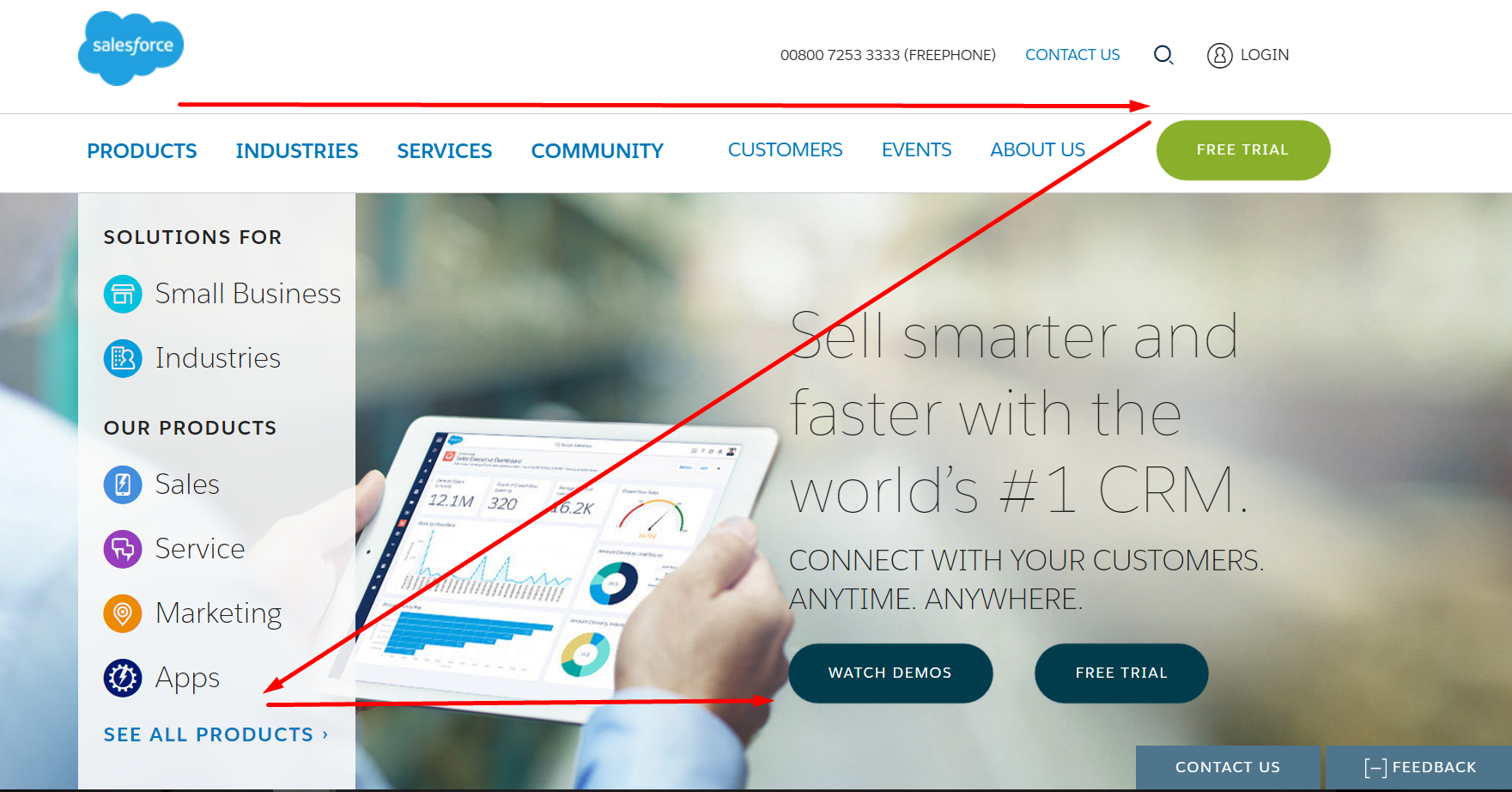
Salesforce Homepage 14/11/2016
Kết
Hãy nhớ rằng, những chuyển động mắt này là chủ quan và không phải tất cả người dùng đều sẽ quét các trang theo cùng một cách này. Tuy nhiên, điều quan trọng cần nhớ là hãy luôn giữ cho người xem tập trung vào con đường mà bạn muốn họ đi theo và thuyết phục họ sử dụng CTA mà bạn muốn họ thực hiện.
Theo medium.com







Post Comment