
Vue Có Thể Soán Ngôi Của React Trong 2020?
Sự phổ biến của các framework liên tục tăng lên hàng năm. Ngày nay, người ta khó có thể tưởng tượng quá trình phát triển front-end mà không có bất kỳ frame JavaScript nào. Những năm gần đây, sự nổi lên của Vue.js khiến chúng ta đặt câu hỏi liệu Vue.js có thể vượt mặt gã khổng lồ React hay không?
Bài viết này hãy cùng ước tính cơ hội của Vue.js để thay thế React là như thế nào.
Background
Trước khi bắt đầu đào sâu hơn, hãy phác thảo một số thông tin chung về hai framework này.
Được phát triển và duy trì bởi gã khổng lồ công nghệ Facebook để nhắm vào nhu cầu của mình, React đã trở thành một người chơi tiên phong trong lĩnh vực front-end trong một thời gian dài nhờ sự ổn định và hỗ trợ lâu dài.
Vue.js được tạo bởi Evan You, một cựu nhân viên của Google, với mục đích là phát triển một framework tích hợp các tính năng tốt nhất từ các framework đã có sẵn.
Sự khác biệt cốt lõi
Cả Vue và React đều sử dụng DOM ảo (tuy nhiên mỗi framework lại có một cách triển khai khác nhau).
Sự khác biệt chính giữa Vue.js và React là Vue.js sử dụng các template và render theo hướng khai báo (tham khảo thêm ở đây) trong khi React sử dụng JSX – một phần mở rộng của JavaScript cho phép sử dụng HTML.
Điều đó có nghĩa là React sẽ yêu cầu các triển khai phức tạp hơn cho các tác vụ đơn giản (so với Vue.js hoặc thậm chí Angular).
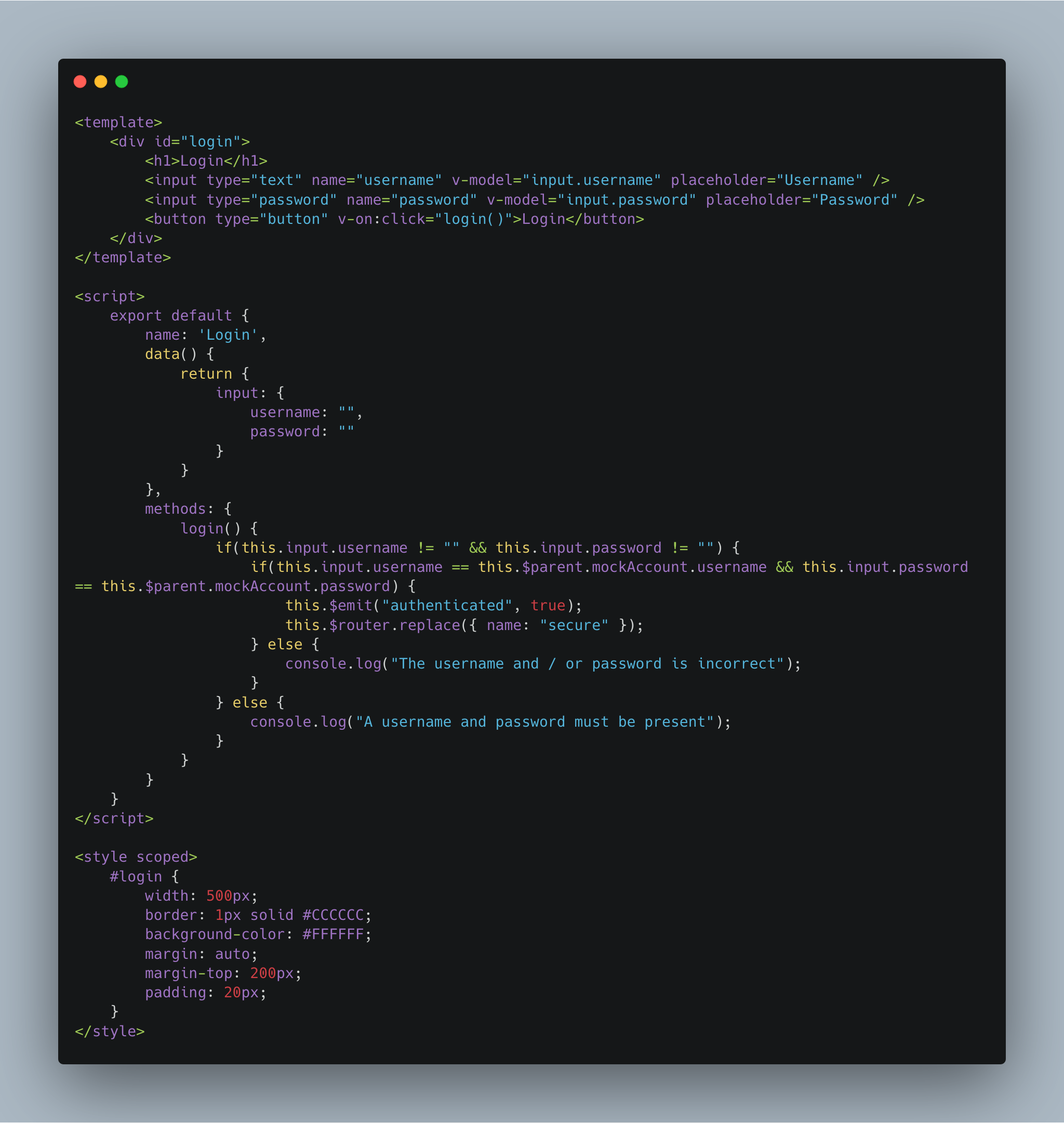
Dưới đây là một ví dụ thực hiện đăng nhập đơn giản của Vue:

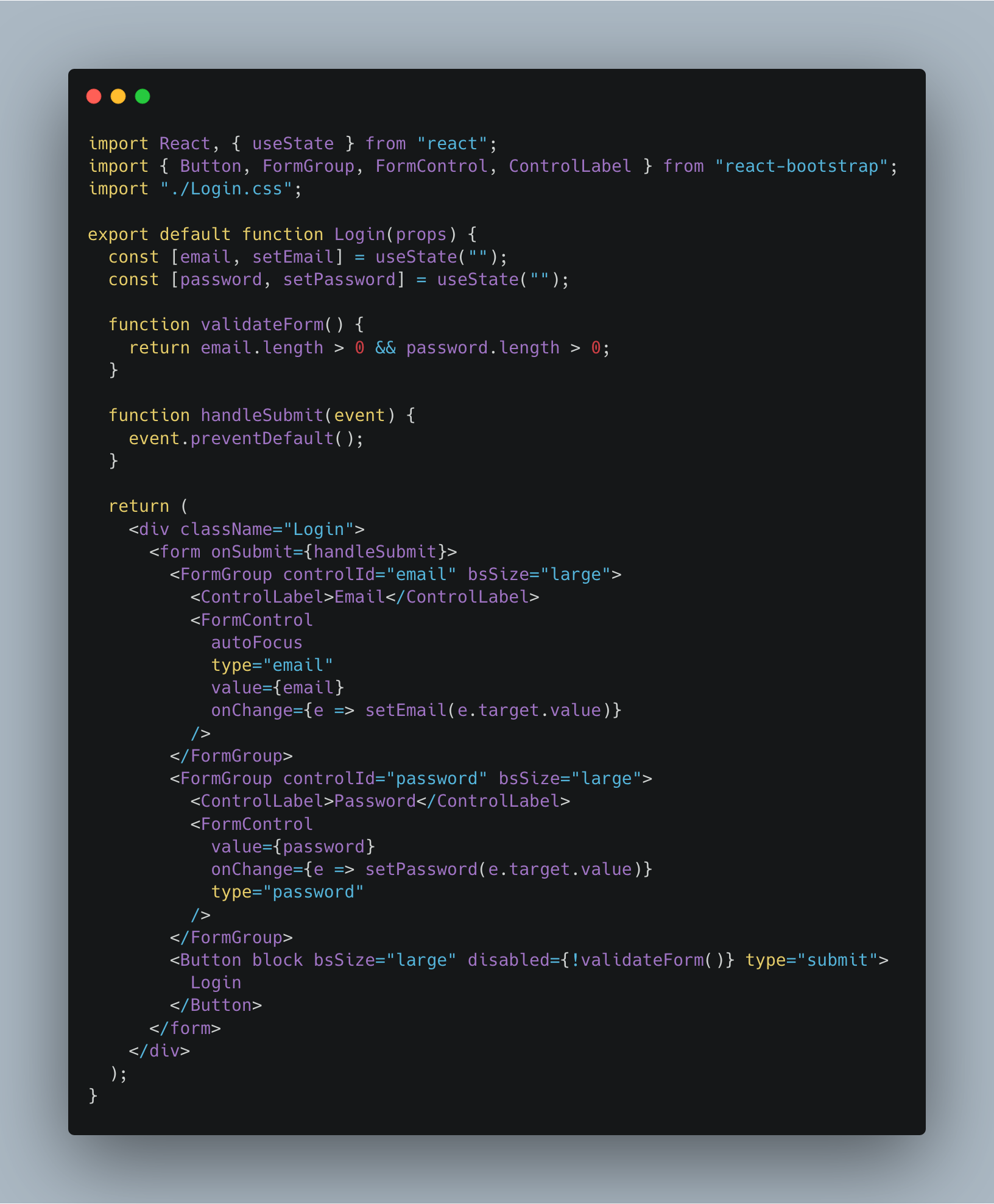
Và của React:

Ta có thể thấy, cùng 1 ví dụ nhưng Vue.js ở cấp độ cao hơn vì Vue.js không yêu cầu người dùng phải hiểu sâu về JS Core để thực hiện.
Tuy nhiên, cả React và Vue.js đều phù hợp cho các dự án vừa và nhỏ.
Mức độ phổ biến
Theo báo cáo của Node Package Manager, React dẫn đầu về mức độ phổ biến trong framework JavaScript về số lượng người sử dụng còn Vue.js phổ biến thứ hai. Tuy nhiên, nếu xem xét số liệu thống kê vào cuối năm 2018, chúng ta sẽ thấy rằng người dùng Vue đã tăng gấp ba, trong khi React chỉ tăng gấp đôi.
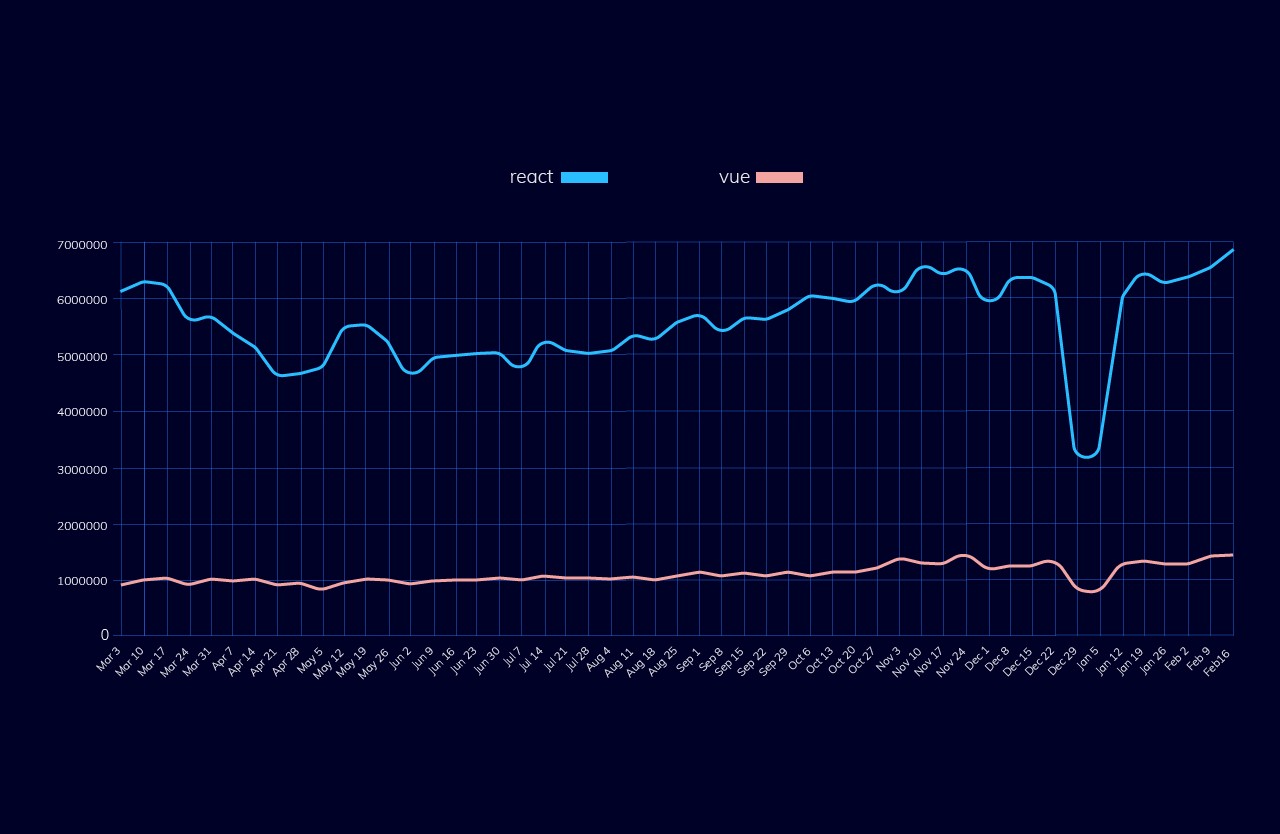
Số lượt tải xuống cũng cho thấy mức độ phổ biến ngày càng tăng của React, trong khi Vue gần như không thay đổi vị trí:

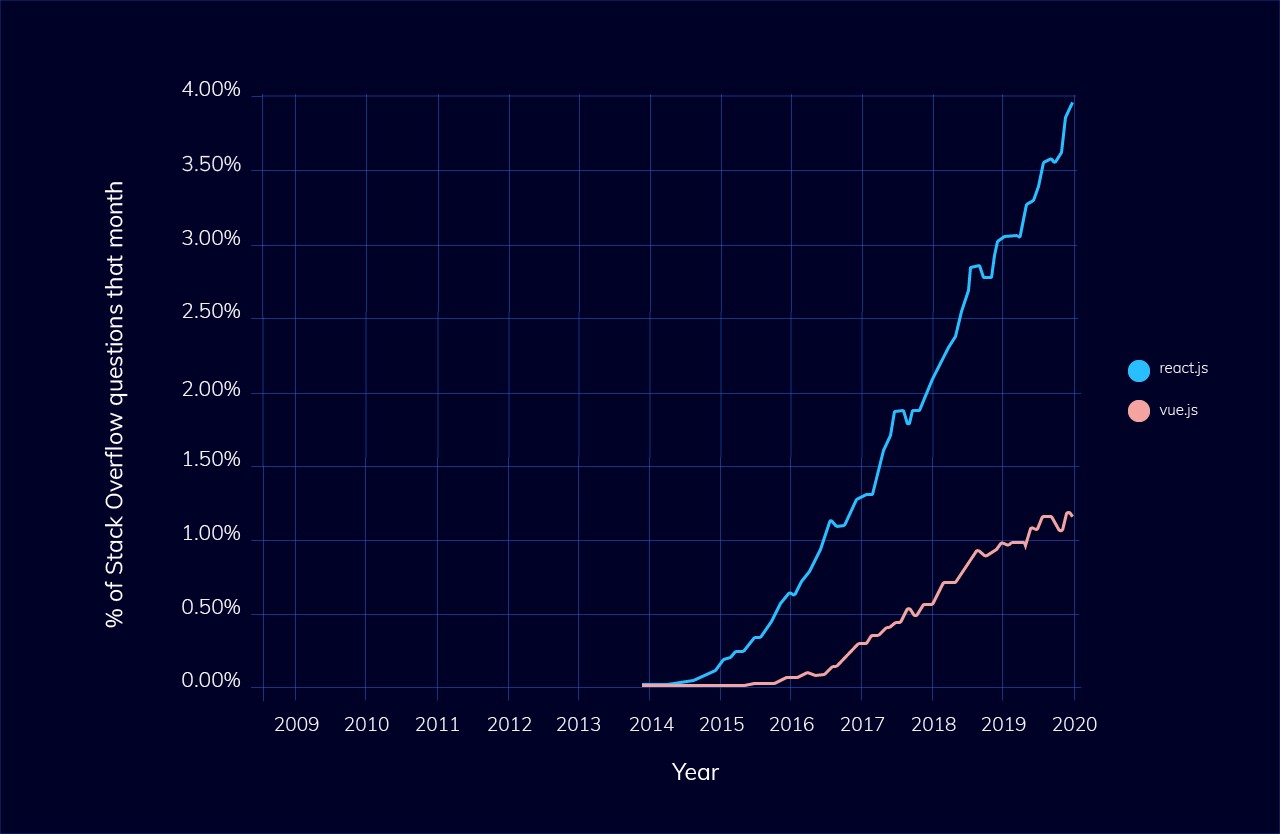
Stack Overflow cung cấp dữ liệu sau dựa trên số lượng câu hỏi của các nhà phát triển hiện đang làm việc với từng nền tảng cụ thể:

Mặc dù chúng ta có thể thấy rằng số lượng câu hỏi về Vue.js đang tăng lên, nhưng không nghi ngờ gì nữa, React vẫn đang đứng ở hàng top 1.
Trên Github, chúng ta có thể thấy mức độ phổ biến và được ưa chuộng của Vue.js trong cộng đồng nguồn mở này, ngay cả khi không có sự hỗ trợ từ một công ty khủng nào.
Các kỹ sư của Facebook liên tục làm việc về bảo trì và mã hóa React, cải thiện nó và đầu tư vào nó. Điều này khiến React trở thành công cụ phát triển nhanh nhất trong giới lập trình.
Tính linh hoạt và dễ học
Một trong những lợi thế lớn nhất của React là tính linh hoạt. Vì React không phải là một framework đầy đủ mà là một thư viện, nên nó cũng khá dễ học. Thay vì làm việc theo mô hình đã đặt, các nhà lập trình có thể thêm bất kỳ thư viện nào theo sở thích của họ. MobX và Redux cũng được các Developer sử dụng rộng rãi trong khi làm việc với React để hỗ trợ các tác vụ quản lý nhà nước.
Vue.js cũng linh hoạt và không có hạn chế về cách xây dựng ứng dụng. Nó cũng cung cấp hỗ trợ chính thức cho nhiều hệ thống khác nhau, hơn nữa, quá trình làm quen không tốn nhiều thời gian: làm quen với những điều cơ bản như HTML và ES5 JavaScript là những điều cơ bản duy nhất bạn cần để bắt đầu.
Kích thước
Kích thước của framework là một tiêu chí quan trọng ảnh hưởng trực tiếp đến năng suất của các dự án, framework càng nhỏ thì càng tốt cho dự án. Nếu để làm tròn kích thước của các framework, React là khoảng 100 Kb trong khi Vue.js là khoảng 80 Kb. Cả hai đều có kích thước tương đối nhỏ giúp chúng thuận tiện cho việc phát triển các ứng dụng nhỏ.
Use cases
Khi chọn một công nghệ cho dự án, thì việc biết công nghệ này đã từng được sử dụng ở đâu cũng rất quan trọng.
- React.js app development:
- Vue.js app development:
- Gitlab
- 9Gag
- Nintendo
- Grammarly
Trên đây đều là những website nổi tiếng với hàng trăm nghìn lượt truy cập mỗi ngày, vì vậy để so sánh giữa 2 framework thông qua use cases thì rất khó. Tuy nhiên, hãy xét theo mức độ của từng framework thông qua các use case của nó để chọn ra thứ phù hợp với dự án của bạn.
Kết
Tóm lại, React hiện đang phổ biến hơn Vue. Nó có “sân sau” rất khủng và có swxc ảnh hưởng để cải thiện và duy trì, trong khi Vue không có. Vue.js và React.js cung cấp tính linh hoạt cao, dễ dàng làm quen và sử dụng và cả hai đều có kích thước nhỏ.
Vậy, Vue sẽ tiếp quản React? Không hẳn, ít nhất thì không phải vào năm 2020.
Tham khảo: medium.com, npmtrends.com







Post Comment