
Từng Bước Trở Thành Dev Front End Xịn (Phần 2)
Tiếp theo Phần 1: Khởi tạo dự án ReactJS với Webpack. của loạt bài viết về Front End, trong phần này mình giới thiệu đến các bạn Phần 2: Unit Test ở Front End với Karma.
^_^ Lại là Unit Test, mình dám chắc hơn 50% bạn đọc bài này đều ghét cay ghét đắng UT. Mình cũng từng như vậy, những năm đầu đời nghề lập trình, mình cũng rất ghét UT, sau vài năm thì không còn ghét nữa vì hiểu rằng, đó là việc phải làm.
UT là là giai đoạn kiểm thử code đã viết ra cho một chức năng nào đó, nó có thể viết trước, viết sau hay viết cùng lúc với code chính, nó tùy thuộc vào dự án bạn đang làm chọn phương án nào. Để hiểu rõ hơn về Unit Test chúng ta đi qua một vài khái niệm nhé:
Một số khái niệm về UT:
- Unit Test: Khái niệm cơ bản về Unit Test
- Mocha: Là 1 test framework, giúp chúng ta viết UT, chạy UT và xem kết quả UT. Đặc điểm của Framework này là cho phép bạn tích hợp các công cụ liên quan như mocking, assertion, … dễ dàng.
- Chai: Thư viện hỗ trợ tạo các assertion khi viết UT.
- Spy, Stub, Mock: Là các cách để tạo dữ liệu ảo, hàm ảo, service ảo, … cho đầu vào của 1 test case, các bạn đọc thêm Sinon
- Enzyme: Bộ công cụ khá tốt để viết UT cho React Component.
- JSDom: Là bộ mô phỏng trình duyệt thực như Chrome, Firefox, … với nhiều hạn chế về chức năng. Ưu điểm của nó là nhanh hơn trình duyệt thực. Các UT framework ở phía FrontEnd thường tích hợp với thư viện này khi chạy test.
- Karma: Test Runner, hỗ trợ chạy UT trên nhiều Browser THỰC khác nhau, report, debug, …
Nếu bạn đọc hết các link trên thì quá đủ để hiểu UT rồi đó, còn đây là khái niệm của mình về UT một cách rất nông dân:
Unit Test là 1 đoạn code để test các chức năng mình đã làm ra xem kết quả đúng như yêu cầu không.
Ví dụ: bạn viết 1 hàm để in chữ “Hello World”, làm sao bạn dám chắc hàm đó chạy đúng mà không phải chạy thử ứng dụng để kiểm tra? Viết UT là một trong các cách bạn có thể làm.
UT để đảm bảo code của mình chạy đúng như mình mong muốn trước khi chuyển qua các giai đoạn khác như Manual test, Deployment, … thường sẽ tốn rất nhiều thời gian để sửa lỗi mà bạn đã tạo ra so với UT.
Ví dụ:
Dự án của bạn có 2 công đoạn là Code + UT và Manual Test (được thực hiện bở đội Tester).
Giả sử bạn code 1 hàm A(), bạn viết UT không cẩn thận để phát hiện hết các lỗi cần thiết.
Đến công đoạn Manual Testing, bạn Tester phát hiện ra, report bug đó lên hệ thống, các PO, PM vào xem và đánh giá, assign lại cho bạn hay ai đó khác để fix.
=> Dự án cần rất nhiều công sức để giải quyết bug đó so với thời điểm viết UT.
UT là để một người nào đó sau vài năm khi vào bảo trì (maintain) sản phẩm của bạn, dù không hiểu hết các chức năng bạn đã viết là gì, nhưng vẫn dám chắc chức năng mới mà người đó viết không làm hỏng các chức năng mà bạn viết.
UT là để kiểm thử các trường hợp rất khó phát hiện ở môi trường thực. Với UT bạn có thể tạo những code giả, dữ liệu giả để kiểm thử các chức năng như vậy thay vì đợi dữ liệu thực để xem nó hoạt động thế nào.
Ví dụ:
Ứng dụng bạn có 1 chức năng là cứ sau 24 giờ các thông số sẽ được thiết lập lại thành các giá trị mặc định.
Trong trường hợp như vậy để biết ứng dụng chạy đúng hay không trong môi trường thực khá là mất thời gian, tuy nhiên việc đó khá đơn giản với UT.
Để cãi lại với Dev khác, code mình làm ra hoàn toàn đúng như kịch bản ^_^.
Ví dụ:
Dự án bạn có 1 chức năng được phát triển bởi 3 người cùng lúc với 3 hàm khác nhau.
Func 1: là lấy thông tin đầu vào
Func 2: là xử lý logic của thông tin đầu vào
Func 3: là lưu thông tin đó vào DB
Ở đây bạn thấy sự phụ thuộc của 3 hàm này với nhau. Như vậy làm sao bạn phát triển được Func 2 mà không bị ảnh hưởng bởi tiến độ cũng như output của Func 1? UT là một trong các cách bạn có thể làm để giải quyết vấn đề đó, bạn có thể giả dữ liệu của Func 1 để kiểm thử Func 2 mình đang làm để đảm bảo Func 2 chạy đúng như mong muốn.
… và còn rất nhiều trường hợp bạn có thể giải quyết với UT, tuy nhiên nhược điểm của UT là nó sẽ mất thêm khoảng từ 10% -> 25% thời gian làm 1 task, nên khi estimate bạn nên nhớ cộng con số này vào để tránh OT, ON, trễ deadline dự án nhé.
Tại sao là “Unit Test ở Front End với Karma”
-
Bạn cần biết rằng: web application là ứng dụng được chạy dựa trên các trình duyệt và bản thân ứng dụng đó chứa rất nhiều code mà chỉ có trình duyệt mới hiểu. Do đó việc chạy UT bạn cũng phải dựa vào các trình duyệt để chạy chứ không phải chỉ dựa vào Framework như việc viết UT ở phía BackEnd được.
-
Các UT Framework (UT-F) ở phía FrontEnd thông thường không mặc định tích hợp việc chạy UT trên bất kỳ trình duyệt nào, mà là JSDom. Việc cấu hình để UT-F chạy với các trình duyệt khác nhau là hoàn toàn có thể, tuy nhiên nó không dễ dàng và khá mất thời gian. Do đó mình giới thiệu đến các bạn thư viện Karma, một thư viện khá mạnh cho việc chạy UT với các trình duyệt khác nhau, report kết quả UT và hỗ trợ debug code của UT.
Cài đặt Unit Test với Karma
Cài UT Framework
npm i mocha chai --save-devCài các thư viện Karma
npm i karma karma-chrome-launcher karma-firefox-launcher karma-cli karma-mocha karma-sourcemap-loader karma-webpack puppeteer --save-dev-
Karma,Karma-cli: Thư viện chính của Karma -
*-laucher: Giúp chúng ta có thể chạy UT được trên các Browser tương ứng như Chrome, Firefox, … -
puppeteer: Bộ Chromium phát triển bởi Google, chúng ta sẽ nói nhiều hơn ở phầnAutomation Test.
Cấu hình dự án
- Bạn thêm dòng này vào
webpack.config.jsđể có thể thấy source code gốc khi debug ở môi trường DEV. Bạn xem thêm tài liệu Devtool cho các giá trị khác.
module.exports = {
devtool: 'inline-source-map',
}- Thêm mới file
karma.conf.jsở thư mục gốc của dự án $PROJECT_HOME, đây là file cấu hình chính để chạy Karma
// Lấy lại cấu hình webpack thay vì viết mới
var webpackConfig = require('./webpack.config.js');
// Puppeteer cần tham số này để chạy
process.env.CHROME_BIN = require('puppeteer').executablePath()
// Cấu hình Karma
module.exports = function (config) {
config.set({
// Framework sử dụng ở bài này là mocha, nếu bạn sử dụng fw khác, có thể thêm vào
frameworks: ['mocha'],
port: 9876, // Port chạy debug
colors: true,
logLevel: config.LOG_INFO,
autoWatch: false, // True nghĩa là tự lắng nghe các file thay đổi để chạy lại
// browsers: ['Chrome', 'Firefox'],
// Bạn muốn hiểu Headless là gì thì có thể đọc ở đây: https://developers.google.com/web/updates/2017/04/headless-chrome
browsers: ['ChromeHeadless', 'FirefoxHeadless'],
singleRun: false, // Chạy một lần rồi thoát luôn hay chờ thay đổi để chạy lại. Ở mode PRO bạn cần đặt nó là true
autoWatchBatchDelay: 300,
// Danh sách các file được load vào Browser trong quá trình chạy test
// Bạn xem tài liệu http://karma-runner.github.io/4.0/config/configuration-file.html phần File Patterns để biết cú pháp tìm files
files: [
'test/suites/test-suite.js',
// 'test/**/*-Test.js',
],
// Tiền xử lý trước khi chạy
preprocessors: {
'test/suites/test-suite.js': ['webpack', 'sourcemap']
// 'test/**/*-Test.js': ['webpack', 'sourcemap']
},
reporters: ['dots'],
// Cấu hình webpack
webpack: webpackConfig,
webpackServer: {
noInfo: true
}
});
};- Thêm scripts vào
package.json
"scripts": {
"test": "karma start",
"test-normal": "mocha --require @babel/register --exit test/**/*-Test.js"
}test: Để chạy UT với Karmatest-normal: Để chạy UT thuần với môi trường Node, ko tải code lên bất kỳ trình duyệt nào. Hầu hết test cases sẽ lỗi.
Chuẩn bị source code
Bạn có thể lấy source từ đây để trải nghiệm
cd $PROJECT_HOME
# Lệnh này sẽ checkout duy nhất branch InitUnitTest
git clone --single-branch --branch InitUnitTest https://github.com/lapth/FE-User-Management.git
cd FE-User-Management
npm installChạy test với Karma
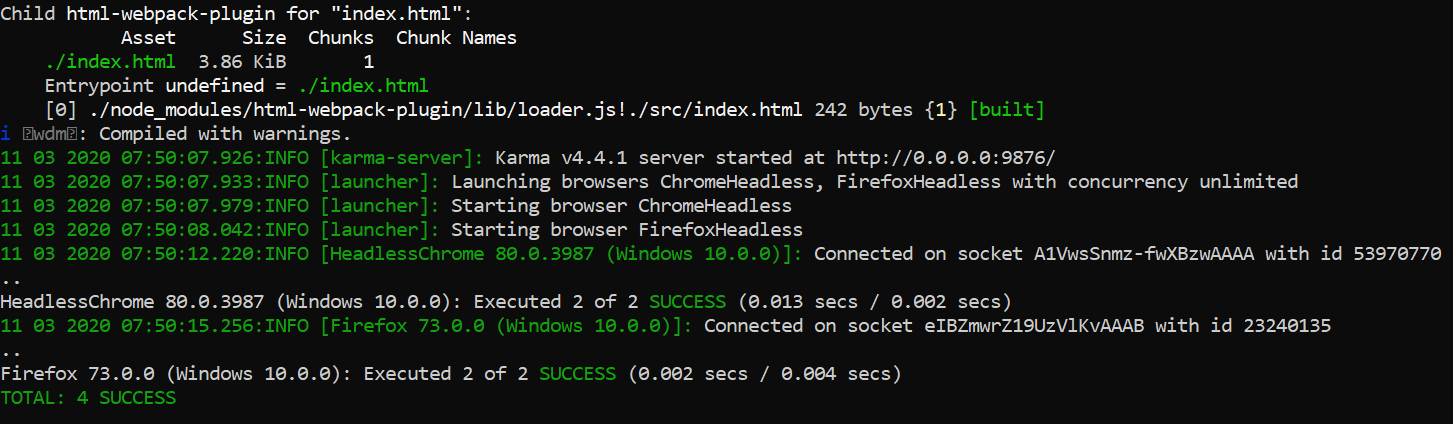
npm run testKết quả chạy của bạn trông nó như thế này:
Chạy test thuần
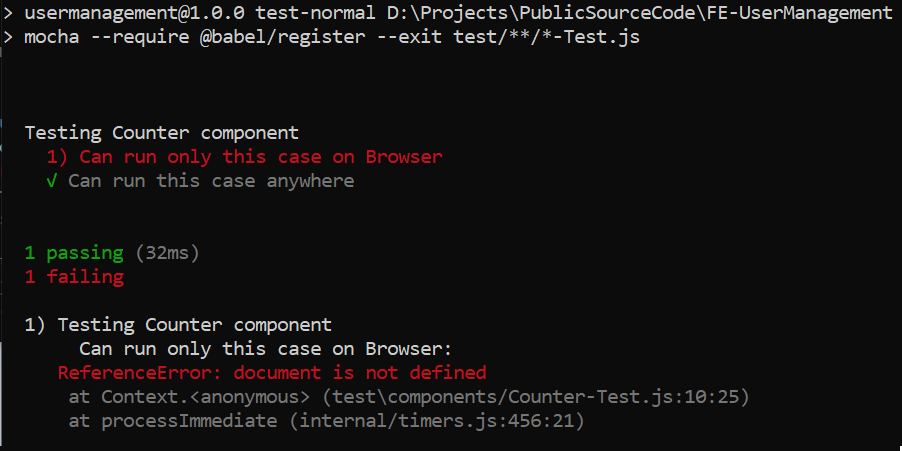
npm run test-normal- Cấu hình này để chứng minh phía FrontEnd, UT cần dựa vào Browser để chạy.
Kết quả chạy nó trông như thế này:

Debug
Bạn cần chỉnh lại tham số ở file karma.conf.js
autoWatch: true,
singleRun: falseSau đó bạn chạy test với Karma như bình thương:
- Bạn bật Browser lên vào địa chỉ: http://localhost:9876/debug.html
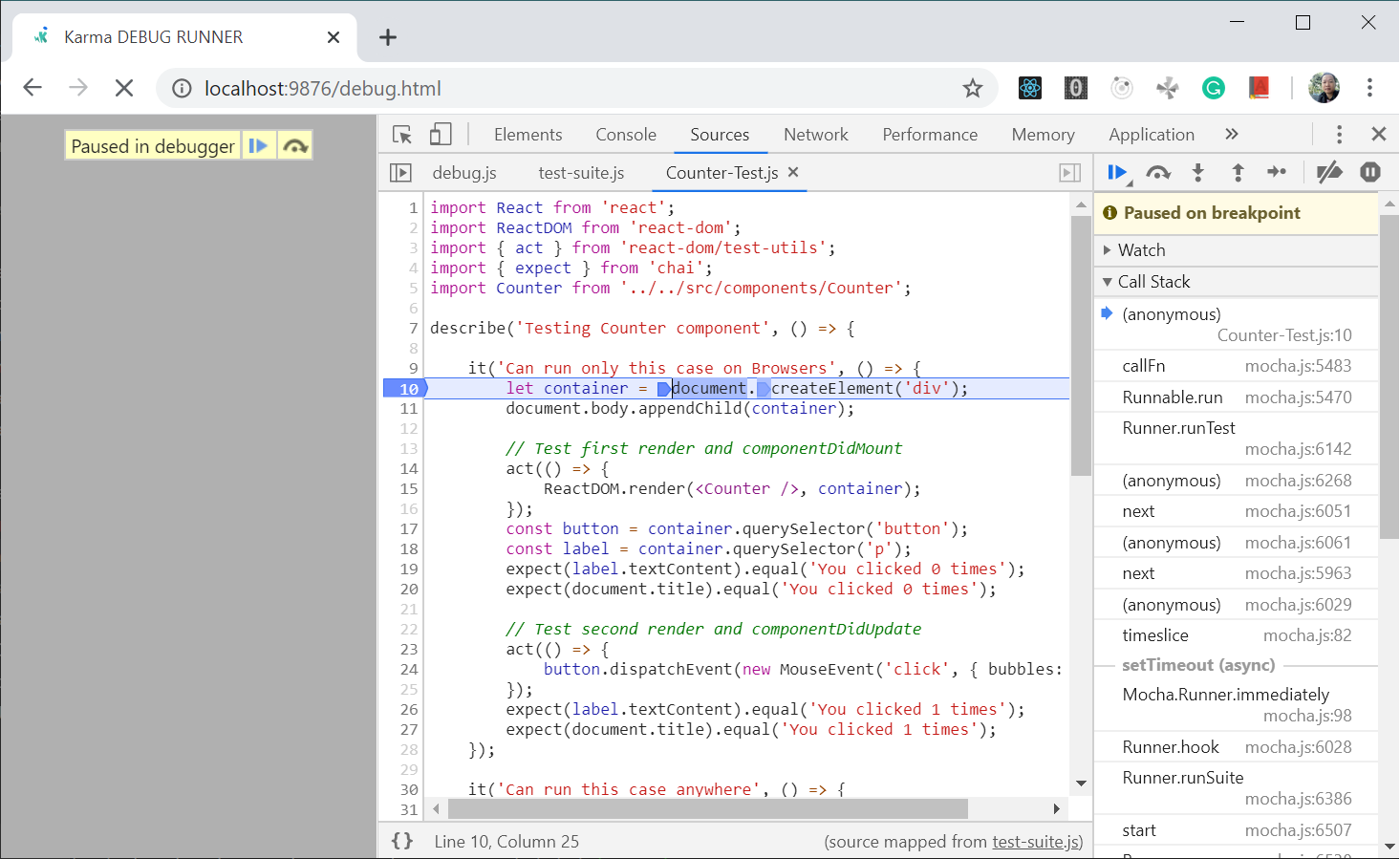
F12/Inspectđể vào DEV mode của Browser.^ + P: Điền tên file UT muốn debug vào- Đặt Breakpoints dòng muốn debug
- Refresh để chạy lại UT
Màn hình debug của bạn trông như sau:

Tạm kết
Vậy là quá trình tìm hiểu về Unit Test đã hoàn thành, hy vọng sau khi đọc bài viết này bạn không còn cảm thấy khó chịu khi viết Unit Test nữa. Chúc các bạn thành công! Nhớ đón đọc các bài tiếp theo nhé.







Post Comment