
Xây dựng project với VS Code
Sử dụng Visual Studio Code trong môi trường cục bộ của bạn và tạo một trang web HTML!
Thực hành sử dụng Visual Studio Code để bắt đầu một dự án ngoài nền tảng
Khi chuyển qua các bài học và lộ trình khác nhau trên Codecademy, bạn có thể thấy mình cần tạo một dự án trên máy tính của riêng mình chứ không phải trên môi trường học tập Codecademy. Điều này có thể phức tạp nhưng đó là một bước thú vị báo hiệu rằng bạn đã sẵn sàng làm việc độc lập.
Để thực hiện việc này, chúng tôi cần sử dụng trình chỉnh sửa code , chúng tôi khuyên dùng Visual Studio Code (hoặc “VS Code”).
Thư mục phát triển là gì?
Trước khi sử dụng trình soạn thảo văn bản, điều quan trọng là phải thiết lập một hệ thống tệp có tổ chức . Khi số lượng và quy mô dự án của bạn tăng lên, việc biết nơi lưu dự án mới và tìm dự án cũ ngày càng trở nên quan trọng.
Hầu hết các nhà phát triển đều lưu trữ dự án của họ trong một thư mục dễ tìm, (bạn có thể quen gọi là “thư mục”). Tại Codecademy, chúng tôi khuyên bạn nên đặt tên thư mục này là projects. Nó sẽ lưu trữ tất cả các dự án code của bạn. Bất cứ khi nào bạn tạo một dự án mới, dù nhỏ đến đâu, bạn phải luôn tạo một thư mục mới trong projects thư mục của mình. Bạn sẽ thấy rằng các dự án một tệp có thể nhanh chóng chuyển thành các dự án lớn hơn, nhiều thư mục.
Hãy thực hiện một dự án
Dưới đây là các bước bạn cần thực hiện để tạo thư mục mới cho tất cả các dự án lập trình của mình. Bạn cũng sẽ tìm hiểu cách tải thư mục dự án mới vào VS Code và tạo dự án HTML “hello world” đầu tiên của mình.
1. Tạo thư mục phát triển
Điều hướng đến một thư mục bằng trình quản lý tệp của bạn hoặc thiết bị đầu cuối. Hãy chắc chắn rằng đó là thư mục bạn truy cập thường xuyên và sẽ ghi nhớ. Tạo một thư mục mới có tên projects.
người dùng macOS: Đây có thể là tài khoản người dùng hoặc thư mục Home của bạn.
Người dùng Windows: Bạn có thể muốn lưu cái này vào ổ C: của mình.
Người dùng Linux: Bạn có thể muốn lưu cái này vào thư mục người dùng của mình bên trong thư mục home.
Trong thư mục projects, tạo một thư mục mới có tên HelloWorld. Mọi thứ bạn thêm vào thư mục này sẽ là một phần của dự án HelloWorld của bạn.
2. Mở VS Code
Đối với bước này, VS Code sẽ cần được tải xuống. Sau đó, nó có thể được khởi chạy bằng biểu tượng trên màn hình hoặc bằng cách mở một thiết bị đầu cuối và thực hiện như sau:
1. Thay đổi vào projects thư mục bằng lệnh cd:

2. Mở VS Code từ thư mục projects bằng lệnh sau:

Lưu ý: Tùy thuộc vào hệ điều hành, có thể cần thêm một số bước để khởi chạy VS Code từ thiết bị đầu cuối .
3. Mở thư mục phát triển của bạn
Nhấp vào biểu tượng “Explorer” trên menu bên trái và nhấp vào nút “Mở thư mục” và chọn thư mục phát triển của bạn. Điều này sẽ khởi chạy trình quản lý tập tin của bạn.
Điều hướng đến thư mục HelloWorld/ và chọn Mở. Thư mục sẽ mở trong của VS Code. Tại thời điểm này, không nên có bất kỳ nội dung nào trong thư mục. Chúng tôi sẽ thêm một tập tin trong bước tiếp theo.
4.Thêm tệp
Trước khi tìm hiểu cách thêm tệp vào thư mục dự án, điều quan trọng là phải hiểu mục đích của các định dạng tệp. Các định dạng tệp bao gồm phần mở rộng tệp hoặc hậu tố của tên tệp (3 – 4 ký tự cuối cùng trong tên tệp, trước dấu chấm). và mô tả loại nội dung mà tệp chứa. Ví dụ: phần mở rộng tệp HTML là .html, và nó báo cho trình duyệt (và các ứng dụng khác) hiểu nội dung của tệp dưới dạng tài liệu HTML. Khi VS Code tải thư mục dự án, bạn có thể thêm tệp. Các bước dưới đây mô tả cách thêm tập tin. Đừng lo lắng về việc thực hiện việc này trên máy tính của riêng bạn. Chúng ta sẽ nói đến điều đó tiếp theo.
Trong khung “Explorer” của VS Code, hãy nhấp vào tên thư mục phát triển của bạn. Bạn sẽ thấy bốn biểu tượng xuất hiện ở bên phải tên thư mục. Nhấp vào biểu tượng “Tệp mới”. Nhập tên tệp mới với phần mở rộng tệp thích hợp ( ví dụ: .html, .css, và .csv). Điều quan trọng là bạn phải đưa vào đường dẫn tệp chính xác để các chương trình như linters biết cách diễn giải nội dung của nó. Nhấn Enterkhi hoàn tất.
5.Bắt đầu viết mã
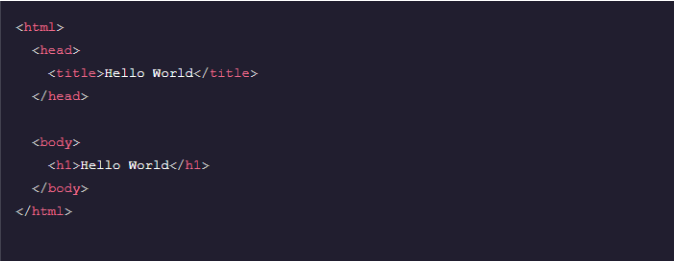
Sao chép và dán mã HTML soạn sẵn sau:

Để giảm nguy cơ mất tác phẩm chưa được lưu, hãy lưu tệp của bạn thường xuyên bằng tính năng Tự động lưu và theo dõi các thay đổi bằng hệ thống kiểm soát phiên bản, như Git , nếu bạn biết cách sử dụng hệ thống này. (Để bật Tự động lưu, hãy nhấp vào “Tệp”, sau đó nhấp vào “Tự động lưu”. Khi tính năng này bật, bạn sẽ thấy dấu kiểm bên cạnh “Tự động lưu”.)
Định dạng tệp và đánh dấu cú pháp
Cú pháp là tập hợp các quy tắc cho chúng ta biết cách tạo mã được viết chính xác. VS Code và các trình soạn thảo văn bản khác có thể diễn giải các định dạng tệp và cung cấp tính năng đánh dấu cú pháp theo ngôn ngữ cụ thể. Làm nổi bật cú pháp là một công cụ giúp mã dễ đọc hơn. Hãy xem tệp index.html của bạn. Văn bản và thẻ có màu sắc khác nhau. Đây là cách VS Code làm nổi bật cú pháp .html. Với mỗi ngôn ngữ mới bạn học, VS Code sẽ làm nổi bật văn bản theo cách giúp mã của bạn dễ đọc. Điều này có thể khác với các trình soạn thảo văn bản khác và cũng khác với cách mã của bạn được đánh dấu trên Codecademy.
Tùy chọn: Thay đổi bảng màu
Mặc dù Mã VS đi kèm với tính năng tô sáng cú pháp mặc định nhưng bạn có thể muốn thay đổi màu được sử dụng. Các chủ đề màu sắc tốt sẽ giúp bạn dễ dàng đọc tất cả các dòng mã đó. (Hãy thử các chủ đề tối, có độ tương phản thấp như “Solarized Dark” hoặc “Dracula Dark.”)
Để thực hiện việc này, hãy chọn Chủ đề màu từ trang Chào mừng khi bạn mở Mã VS lần đầu tiên hoặc nhấp vào Mã trong thanh menu ở đầu cửa sổ màn hình của bạn, sau đó nhấp vào Tùy chọn, sau đó là Chủ đề màu. Bạn cũng có thể tìm kiếm chủ đề màu sắc để cài đặt bằng menu Tiện ích mở rộng.
- Xem tệp HTML của bạn trong trình duyệt
Tại thời điểm này, tệp của bạn đã sẵn sàng để xem trong trình duyệt web. Các bước sau đây cần được thực hiện bên ngoài Mã VS:
Điều hướng đến index.html tệp trong thư mục Hello World thông qua trình quản lý tệp hoặc thiết bị đầu cuối của bạn.
Bấm đúp hoặc mở index.html. Trang sẽ mở trong trình duyệt web mặc định của bạn. Hãy dành một giây để chiêm ngưỡng tác phẩm thủ công của bạn — bạn đã thực hiện dự án đầu tiên của mình với VS Code.
Kết luận
Xin chúc mừng, bạn đã sử dụng thành công trình soạn thảo văn bản VS Code để tạo trang web – tất cả đều trên máy tính của riêng bạn! Khi làm việc nhiều hơn với VS Code, bạn sẽ hiểu rõ hơn về cách cá nhân hóa nó để phù hợp với nhu cầu của mình. Đừng ngại thử nghiệm và thử những điều khác nhau!







Post Comment