
Tăng Cường Bảo Mật Resources Với Azure Function
Azure Cloud là một nền tảng điện toán đám mây nên mặc định chúng ta có thể truy nhập bằng public internet. Điều này khiến các doanh nghiệp lo lắng về độ bảo mật thông tin của mình. Các kỹ sư Azure cũng hiểu rõ vấn đề này nên đã thiết kế nhiều phương pháp khác nhau để đảm bảo sự an toàn dữ liệu và dòng thông tin.
Vừa hay, mình gặp bài toán bảo mật on-premise API và hạn chế truy nhập vào Azure resource nên cũng muốn chia sẻ đôi chút kinh nghiệm.
Bài toán đặt ra
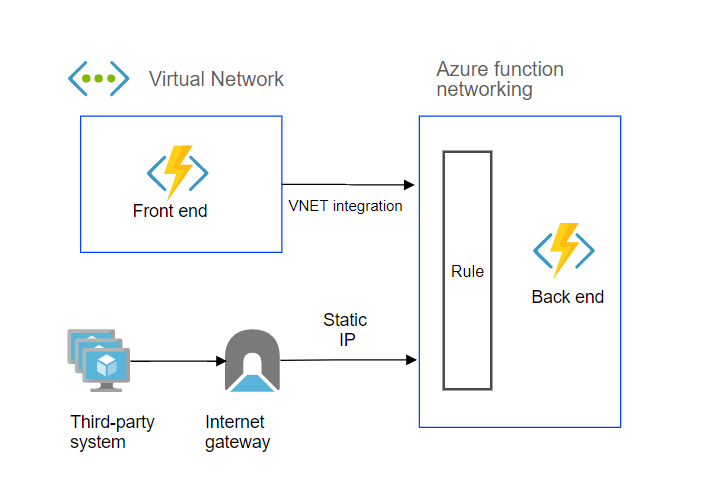
Hệ thống gồm Front End, Backend đều là Azure function đơn giản và third-party (IP cố định). Yêu cầu đảm bảo làm sao cho Back End chỉ cho phép request từ Front End và third-party được xử lý.
Để hoàn thành được yêu cầu trên, chúng ta có thể sử dụng: IP inbound restriction filter và VNET integration filter. Mỗi cái đều có ưu nhược điểm riêng. Chúng ta sẽ nói rõ hơn ở phần bên dưới về azure-functions
Các resources
- Azure function – KUDU.
- Azure CLI (Mình sử dụng Cloud Shell để chạy Azure CLI).
- Azure virtual network.
- Azure Service Plan và Storage Account (Dùng 2 service này để hosting environment cho Azure function execute)
Nói sơ qua các resources cho bạn nào chưa rõ:
Azure function là một đoạn code nhỏ hoặc các pre-compiled package để thực thi các tác vụ khác nhau. Người sử dụng không cần phải thiết lập phức tạp một môi trường để chạy Azure function. Ngoài ra, Azure function được tích hợp với các service khác của Azure khiến việc sử dụng thuận tiện hơn bao giờ hết.
KUDU: Là một service quản lý Azure function hoặc Azure web app. Nó tương tự như trang admin vậy, tuy nhiên nhiều tiện ích hơn.
Aure CLI: Được phát triển trên nền tảng Node JS. Azure Command Line Interface cho phép admin hệ thống điều khiển Azure service qua câu lệnh. Nhờ đó các task automation hay hướng dẫn sẽ gọn nhẹ và giảm thiểu sai sót rất nhiều.
Azure Virtual Network: Là một mạng ảo do Azure host lên, các resource trong đó có thể nhận biết và kết nối với nhau thông qua private address (IP). Đồng thời cũng cho phép kết nối public internet khi cần thiết bằng cách gắn 1 gateway vào trong Virtual network.
Mấy resource râu ria khác, mình sẽ giải thích ở phần tiếp theo đây.
Tiến hành setup
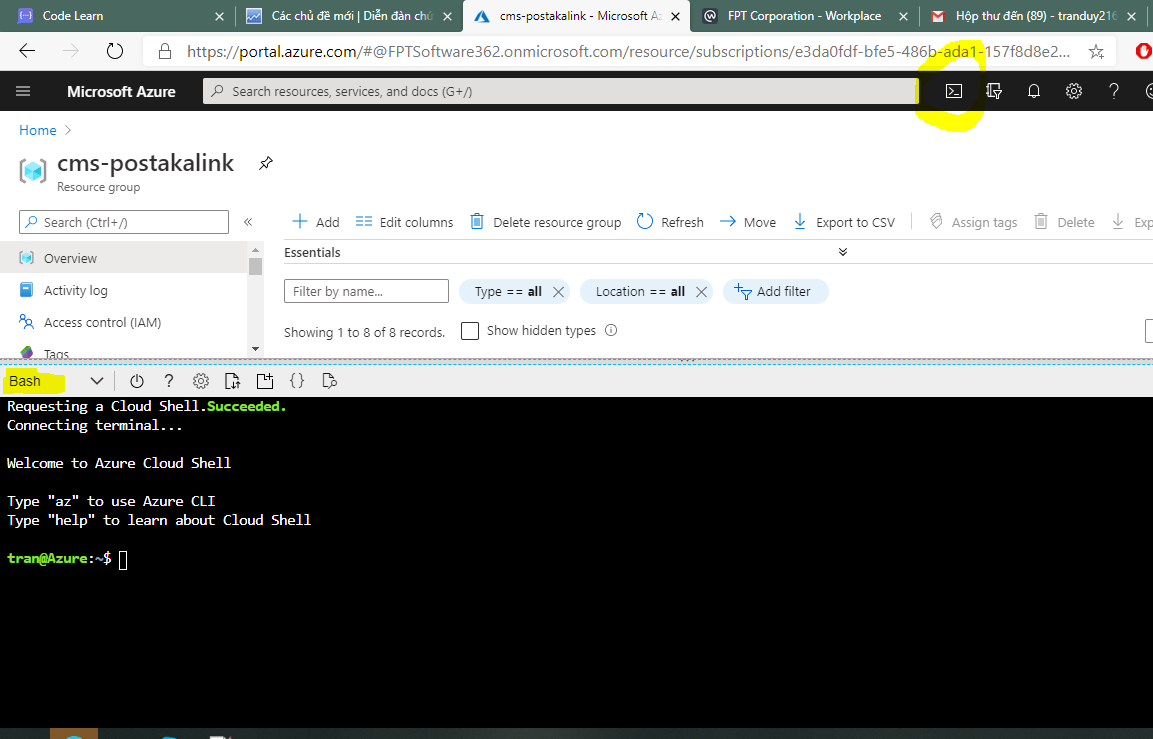
Để giảm thiểu lượng hình ảnh và hướng dẫn ngắn gọn hơn, mình dùng Azure CLI trên nền tảng Azure Cloud Shell hết mức có thể.
Các bạn lưu ý, chúng ta hoàn toản có thể dùng Azure portal để hoàn thành tất cả.
1. Tạo Azure functions: App Service Plan (Hosting) và Azure Function (Application)
Giả sử các bạn đã có Storage Account với tên là: “duytqstorage” cùng với resource group: “cms-postakalink”
Tạo 2 Azure functions 1 public và 1 private.
Em đầu tiên:
az appservice plan create -g "cms-postakalink" -n "duytq-public-env" --sku B1 --location "southeastasia"
az functionapp create -g "cms-postakalink" -p "duytq-public-env" -n "duytq-frontend-app" -s "duytqstorage"Em thứ hai:
az appservice plan create -g "cms-postakalink" -n "duytq-private-env" --sku B1 --location "southeastasia"
az functionapp create -g "cms-postakalink" -p "duytq-private-env" -n "duytq-backend-app" -s "duytqstorage"Bật Cloud Shell lên để chạy tuần tự các command phía trên nhé.
2. Kiểm tra việc tạo function
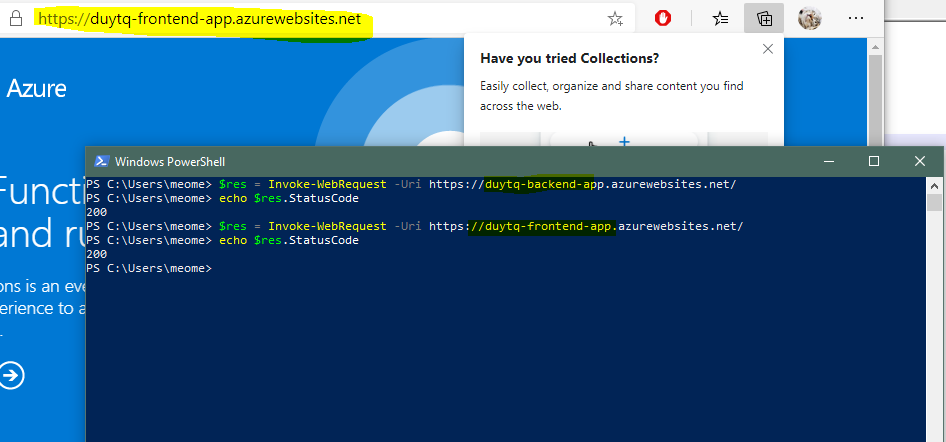
Có nhiều cách để kiểm tra việc tạo Azure function thành công hay thất bại. Cách đơn giản nhất là truy nhập vào: <Function name>.azurewebsites.net. Hoặc check response status code của HTTP request.
Như hình các bạn có thể thấy: 2 function đã được tạo thành công và chúng ta có thể truy nhập từ public internet
Quay lại với yêu cầu, chỉ có request của frontend hoặc third-party có thể truy nhập vào backend function. Vì đây chỉ là demo, nên mình cho frontend thêm vai trò nữa là third-party.
Trước mắt, cái gì không biết thì cứ block toàn bộ request đã.
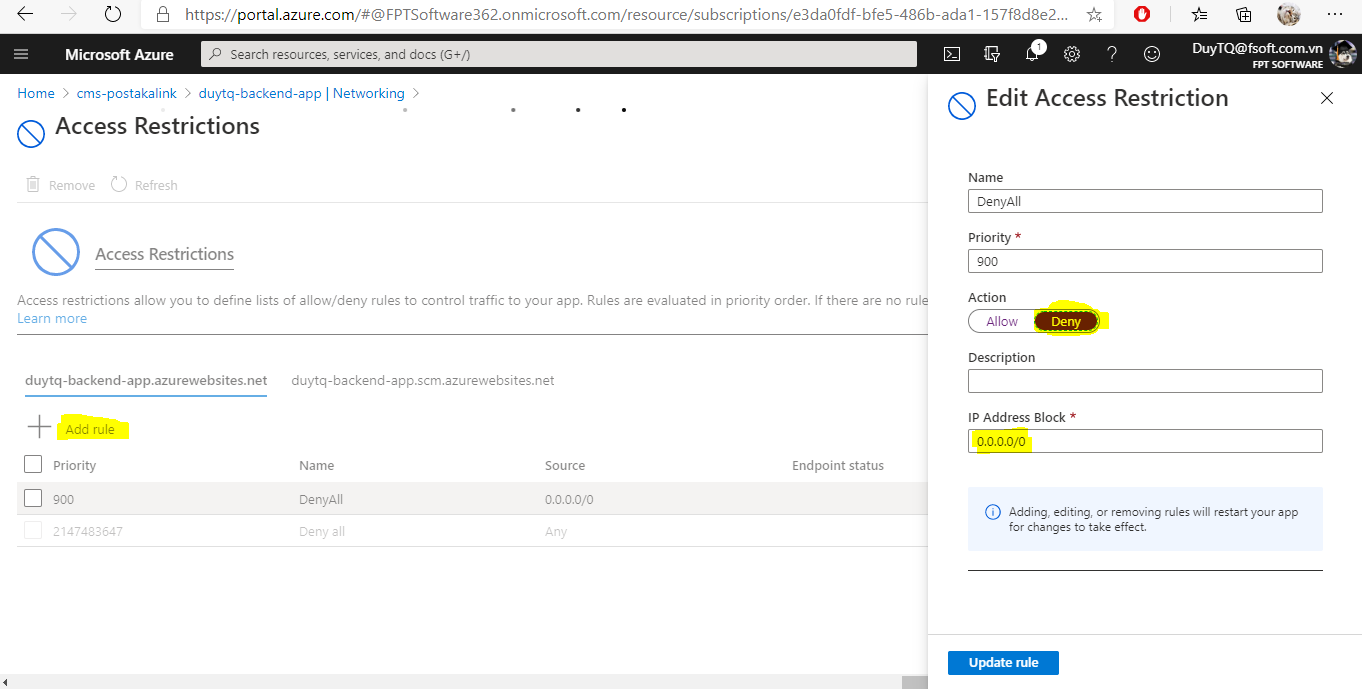
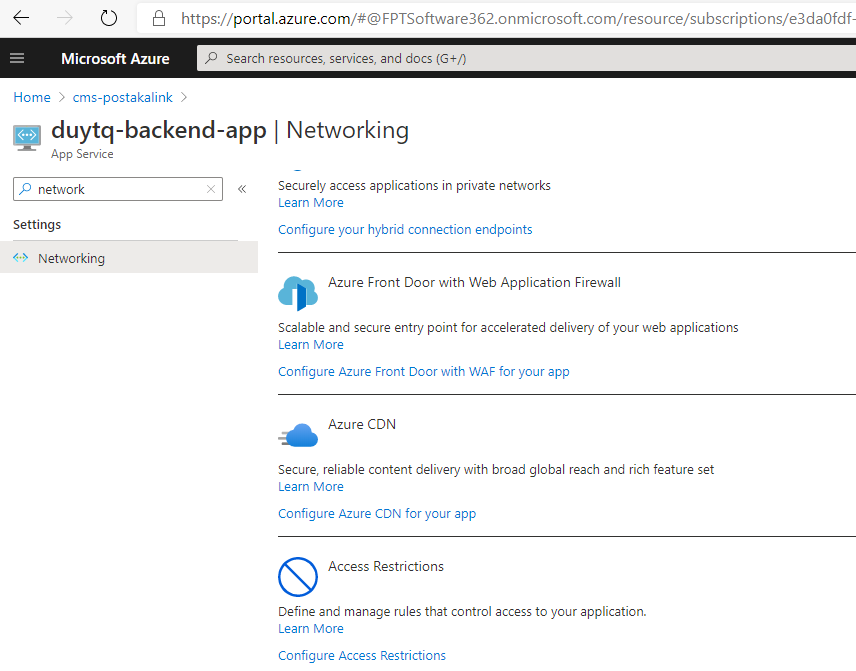
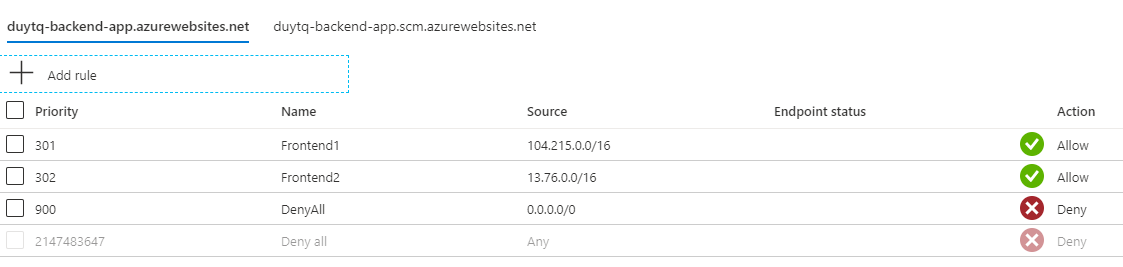
Tạo cái rule: Deny all request bằng cách truy nhập backend function –> Networking –> Access Restrictions

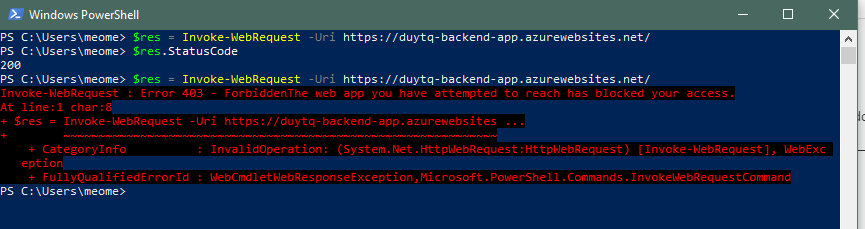
Và kiểm tra xem Access Restriction có hoạt động không:
3. Giới hạn truy nhập bằng IP.
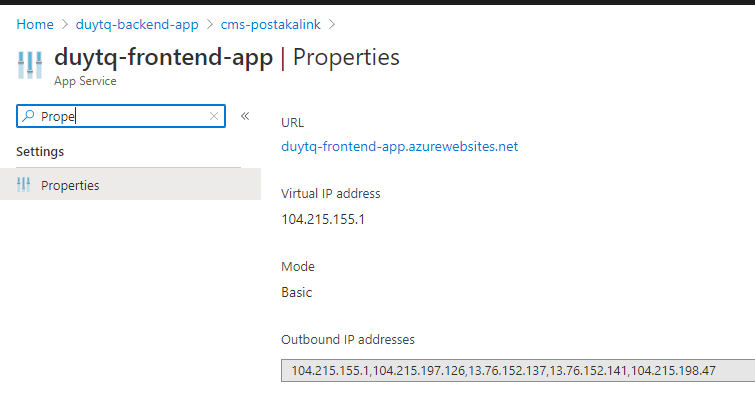
Kiểm tra outbound IP của frontend function (inbound IP theo góc nhìn của backend, đầu ra function này là đầu vào function kia).
Vào frontend function –> Properties
Trở lại backend function, tạo các rule tương ứng cho từng IP một. Vì tác giả khá lười nên set rule với address space là /16. Trong thực tế, các bạn set chính xác IP nhé (/32), không khách hàng chửi vuốt mặt không kịp. Xin các bạn trẻ đừng bắt chước!!!
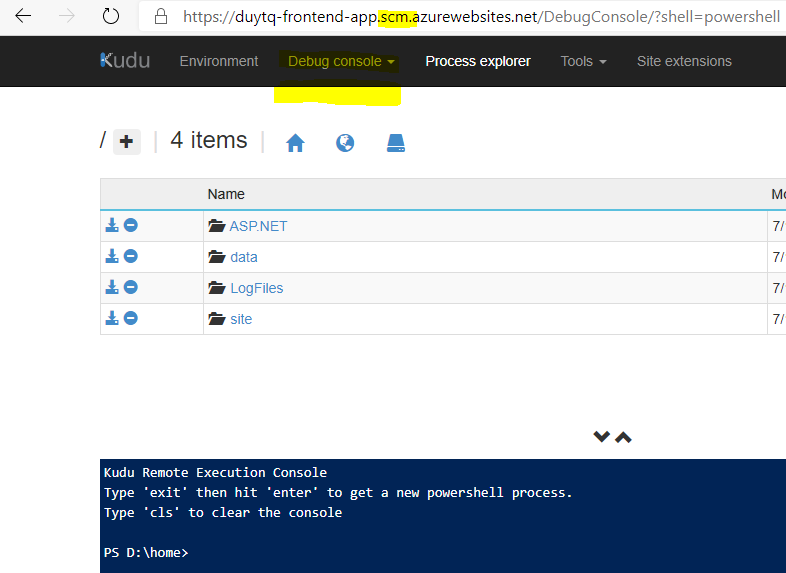
Kế tiếp, vào trang admin (KUDU) của frontend function để kiểm tra kết nối tới backend. Các bạn chỉ việc thêm chữ “scm” vào giữa URL của Azure function:
Dĩ nhiên là kết nối thành công… nếu các bạn làm đúng!
4. Giới hạn truy nhập bằng Azure VNET Integration.
Giới hạn IP nghe hay ho phết… trừ việc setup 1 đống IP ngớ ngẩn và nhàm chán. Chưa kể bạn rất dễ mắc sai lầm nếu setup nhiều function khác nhau. Giả như, một ngày đẹp trời, do tính thế ép buộc, bạn phải scale function lên… thế là ale hấp! Tất cả rule không còn chính xác nữa vì IP đổi hết trơn khi scale rồi!
Vậy có cách nào để: Setup nhanh chóng, tránh sai sót, giảm nhàm chán và phòng ngừa thay đổi khi scale? Chính là filter by VNET!!!
Giới hạn IP là dành cho các anh trai trung lưu, giới hạn bằng VNET để cho đại gia! Vì sao lại nói thế? Bởi Filter bằng VNET thì backend function hosting (App Service Plan) phải là cấu hình Production (P2v1 trở lên). Tiền của bạn sẽ rụng như lá đa mùa đông vậy.
4.1. Tạo VNET và Subnet
Con hàng VNET: az network vnet create --name "duytq-vnet" --resource-group "cms-postakalink" --location "southeastasia"
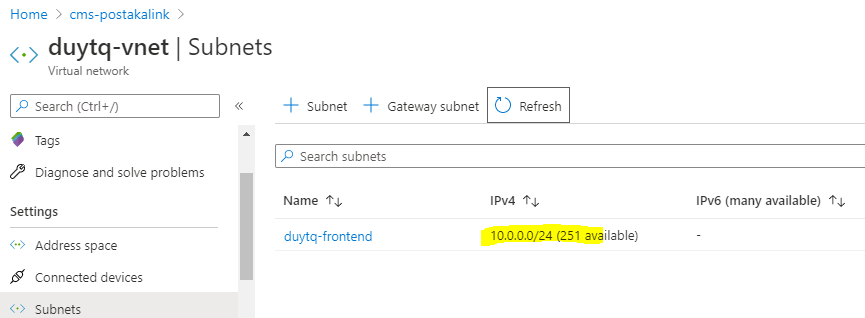
Tạo subnet… Để dễ quản lý, tên subnet là tên function. Nhìn hình ta có:
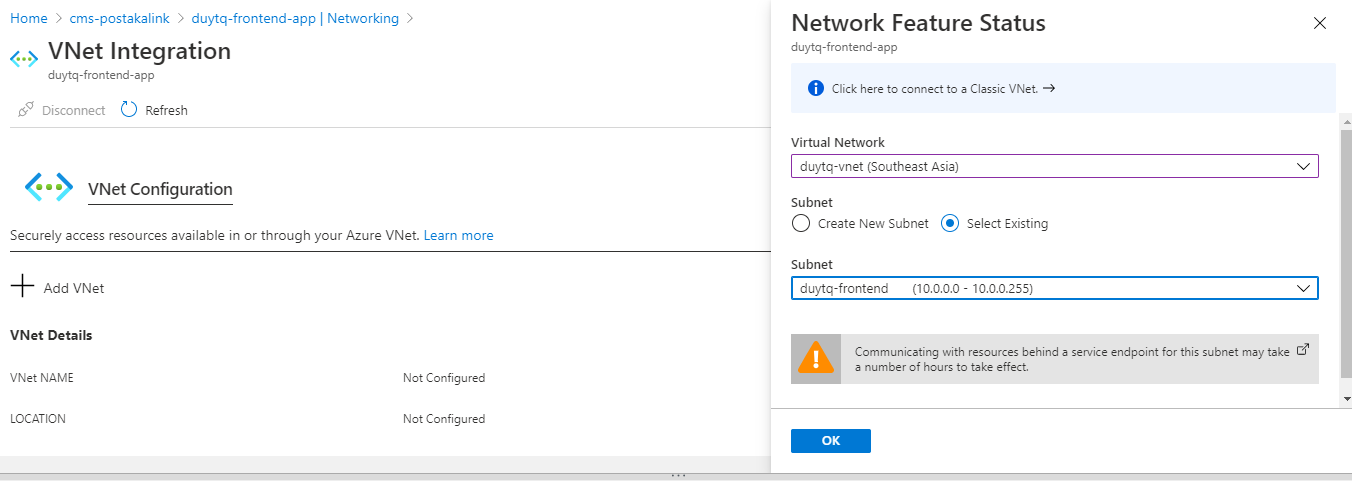
4.2. Tích hợp frontend function vào Subnet
Vào networking, chọn VNET Integration
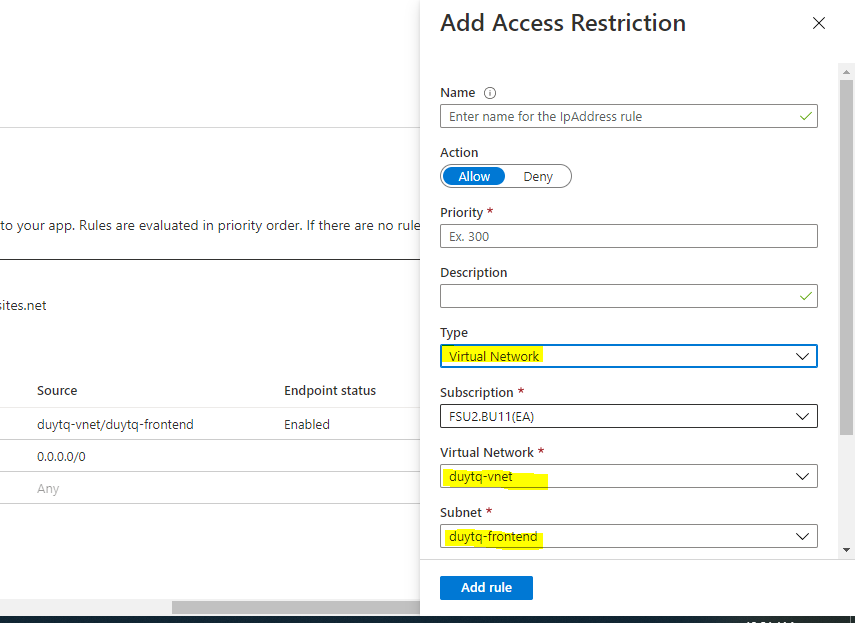
4.3. Filter access bằng Vnet
Như filter IP, chỉ khác phần “Type”. Chọn đúng subnet.
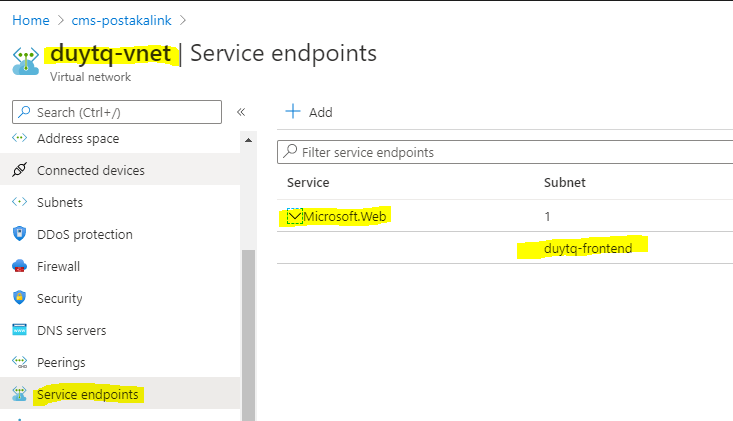
Các bạn chú ý, khi filter bằng VNET, Azure sẽ tự động tạo 1 Service Endpoint gán vào subnet đang chứa front end function.
Service Endpoint giống như hộ chiếu vậy, nó bảo rằng: “Chú em front end này có thể nhập cảnh vào quốc gia Azure function service”. Nhưng nhập cảnh là 1 chuyện, còn được cho phép vào nhà thì phải hỏi chủ nhà là cô em backend đã! Thực tế, Service Endpoint sẽ gán 1 địa chỉ private cho frontend function và các resource khác sẽ nhận diện thông qua địa chỉ này (Chắc thế, mình đang hiểu vậy ^___^!)

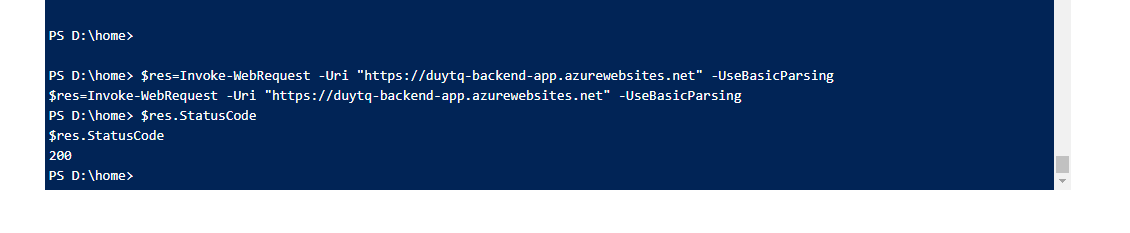
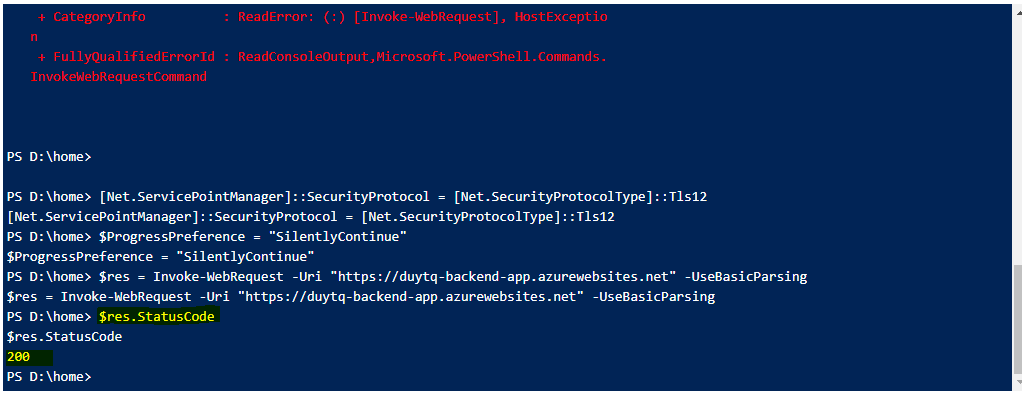
4.4. Verify
Powershell trên KUDU vô địch!
Kết thúc
Vậy là kết thúc rồi! Từ giờ chúng ta có thể áp dụng tương tự với tất cả các resource khác của Azure nhằm nâng cao tính bảo mật của hệ thống mình.
Hy vọng bài viết giúp ích cho công việc các bạn :)).
Good luck!





















Post Comment