
Tùy Biến Visual Studio Code Tối Ưu Hiệu Quả Công Việc
Đối với giới lập trình viên và nhất là đối với dân làm Web có lẽ đã không còn quá xa lạ đối với VS Code, một công cụ tuyệt vời với những tính năng xịn xò giúp cho việc viết code trở nên nhanh hơn, rõ ràng hơn.
Hôm nay mình sẽ giới thiệu với các bạn 1 số extensions và tricks nho nhỏ mà mình nghĩ là có ích và giúp tăng năng suất hiệu quả công việc.
Thay áo mới cho VSCode
Là 1 developer phải ngồi làm việc hang giờ trước màn hình máy tính, việc công cụ lập trình “thuận mắt” cũng như thân thiện cũng là 1 trong những yếu tố rất quan trọng.
1. Themes và Icons
Sự nổi bật của VS Code đó là sự tùy biến cao về mặt giao diện với rất nhiều các extensions được hỗ trợ để bạn có thể thỏa sức tìm tòi, khám phá để custom sao cho nhìn ưng mắt bạn nhất. Nếu bạn là 1 người mới với VS Code và đang phân vân không biết nên lựa chọn như thế nào thì sau đây là 1 số những gợi ý cho bạn.
One Dark Pro hiện tại đang là theme được ưa chuộng nhất trong giới lập trình sử dụng VS Code hiện tại với khoảng 2.3 triệu lượt cài đặt. Cá nhân mình cũng đang sử dụng theme này và thấy rất oke.

Theo sau One Dark Pro đó là bộ theme Material, trước đây từng đứng ngôi vương nhưng có vẻ giờ đã bắt đầu hạ nhiệt, 1 bộ themes với khá nhiều lựa chọn với cả dark mode cũng như light mode. Đây là 1 đối thủ rất đáng gờm của One Dark Pro.

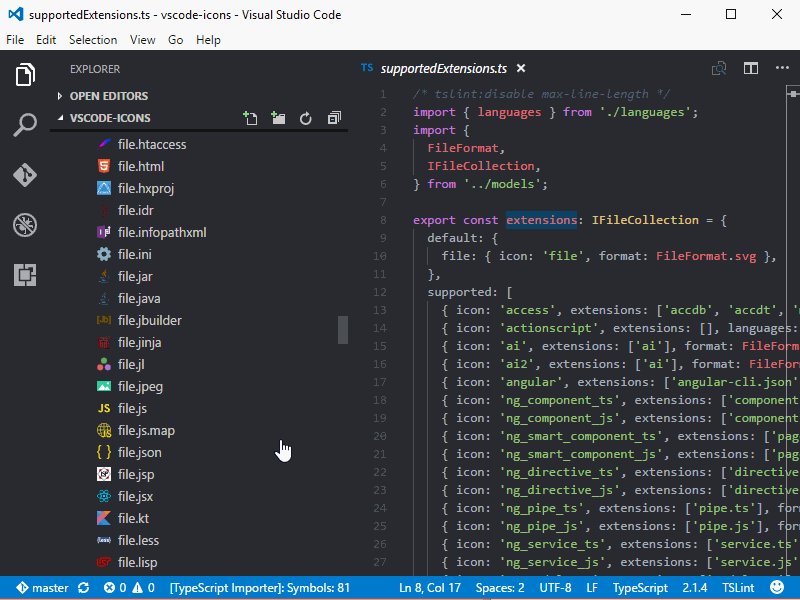
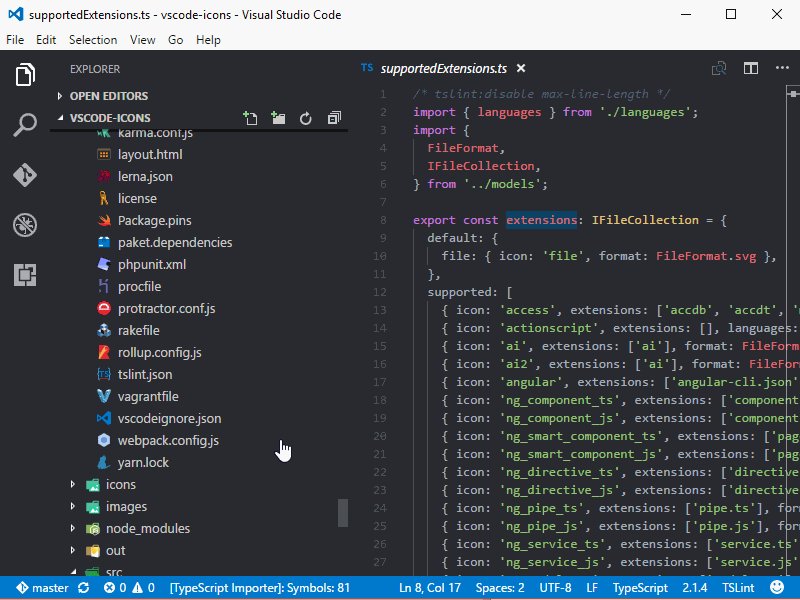
1 bộ Icon rất đẹp mắt thường được đi kèm với Material Theme, tương thích mượt mà với không chỉ Material Themes mà còn với hầu hết tất cả các bộ theme khác khiến cho Material Icon Theme trở thành 1 sự lựa chọn cực kì tuyệt vời giúp bạn có thể tìm kiếm cũng như phân biệt files, folders 1 cách rõ ràng hơn.
Bên cạnh Material Icons Theme chúng ta còn có Vscode Icons, bộ Icons hiện đang dẫn đầu về số lượt download. 😀 Cá nhân mình hồi đầu mới sử dụng vscode có sử dụng bộ này, nhưng hiện tại đang cảm thấy thích Material Icons hơn.

2. Fonts With Ligatures
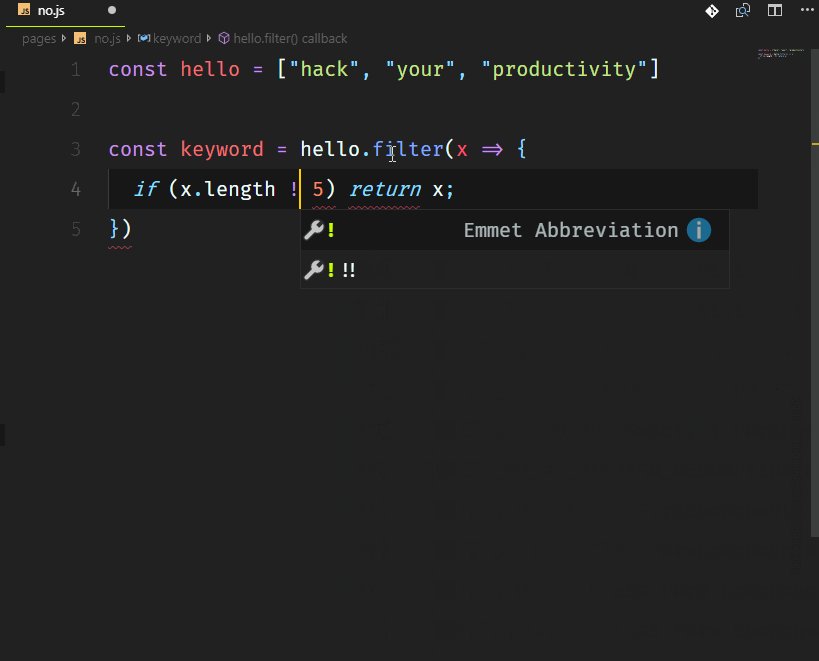
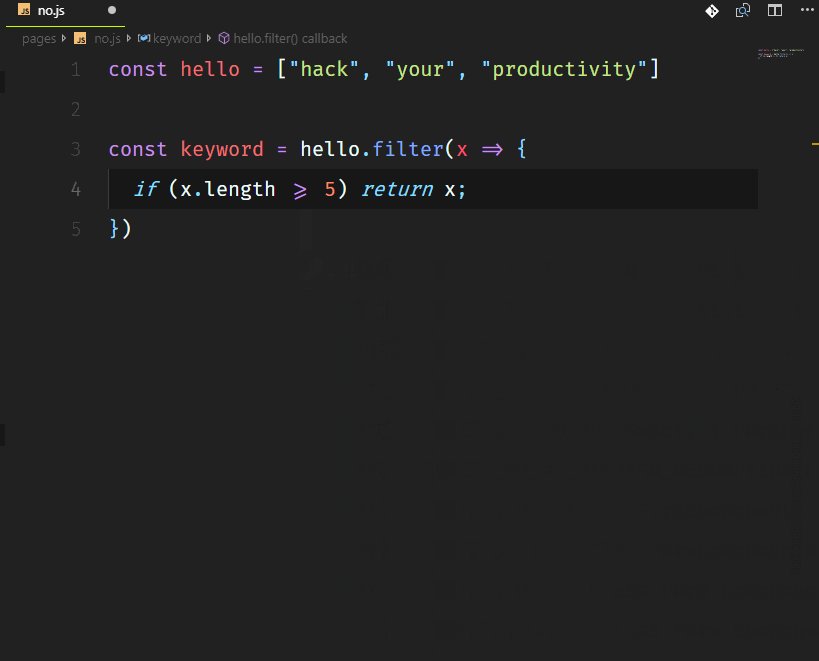
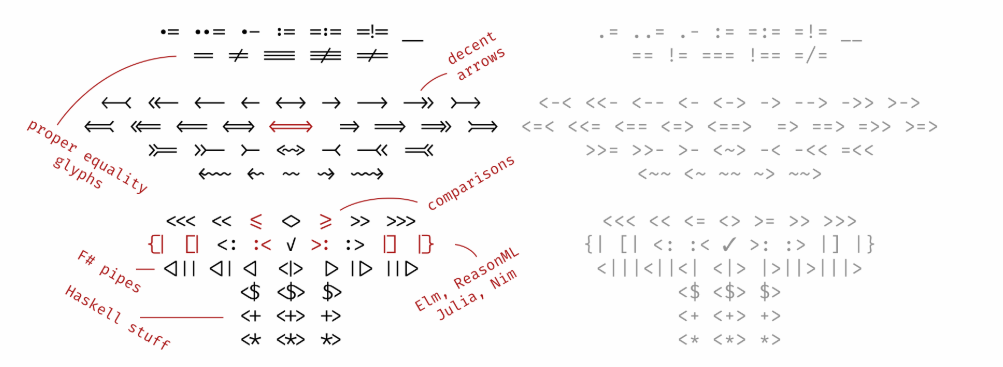
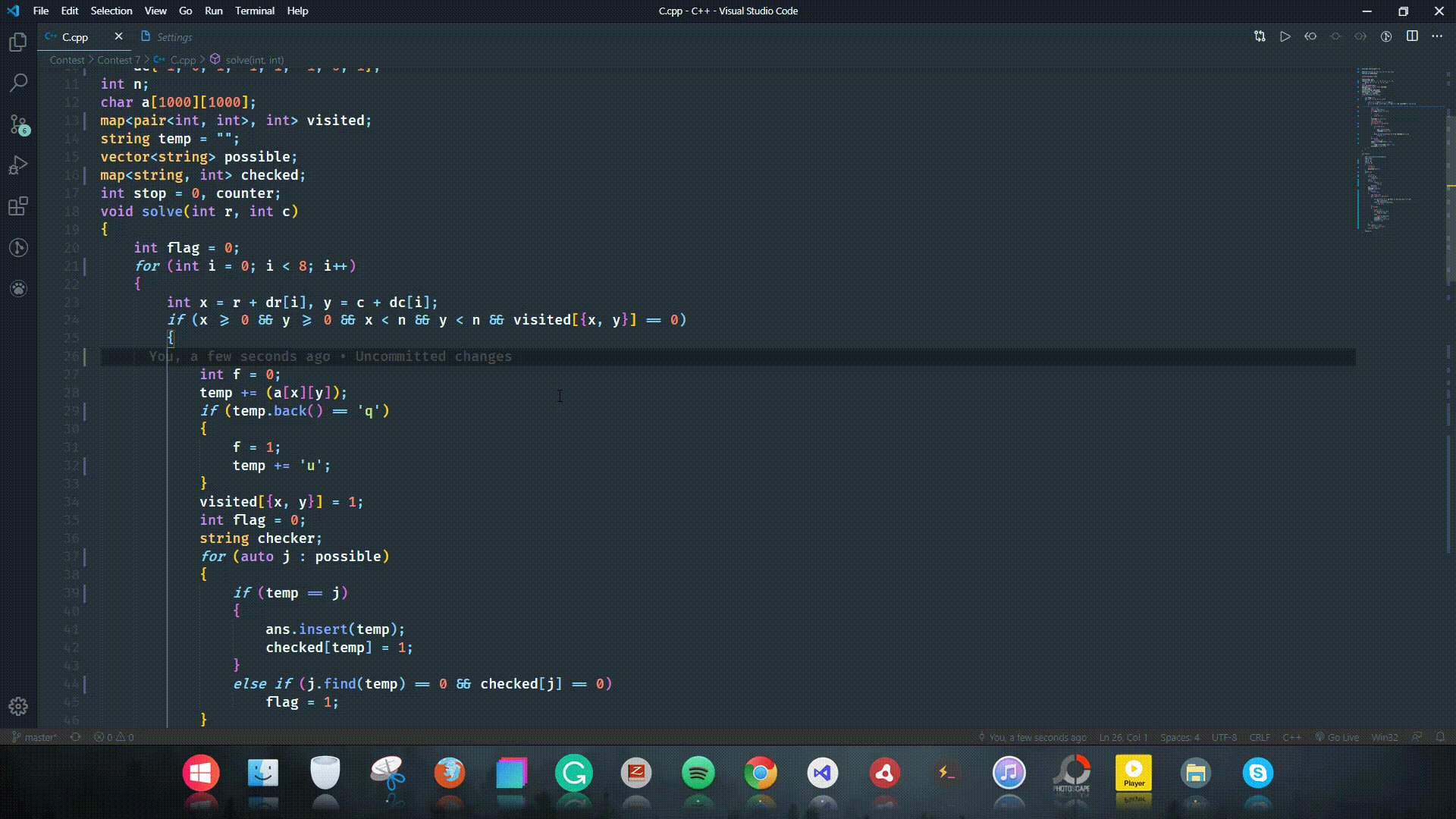
Bên cạnh theme, việc sử dụng font chữ “xịn xò” cũng giúp code của bạn trở nên “đẹp” hơn và trông có vẻ khoa học hơn rất nhiều. Bạn có thể khiến code của mình trở nên đẹp hơn khi sử dụng font có hỗ trợ ligature. 1 ví dụ về font có hỗ trợ ligatures

Nếu bạn có hứng thú với font chữ có hỗ trợ ligatures, các bạn có thể xem 6 font tốt nhất hỗ trợ ligatures. Cá nhân mình đang sử dụng font Fira Code và đang cảm thấy rất hài lòng. Bạn có muốn thử nó ?

3. Một số extension khác
Ngoài 2 điều cơ bản và quan trọng ở trên, bạn cũng có thể làm cho VS Code trở nên đẹp mắt hơn với 1 số các extension khác.
1 extension giúp bạn “tô màu” cho các dấu mở/đóng ngoặc. Chú ý là extension có 2 phiên bản: Bracket Pair Colorizer 2 và Bracket Pair Colorizer. Bản v2 hiện đang là bản beta nhưng được đánh giá tốc độ được cải thiện hơn, mình cũng đang sử dụng bản v2 và thấy không có vấn đề gì cả. Nếu bạn muốn ổn định thì có thể sử dụng bản v1.

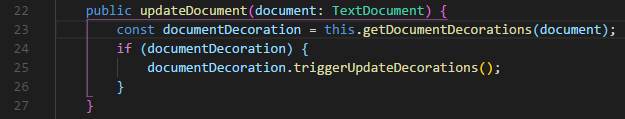
Là 1 extension giúp bạn tô màu phần thụt đầu dòng trước mối dòng code.

Viết code nhanh và “sạch” hơn.
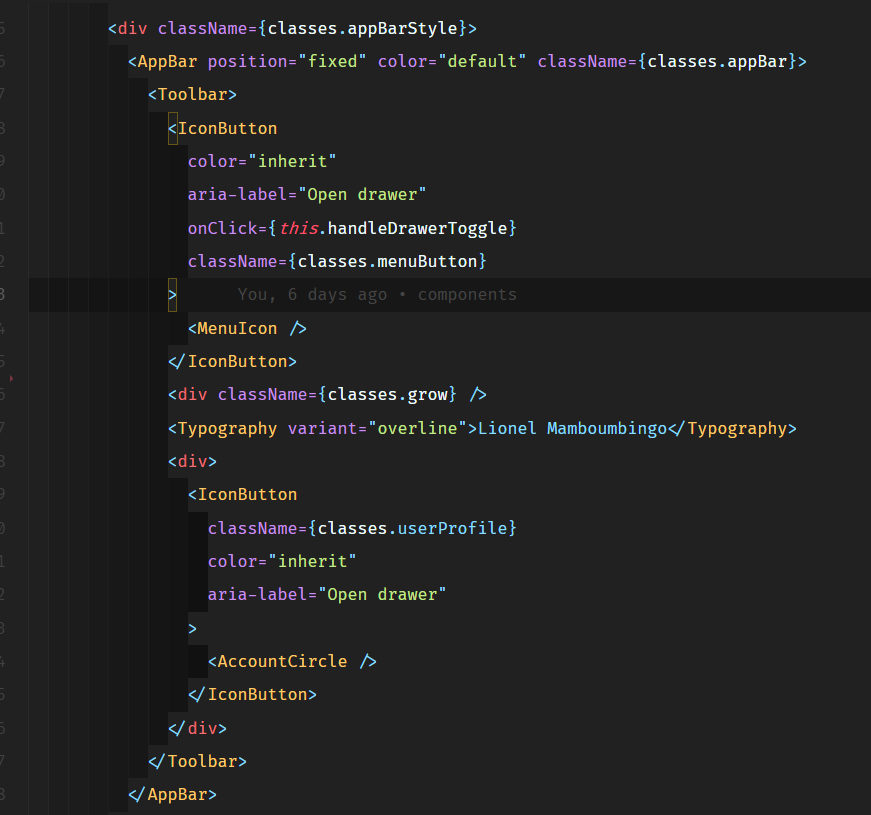
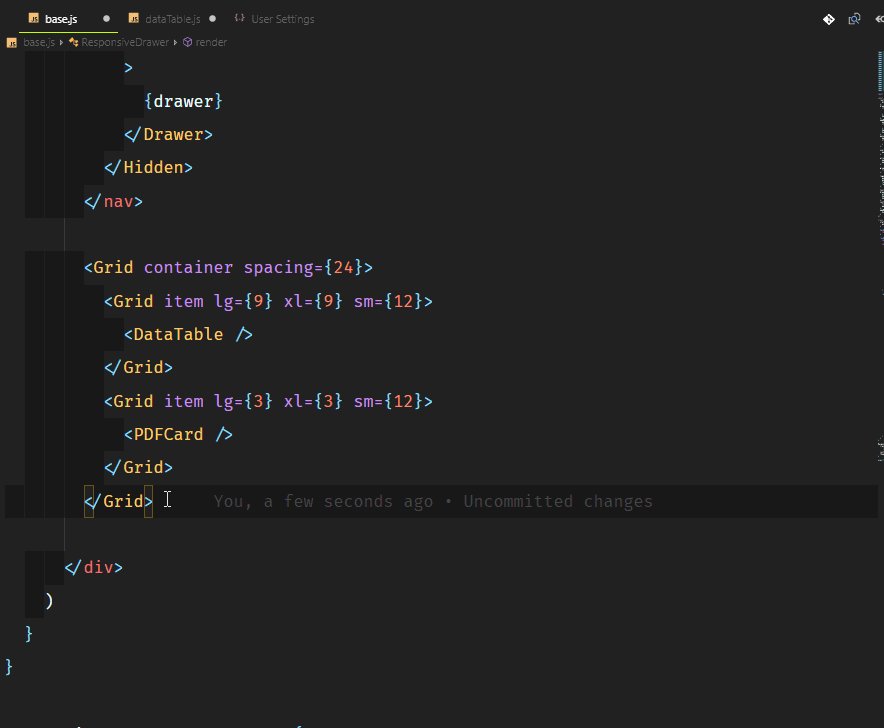
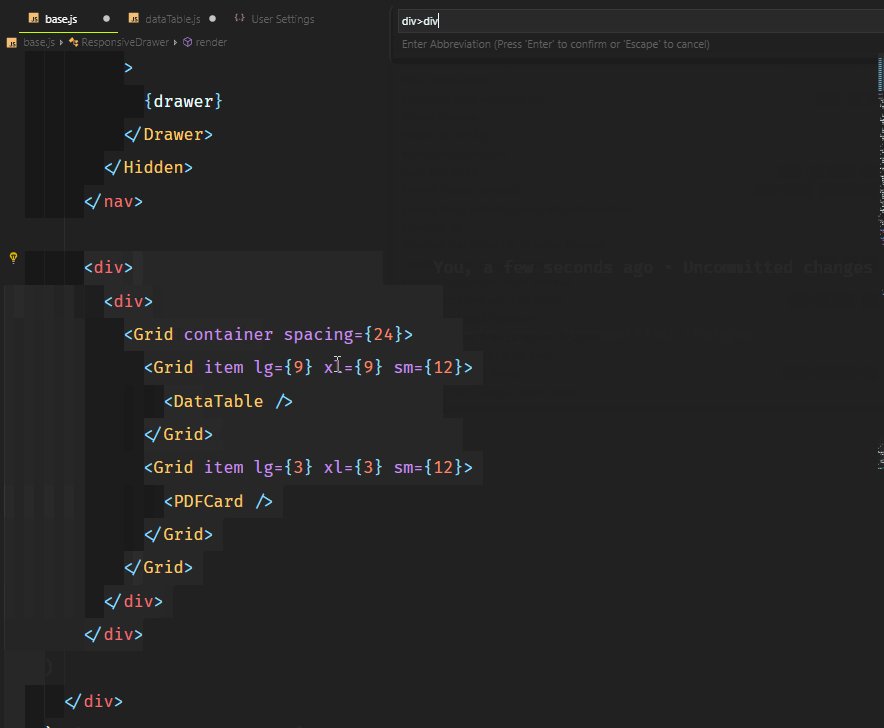
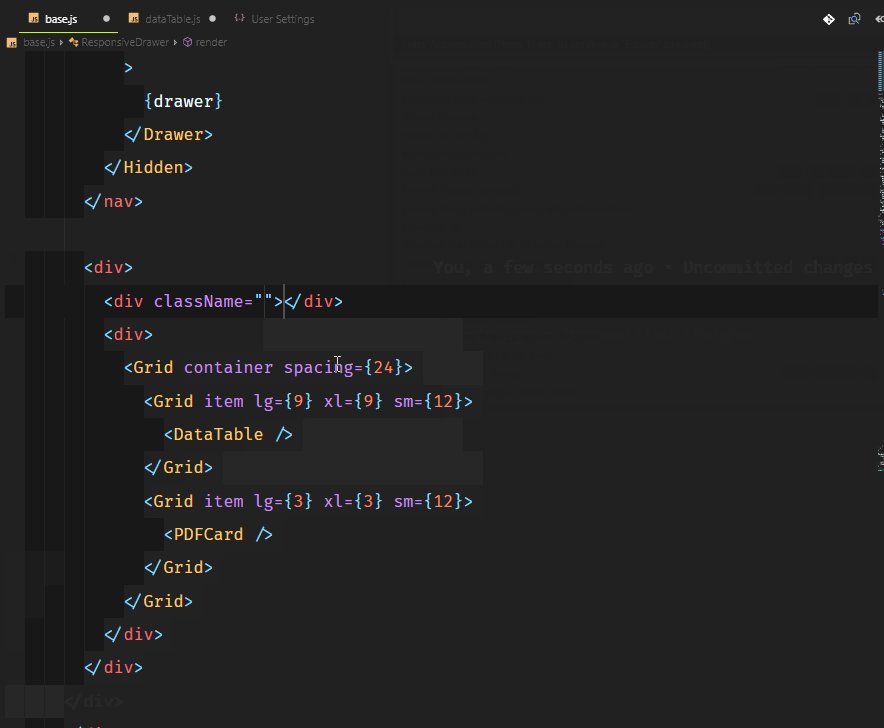
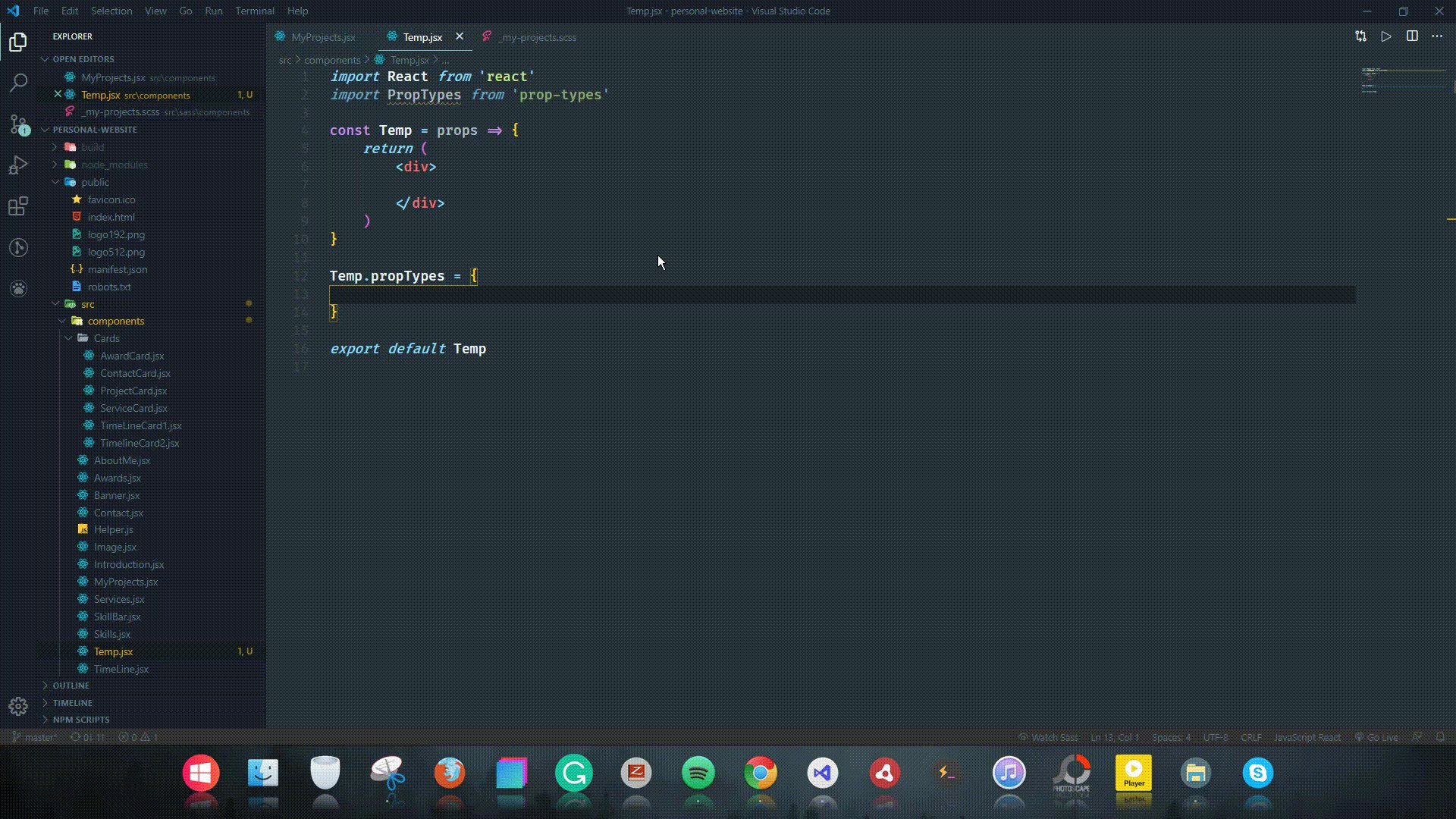
1. Tag Wrapping
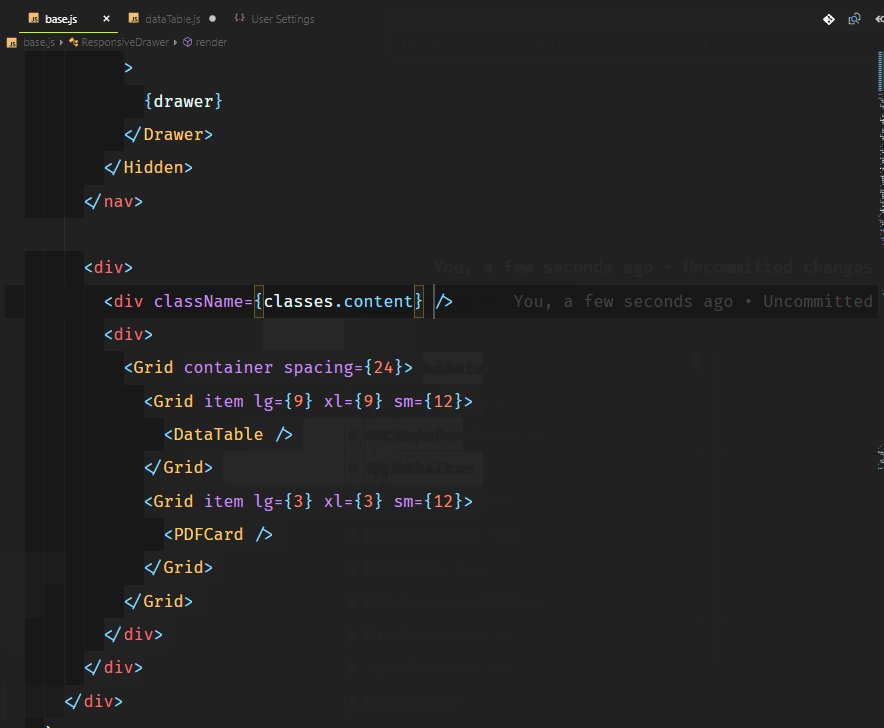
Là 1 lập trình Web có lẽ bạn đã ít nhiều nghe đến Emmet, Không ư? Vậy thì bạn nên tìm hiểu về nó ngay đi đấy, Emmet sẽ giúp bạn viết code nhanh hơn rất rất nhiều lần. Hiện tại thì VSCode đã tích hợp sẵn Emmet nên bạn không cần cài đặt bất kì extension nào cả. Nếu bạn có hứng thú tìm hiểu thêm về Emmet, có thể vào đây hoặc Emmet Cheatsheet. Ngoài việc viết các đoạn code tượng trưng và tự gen ra code HTML tương ứng, Emmet cũng cho phép bạn viết 1 code Emmet bao cho 1 đoạn code đã được chọn. Điều này được thực hiện bằng việc sử dụng câu lệnh Wrap with Abbreviated trong Emmet, để xem keyboard shortcuts của câu lệnh này các bạn có thể bấm vào biểu tượng bánh răng cưa ở góc dưới bên trái VS Code và chọn Keyboard Shortcuts, mặc định ban đầu keybinding của câu lệnh Wrap with Abbreviated sẽ để trống, bạn có thể set 1 giá trị bất kì nào mà dễ nhớ với bạn. 1 ví dụ về việc sử dụng Tag Wrapping

2. Prettier
Prettier là 1 extension giúp bạn tự động format lại code sao cho code trở nên dễ đọc nhất có thể.

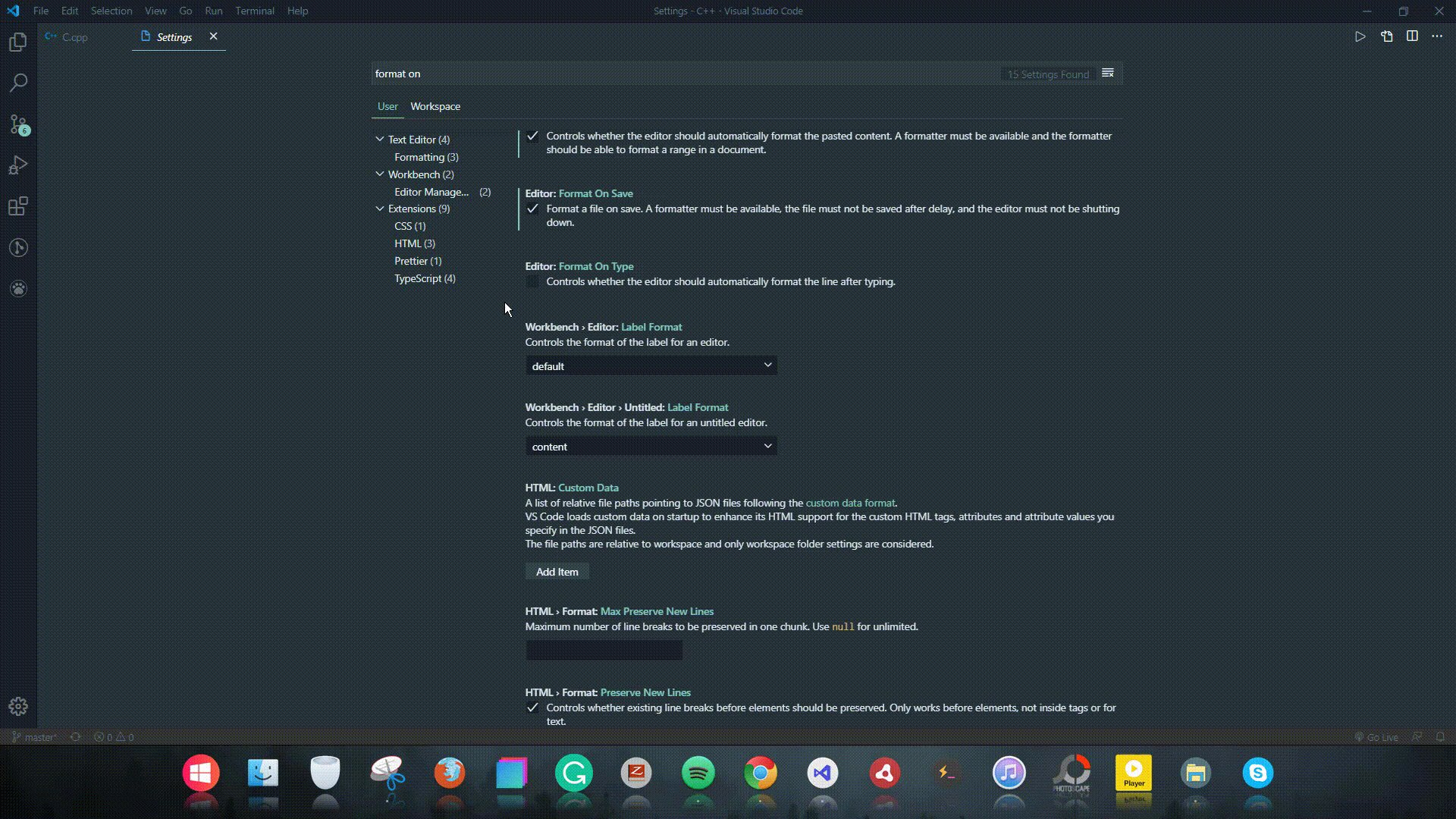
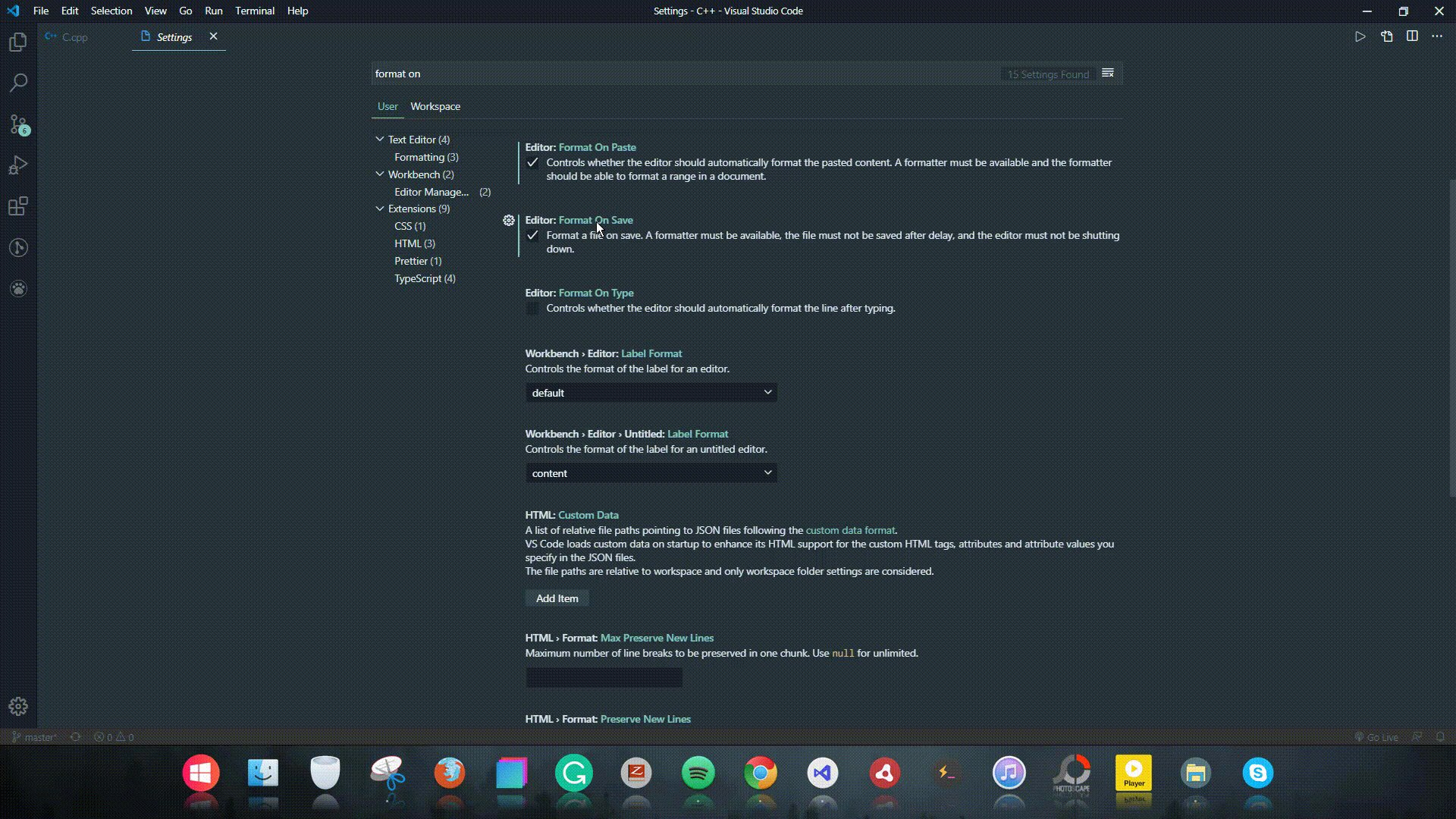
Để có thể tự động format bạn có thể vào cài đặt tìm “Format On Save” và nhấn tick chọn vào, từ đó bạn chỉ cần gõ code và lưu là Prettier sẽ tự động Format Code lại cho bạn. Rất tiện lợi phải không nào?
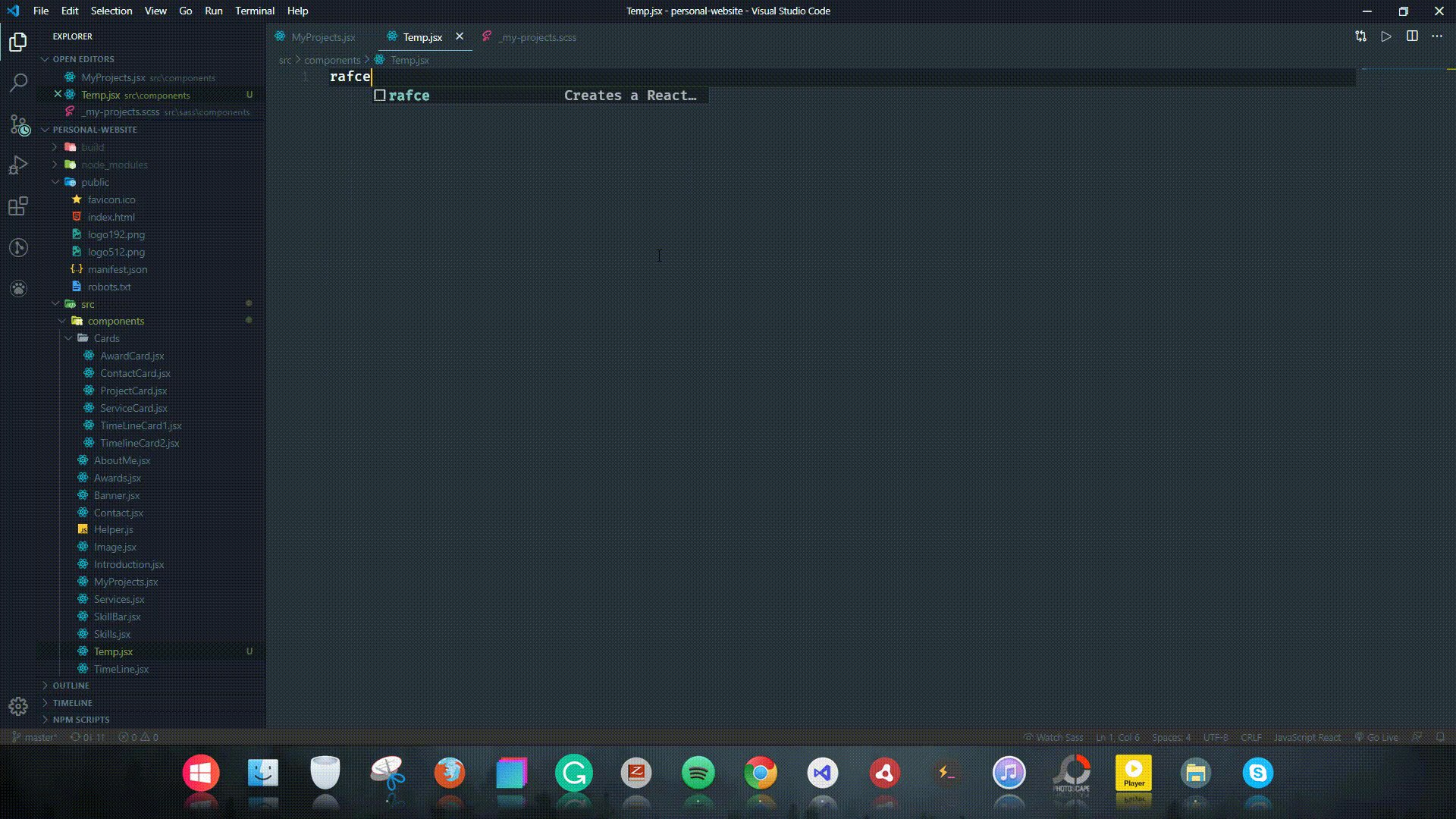
3. ES7 React/Redux/GraphQL/React-Native snippets
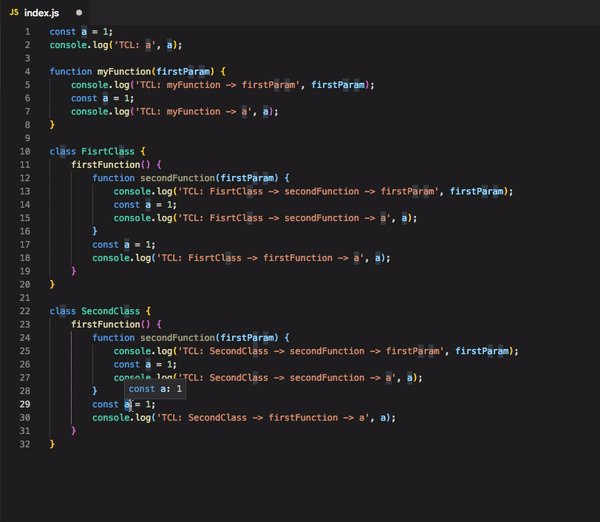
Là một extension chứa các Snippet code của JavaScript, React/Redux. Với rất nhiều tùy chọn và snippets với chỉ vài kí tự bạn đã có thể gen ra được những đoạn code thường xuyên sử dụng mà không cần phải mất công copy paste hay gõ lại.
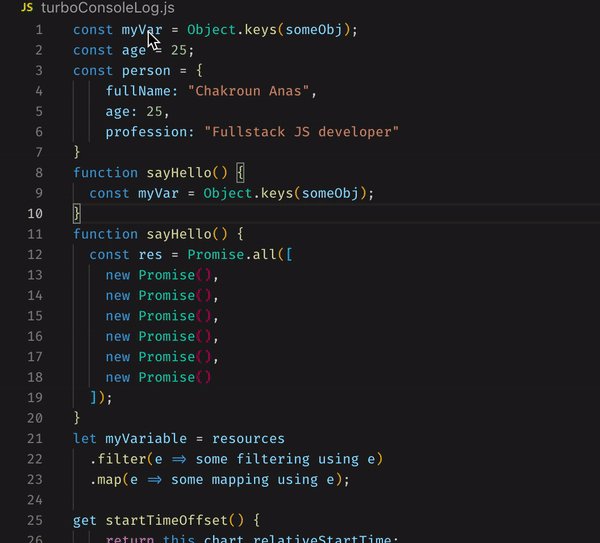
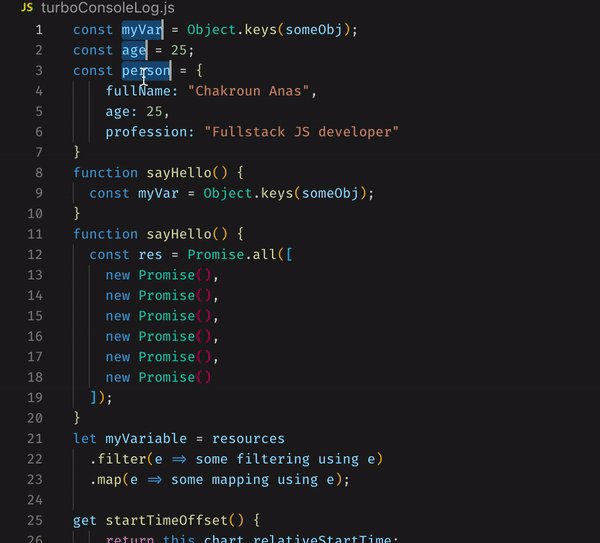
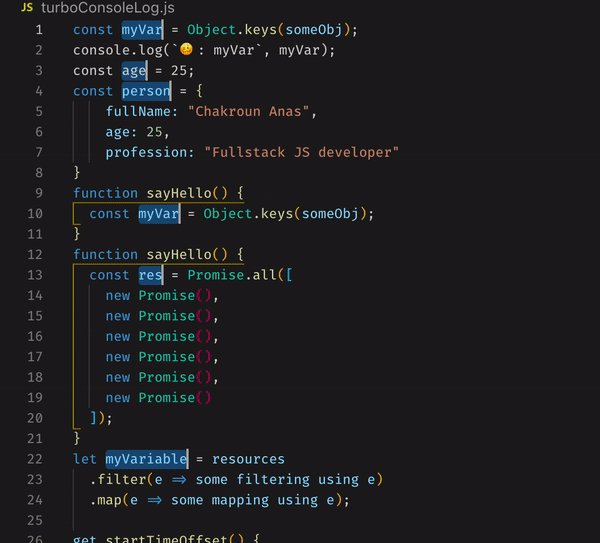
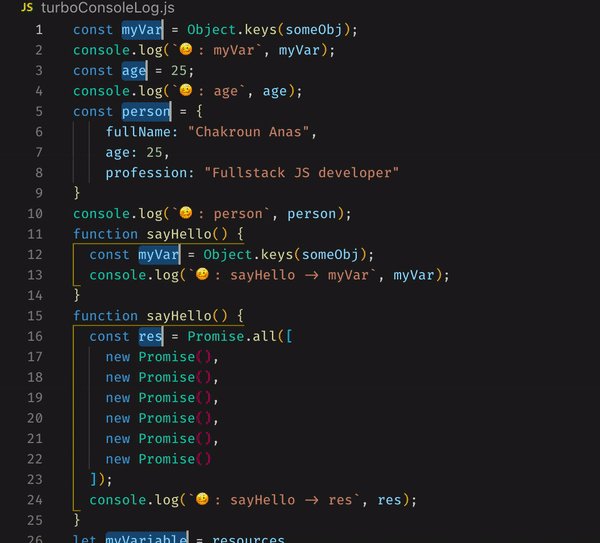
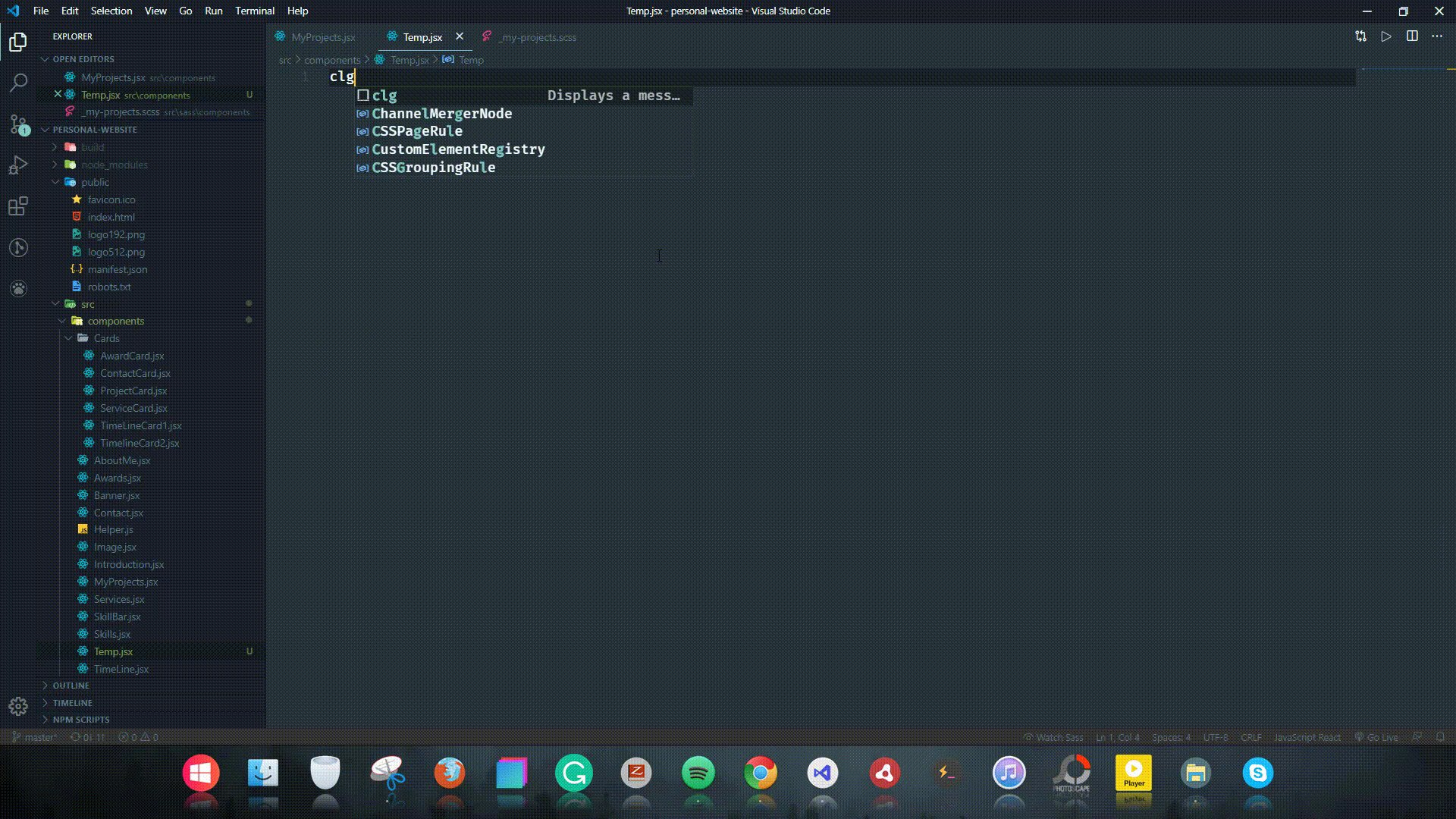
4. Turbo Console Log
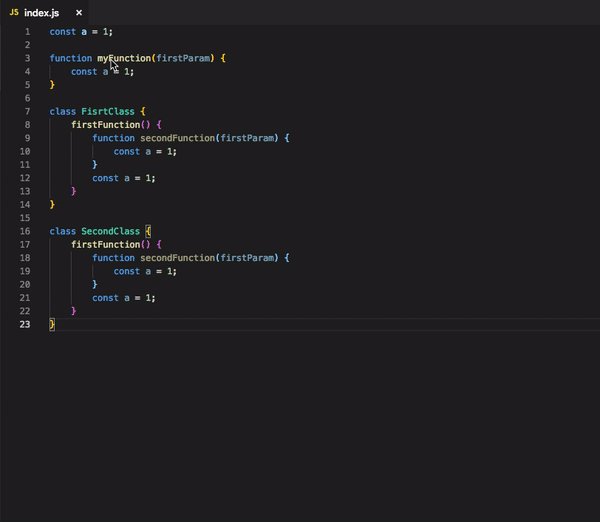
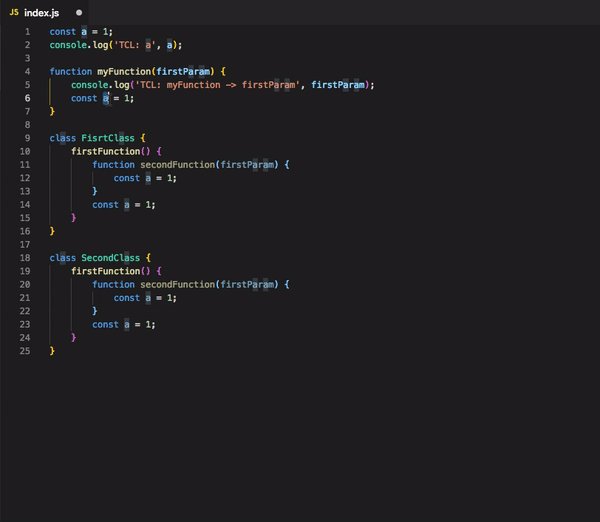
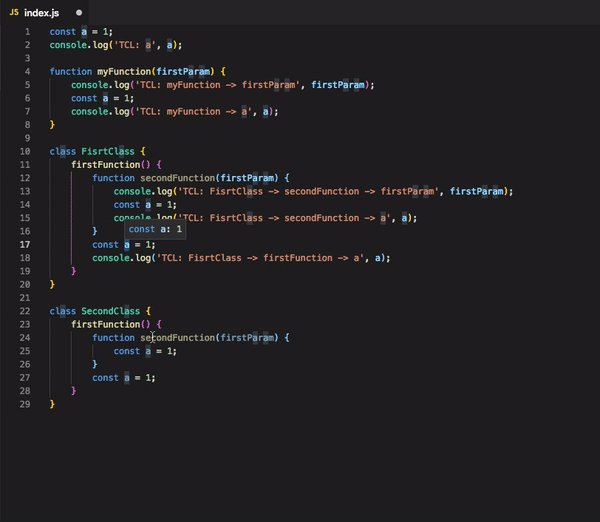
Một trong những extension mà mình thấy cực kì hữu ích, bạn mệt mỏi khi cứ phải gõ đi gõ lại console.log(…), hoặc clg, clo (nếu bạn sử dụng ES7 React/Redux/GraphQL/React-Native snippets), Turbo Console Log chính là giải pháp cho bạn, với cơ chế cực kì thông minh của nó giúp bạn không cần ì ạch gõ từng dòng console.log để kiểm tra biến trong quá trình code nữa. Ngoài ra Turbo Console Log còn hỗ trợ rất nhiều tính năng “xịn xò” khác nữa, các bạn có thể tự mình khám phá nhé.


5. Copy/Paste ở nhiều nơi
1 tính năng mà mình thấy VS Code đã làm rất tốt đó là việc cho phép copy/paste ở nhiều nơi, các bạn chỉ cần thêm con trỏ vào vị trí muốn. và ngoài việc copy/paste bạn cũng có thể chỉnh sửa nhiều nơi với cách làm tương tự. Để chọn nhiều vị trí các bạn có thể nhấn giữ phím Alt sau đó click chuột vào vị trí muốn chọn.
Một số extension bổ trợ khác.
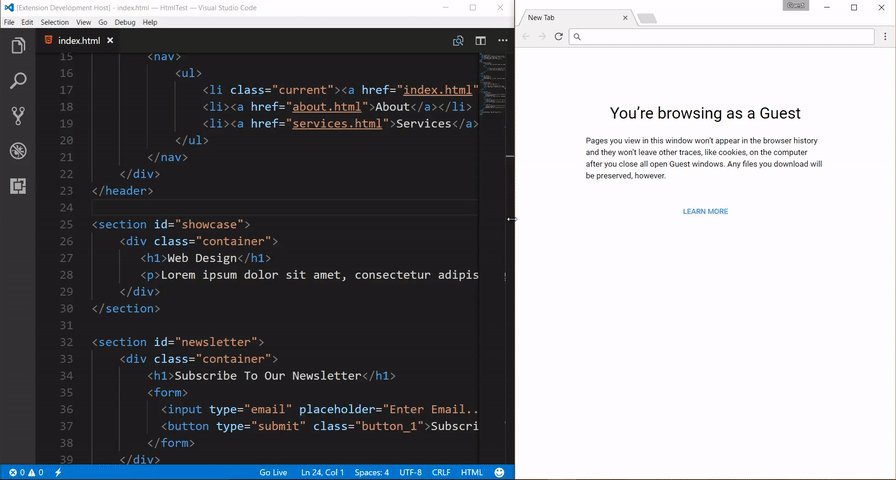
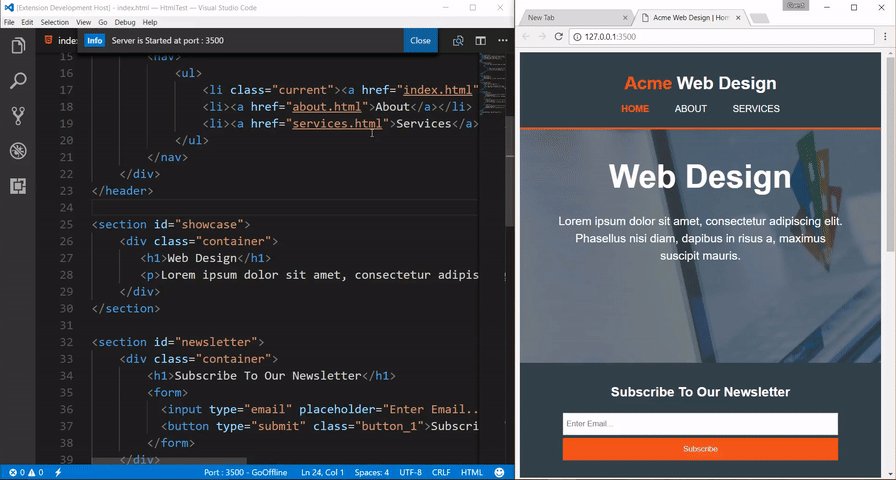
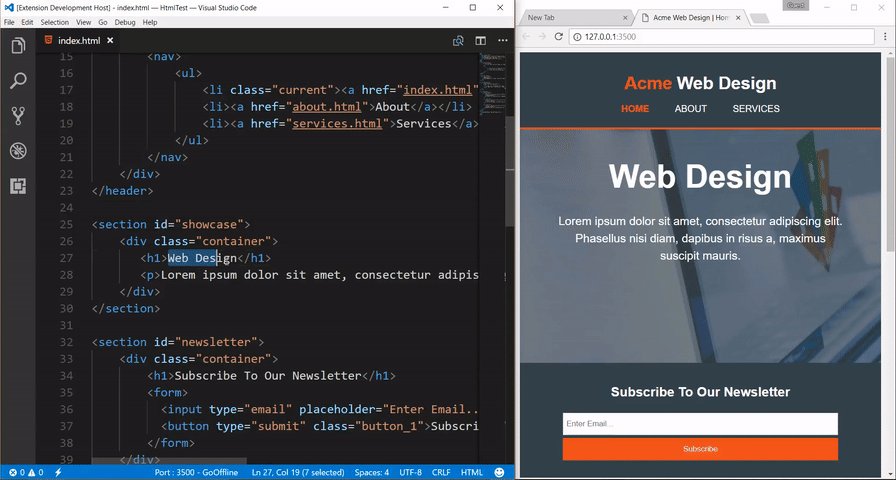
1. Live Server
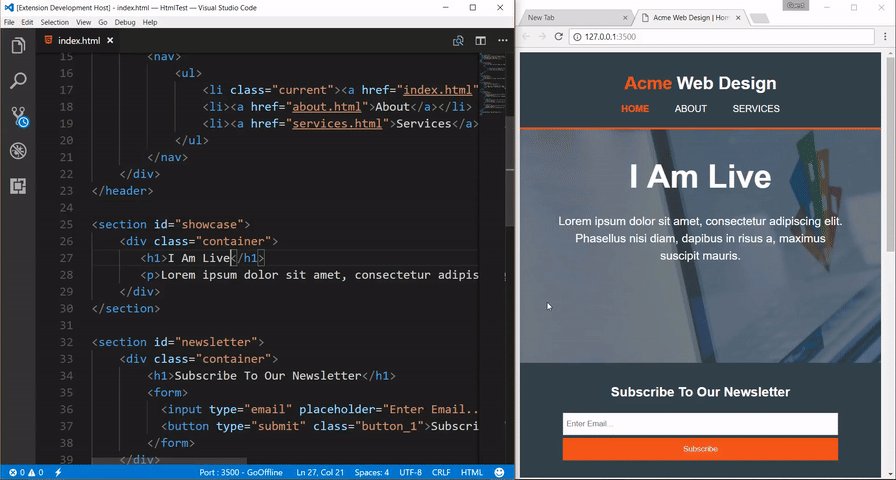
Đúng với tên gọi của nó, nếu các bạn làm việc với các trang chỉ chứa html, css, js khi sửa file xong bạn sẽ phải vào trình duyệt để refresh lại trang, tuy nhiên khi sử dụng Live Server bạn sẽ không cần phải làm điều đó nữa, chỉ việc lưu file và trình duyệt sẽ tự động refresh lại cho bạn.

2. Live Sass Compiler
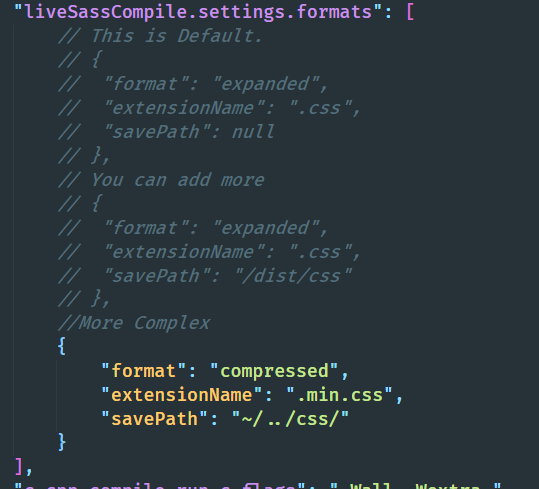
Nếu là một front-end và làm việc với SASS/SCSS thì đây có lẽ là 1 extension không thể thiếu, nó giúp bạn tự động bắt thay đổi cũng như compile file scss/sass của bạn về một hoặc nhiều file css. Điều đầu tiên bạn cần làm sau khi cài đặt extension này đó là config lại format compiler. Việc config như thế nào tùy thuộc vào cấu trúc project của bạn, bạn có thể tham khảo trong link này Còn dưới đây là phần config của mình, các bạn config trong file setting.json nhé.
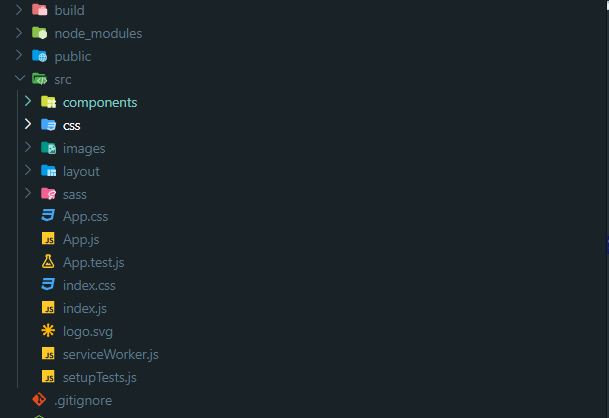
Khi viết file config như thế này, file css được compile ra từ live sass sẽ được lưu ở 1 folder là css.

Đây là 1 cấu trúc project của mình, folder css được tự động tạo từ extension, nếu bạn đã có folder đó rồi thì live sass sẽ không tạo lại nữa mà chỉ thêm file vào trong đó thôi. Bạn cũng có thể chọn format của file được compile ra từ live sass, chúng ta có lựa chọn là expanded (kiểu bình thường) và compressed (kiểu nén).
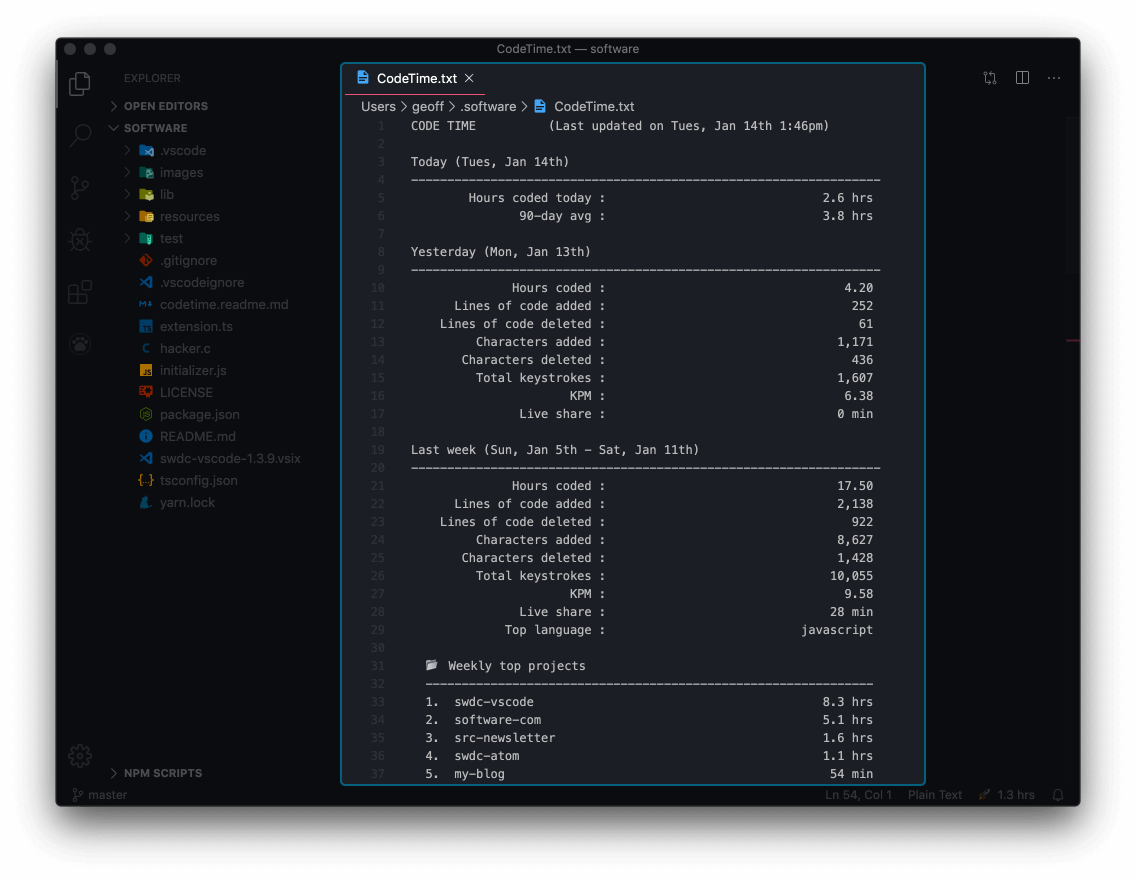
3. Code Time
Code Time là 1 extension theo dõi thời gian code của bạn, cách này khá hiệu quả nhất là khi làm việc từ xa, các boss có thể theo dõi được sự chăm chỉ của nhân viên dựa vào thời gian code do Code Time thông báo. 😀 Ngoài việc theo dõi thời gian, Code Time cũng đưa ra các báo cáo khác liên quan đến hoạt động code của bạn trên VS Code như thời gian code, số dòng code, KPM, Top ngôn ngữ được sử dụng, chưa kể với đó là còn có sự so sánh với mức trung bình trên thế giới và rất nhiều các mục khác nữa.

Tạm kết
Trên đây mình đã giới thiệu đến các bạn 1 số những extension, tricks mà mình thấy là khá hữu ích khi làm việc với VS Code, đương nhiên còn rất rất nhiều các tricks, extensions khác mà mình chưa có điều kiện để giới thiệu ở đây. Vậy với các bạn thì sao? Bạn cài đặt và sử dụng VS Code như thế nào, có những tricks, extensions nào hay ho mà mình chưa liệt kê ra có thể góp ý ở dưới phần comment nhé. 😀 Và đừng quên đánh giá cho mình 5* nhé. Cảm ơn các bạn.
Tham khảo: Medium.com









Post Comment