
P5.js – Thư Viện Đồ Họa Không Thể Bỏ Lỡ Trong JS
Trong một lần tán gẫu với các “giáo sư” mà mình quen biết, mình vô tình biết đến p5.js, một thư viện đồ họa hữu ích trong javascript, nhìn thấy các “giáo sư” ấy so trình với nhau, tạo ra các vật thể rồi di chuyển, thao tác với chúng, nhìn vô cùng thích mắt. Qua một quãng thời gian tìm hiểu, hôm nay mình quyết định sẽ chia sẻ với mọi người về thư viện này! Đừng bỏ lỡ nhé !
p5.js là gì?
Đầu tiên phải nhắc đến chính là nguồn gốc và tác giả của thư viện này, p5.js là một thư viện được tạo ra nằm trong dự án Processing, một môi trường mã hóa sáng tạo ban đầu được phát triển bởi Ben Fry và Casey Reas, nhằm cung cấp cho những người không trong chuyên ngành hay những người mới bắt đầu lập trình một cách tiếp cận dễ dàng nhất để học cách lập trình các ứng dụng đồ họa, tương tác (đồng thời cung cấp các công cụ mạnh mẽ cho các chuyên gia).
Bên cạnh đó, p5.js còn giúp người dùng có thể tương tác trực tiếp với website. Giống như một “cuốn sổ phác họa”, p5.js có đầy đủ các bộ chức năng phục vụ cho việc vẽ vời animation trên website. Không chỉ dừng lại ở đó, p5.js còn mang lại cho chúng ta khả năng tương tác siêu tiện lợi với các đối tượng trong HTML5, bao gồm text, input, video, webcam và âm thanh, thông qua các thư viện add-ons.
Lợi thế của thư viện Javascript này chính là sự hỗ trợ từ mọi trình duyệt web, nguyên nhân là vì gần như toàn bộ trình duyệt web hiện nay đều có trình thông dịch JavaScript tích hợp, nhờ đó mà các chương trình p5.js có thể chạy được trong bất kỳ trình duyệt web nào. Ngoài ra, ngôn ngữ JavaScript được xác định bởi một tiêu chuẩn quốc tế và hầu hết các trình thông dịch JavaScript (bao gồm cả các trình duyệt chạy bên trong trình duyệt web) là mã nguồn mở hoàn toàn miễn phí. Không ai “sở hữu” JavaScript, và bất cứ ai cũng có thể sử dụng nó miễn phí.
Một ưu điểm khác là p5.js giúp chúng ta tạo ra các nguyên mẫu phần mềm cực kỳ nhanh và dễ dàng, để thử một ý tưởng mới hoặc xem một cái gì đó có hiệu quả hay không, p5.js sẽ giúp bạn bằng cách nhanh chóng, tiện lợi nhất có thể. Bởi vậy cho nên lúc nãy tôi mới nói các chương trình Processing (và p5.js) giống như là một “cuốn sổ phác họa”.
Sử dụng p5.js như thế nào?
Về cơ bản, bạn có thể dùng p5.js ở mọi trang web thông thường, hay thực tế hơn là bất cứ nơi nào trên thế giới internet, đồng thời cũng có thể sử dụng song song với các thư viện Javascript khác. Nhưng theo “lý thuyết” thì bạn vẫn nên cài đặt một trình biên dịch có hỗ trợ ngôn ngữ Javascript và tải về thư viện p5.js, sau đó làm việc với mã nguồn p5.js của bạn như bao ngôn ngữ lập trình khác.
NHƯNG, thay vì làm một mớ cài đặt phiền toái, chúng ta có thể sử dụng p5.js web editor, đó là một trình biên dịch, môi trường lập trình hoạt động trên nền tảng web được tạo riêng cho thư viện p5.js, bao gồm tất cả chức năng, “hàm” của thư viện. Cơ bản là nó sẽ hoạt động trên mọi trình duyệt, nên cứ quất ngay em nó ở bất cứ đâu nhé!
Cấu trúc và hàm của p5.js web editor

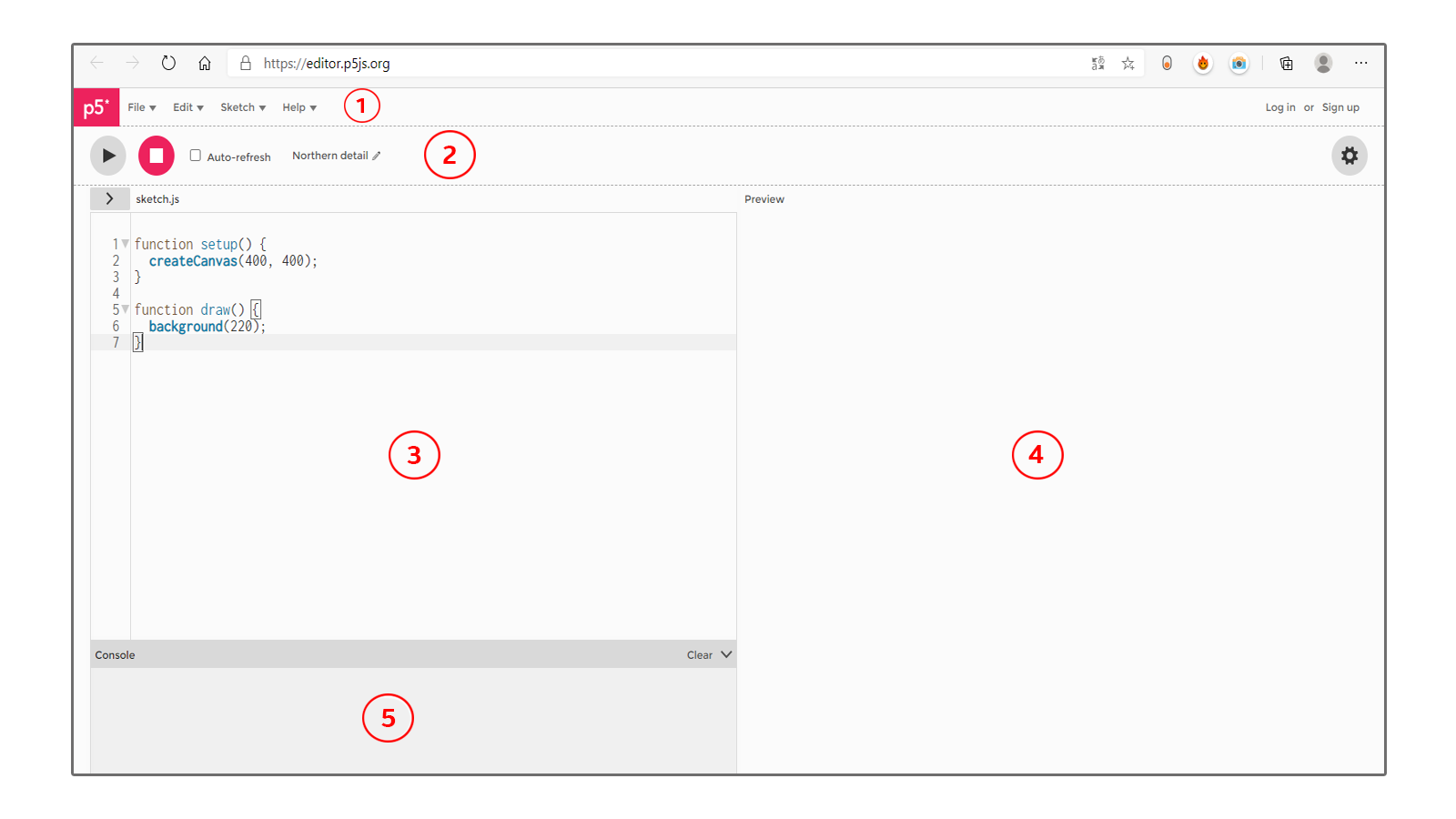
Thiết kế trực quan của p5.js web editor
Với giao diện này thì chắc cũng không cần nói cũng đoán ra được rồi đúng không ạ ?
- Đây là nơi bạn thao tác, cài đặt cho môi trường lập trình của mình thuận tiện hơn, chẳng hạn như tìm kiếm một từ khóa nào đó, tạo mới file, lưu file lại, thêm file vào, cài đặt phím tắt, …
- Thanh này là thanh trạng thái khung làm việc của bạn, bao gồm trạng thái đang chạy (►), có thể nhấp vào để chạy chương trình, tạm dừng (∎), nhấp vào để dừng chương trình, hoặc là Auto-refresh để chọn chức năng tự động chạy code mỗi khi có thay đổi, bên cạnh đó chính là khung hiển thị tên của chương trình hiện tại, chúng ta có thể nhấp vào để đổi tên (Khi bạn tạo một môi trường làm việc mới, một tên ngẫu nhiên được tạo cho bạn. Trình soạn thảo web sử dụng thư viện này để tạo tên, nếu bạn tò mò!).
- Đây chính là phần quan trọng nhất, không gian làm việc của bạn, nơi bạn thoải mái “táy máy” và trình biên dịch sẽ biên dịch và chạy code của bạn, còn cho ra kết quả gì thì sang phần tiếp theo sẽ biết.
- Hàm
setup(): Hàm này chỉ chạy duy nhất một lần, mặc định thì hàm này sẽ có công dụng là tạo ra màn hình đồ họa có kích thước 400×400 cho bạn, bạn có thể tùy chỉnh, thêm thắt code vào để phục vụ cho mục đích của mình cũng được. - Hàm
draw(): Đây chính là nơi thể hiện sự thăng hoa trí tuệ và sáng tạo của bạn, về cơ bản thì hàm này sẽ chạy mãi, chạy đến khi nào “chết” (bạn tạm dừng chương trình hoặc gặp lỗi) thì thôi, mọi hàm đồ họa tích hợp của p5.js chỉ có tác dụng khi được đặt trong hàm này.
- Hàm
- Đây chính là khung hiển thị màn hình đồ họa của bạn, toàn bộ thao tác với đồ họa của bạn sẽ được hiển thị tại đây.
- Đúng như tên của nó,
consolelà để hiển thị lỗi, và hiển thị nội dung bạn muốn in ra trongconsolethông qua cú pháp console.log(‘something that you want to display in to console‘);
Thử làm bouncing ball game với p5.js !
Thật ra thì cái trò bouncing ball này cũng chẳng có gì hay ho cho lắm, chỉ là ngồi nhìn mấy quả bóng chạy qua chạy lại thôi. Nhưng mà thôi kệ, mình lười :)))
Đầu tiên, mình sẽ setup một vài thứ như sau:
.png)
Cái dòng console.log(); chỉ để cho vui thôi
Màu sắc được chỉ định theo màu RGB nhé :))
Tiếp đó, mình sẽ tạo ra một quả bóng nho nhỏ, tại vị trí giữa màn hình:
.png)
Lúc này bóng vẫn chưa thể di chuyển, mình sẽ thử làm cho bóng di chuyển theo một hướng bất kỳ, sau đó đụng vào thành thì bật trở lại:
function setup() {
createCanvas(width, heigh);
}
//screen size
let width = 700;
let heigh = 300;
//background color
let SKY_BLUE = [14, 200, 255];
//ball size
let x = width/2;
let y = heigh/2;
//moving speed
let speed = [5,5]
//ball
function render_ball(x, y, size) {
circle(x, y, size);
}
//moving
function move(x, y, size) {
radius = size/2
x += speed[0];
y += speed[1];
if (x + radius >= width || x - radius <= 0) {
speed[0] = -speed[0];
}
if (y + radius >= heigh || y - radius <= 0) {
speed[1] = -speed[1];
}
render_ball(x, y, size);
return [x, y]
}
function draw() {
background(SKY_BLUE);
position = move(x, y, 50);
x = position[0];
y = position[1];
}
//display text in to console
console.log('something');Tới đây thì có vẻ xong phần cơ bản rồi, có một số bạn sẽ thắc mắc? Tại sao phải trừ đi cho radius (bán kính) để xác định bóng có chạm vào thành không? Thật ra cũng không phức tạp gì lắm, cơ bản là hàm circle(); sẽ vẽ ball của chúng ta từ tâm của vòng tròn ra, cho nên vị trí của ball là bằng a, b chẳng hạn, thì “thành” trái phải của ball sẽ bằng a - radius, và “thành” trên dưới của ball sẽ là b - radius. Nếu “thành” của ball chạm vào “thành” màn hình thì ball sẽ bật lại.
Nhưng hình như vẫn có gì đó sai sai đúng không? Khi chạy chương trình, đầu tiên bóng sẽ luôn đi về phía Đông Nam, nếu muốn ball bắt đầu di chuyển theo hướng ngẫu nhiên thì chúng ta có thể làm như sau:
function setup() {
createCanvas(width, heigh);
}
//screen size
let width = 700;
let heigh = 300;
//background color
let SKY_BLUE = [14, 200, 255];
//ball size
let x = width/2;
let y = heigh/2;
//moving speed
let speed = [5,5]
//ball
function render_ball(x, y, size) {
circle(x, y, size);
}
//moving
function move(x, y, size) {
radius = size/2
x += speed[0];
y += speed[1];
if (x + radius >= width || x - radius <= 0) {
speed[0] = -speed[0];
}
if (y + radius >= heigh || y - radius <= 0) {
speed[1] = -speed[1];
}
render_ball(x, y, size);
return [x, y]
}
//random direction
function random_direction() {
direction = {'East North': [5,-5], 'South East':[5,5], 'South West':[-5,5], 'North West':[-5,-5]};
temp = ['East North', 'South East', 'South West', 'North West'];
//chose random direction
function random_choice(list) {
var index = Math.floor(Math.random() * list.length);
return list[index];
}
choose = random_choice(temp)
console.log(choose);
return direction[choose];
}
speed = random_direction();
function draw() {
background(SKY_BLUE);
position = move(x, y, 50);
x = position[0];
y = position[1];
}
Vậy là chúng ta đã tạo được một trò boucing ball cơ bản rồi, nói thật thì mình định làm thêm mấy quả bóng nữa, cho nó đụng nhau chơi. NHƯNG MÀ, có một lý do vô cùng quan trọng, nói văn vở một chút là mình rất bận, còn nói thẳng ra là mình lười :)) Thế nên là… thôi nhé
Tương tác với chuột và cảm ứng thế nào?
p5.js có một tập hợp các hàm cho phép bạn thao tác với các sự kiện chuột trên máy tính, dưới đây là bảng các sự kiện (có kèm link để các bạn tìm hiểu):
Một ví dụ đơn giản sau:
function setup() {
createCanvas(400, 400);
}
function draw() {
ellipse(height/2, height/2, 50, 50);
fill(255,0,0);
if(mouseIsPressed) { //nếu chuột được ấn thì hình tròn sẽ đổi màu từ đỏ sang xanh. và ngược lại khi nhả chuột
fill(0,255,0);
}
}Xử lý bất đồng bộ và load file
JavaScript vốn chỉ có 1 luồng và xử lý đồng bộ, có nghĩa là 1 dòng code thực hiện xong thì mới chạy câu tiếp theo. Tuy nhiên có một số hàm bất đồng bộ được sử dụng nhằm tăng tốc độ của chương trình. Load ảnh, file ngoài hoặc URL về cơ bản là được xử lý bất đồng bộ.
Callback
Tất cả các hàm load của p5.js đều chấp nhận một callback function như một tham số optional cuối cùng. Ở ví dụ sau, ảnh sẽ được hiển thị ra thì toàn bộ đã load thành công
function setup() {
createCanvas(400, 240);
loadImage('con-meo.jpg', drawImage); //drawImage là một hàm callback
}
function drawImage(img) {
image(img, 0, 0);
}
So sánh ví dụ trên với việc gọi image() ngay sau loadImage() sẽ dẫn đến ko có ảnh do ảnh chưa kịp load
function setup() {
createCanvas(400, 240);
var img = loadImage('con-meo.jpg');
image(img, 0, 0);
}
Preload
Ngoài ra, chúng ta có thể sử dụng hàm preload().Nếu có hàm preload() tồn tại thì nó luôn chạy đầu tiên, và hàm setup() sẽ chờ đến khi tất cả mọi thứ trong hàm preload() chạy xong thì nó mới chạy, cho nên chúng ta có thể sử dụng hàm này nhằm preload hết mọi thứ cần thiết và dùng lại chúng trong setup() và draw(). Nên chú ý rằng chỉ nên dùng các hàm load ở trong preload(), mọi thứ khởi tạo nên ở trong setup(), và không cần dùng callback ở đây.
Các functions liên quan đến trình duyệt và native JavaScript
Có một số biến và hàm giúp việc tương tác với trình duyệt dễ dàng hơn.
Các function của JavaScript đều có thể sử dụng trong p5.js hoàn toàn bình thường.
Thư viện
- p5.dom hỗ trợ tương tác với các đối tượng trong HTML5
- p5.sound cung cấp một interface đơn giản dễ sử dụng cho HTML5 web audio API để loading, playing và biên tập âm thanh
Kết luận
Với góc nhìn của một người mới, tôi đánh giá cao thiết kế trực quan của p5.js, cùng với đó là sự quan tâm đến người dùng thể hiện qua tính dễ đọc, dễ hiểu, dễ viết của thư viện. Bên cạnh đó, p5.js cũng mang lại cho chúng ta tới hàng chục “hàm” tích hợp, giúp thao tác với vật thể, vẽ đồ họa và thậm chí là làm một số game với nó. Ngoài ra, p5.js cũng là một công cụ hỗ trợ cho các chuyên gia trong nhiều lĩnh vực có liên quan.
Qua những điều trên, rõ ràng p5.js là một thư viện Javascript rất đáng học, không chỉ đối với những người mới, mà nhiều chuyên gia cũng đã đánh giá cao và sử dụng nó.
Các nguồn tham khảo:







Post Comment