
Lột Xác Website Với 7 Ý Tưởng Thiết Kế Mới Lạ
Bất cứ lập trình viên nào chắc cũng ít nhất một lần, dù muốn hay không, cần tự đưa ra một quyết định liên quan đến thiết kế giao diện. Có thể là do công ty bạn làm việc không có một designer làm full-time, hay bạn cần phải tự mình thực hiện giao diện cho một tính năng mới, v.v.
Nếu bạn nói là vì không có chuyện môn trong lĩnh vực design nên bạn không thể thiết kế nó thật đẹp được thì cũng dễ hiểu thôi. Nhưng bạn có biết có một số thủ thuật rất đơn giản không yêu cầu bất cứ kiến thức nền nào trong thiết kế cũng giúp bạn cải thiện giao diện một cách đáng kể.
Hãy thử 7 ý tưởng đơn giản dưới đây và cùng xem thành quả nhé!
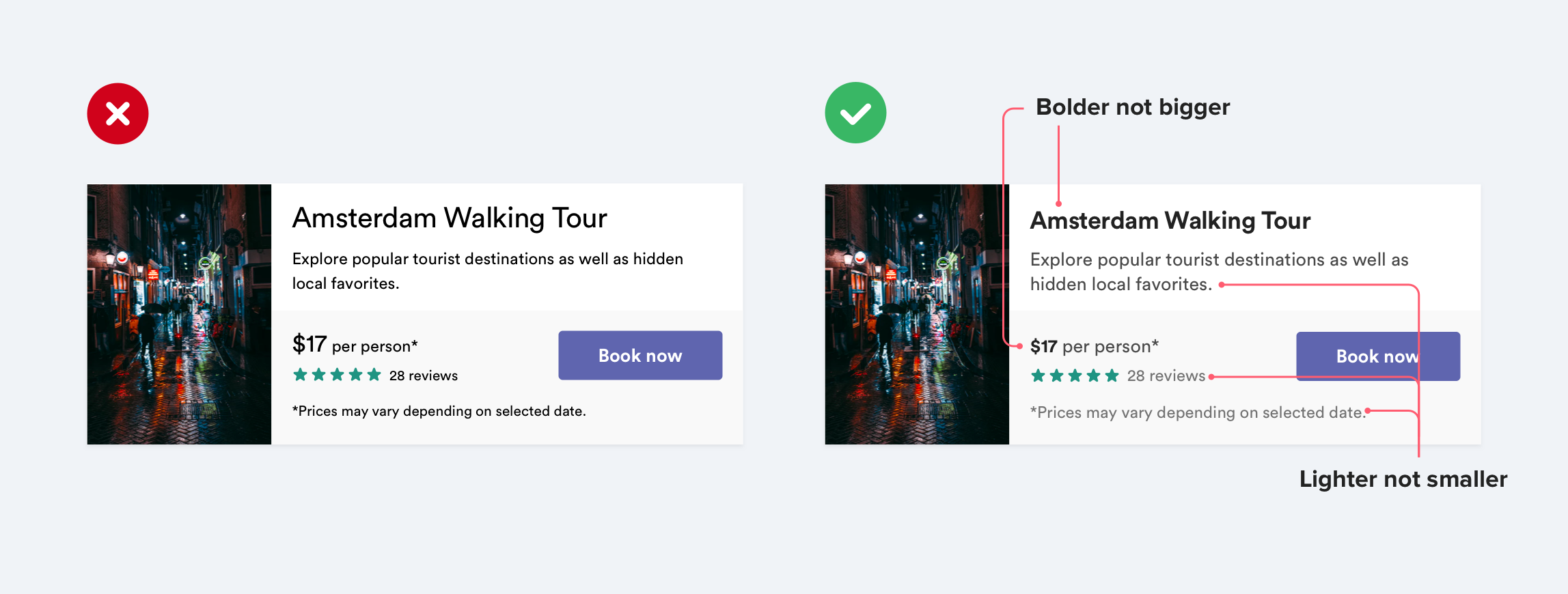
1. Sử dụng màu sắc và độ đậm nhạt của chữ thay vì chú tâm vào kích thước chữ

Một lỗi phổ biến khi tạo giao diện là bạn phụ thuộc quá nhiều vào kích thước phông chữ:
“Đoạn này quan trọng đúng không? Vậy hãy cho nó to lên.”
“Đoạn này không quan trọng bằng, vậy cho nó nhỏ đi.”
Thay vì để tất cả các công việc nặng nhọc lên kích thước phông chữ, màu sắc hoặc độ đậm nhạt của phông chữ để tối ưu hóa được mục đích của bạn.
“Đoạn này quan trọng đúng không? Hãy tăng độ đậm của nó.”
“Đoạn này không quan trọng bằng, hãy sử dụng màu sắc nhạt hơn.”
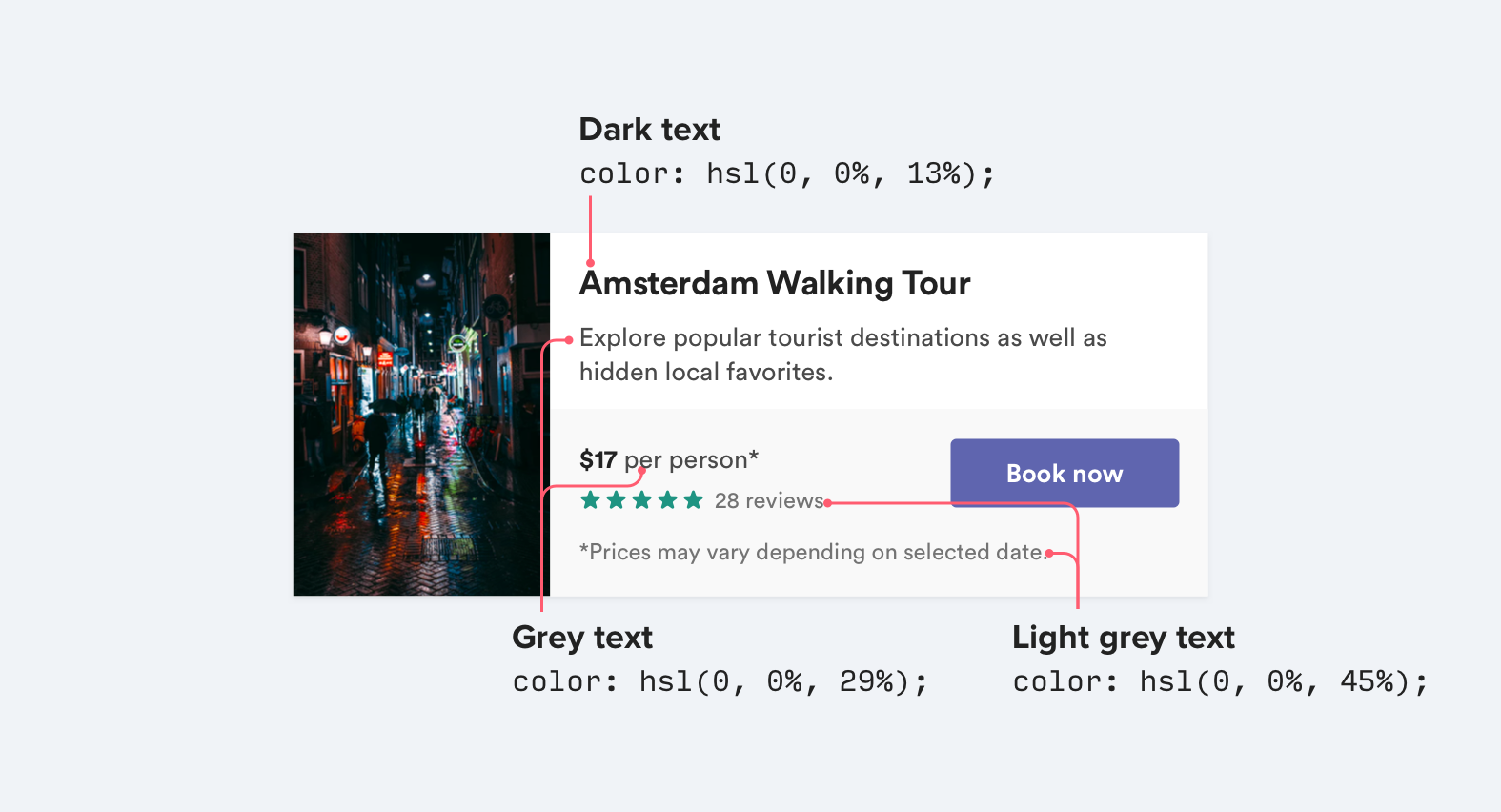
Hãy thử sử dụng 2-3 màu khác nhau:
- Màu tối (nhưng không phải màu đen) cho nội dung chính (VD: tiêu đề bài viết)
- Màu xám cho nội dung thứ cấp (VD: ngày blog được xuất bản)
- Màu xám nhạt hơn cho nội dung phụ trợ (VD: thông báo bản quyền ở chân trang)

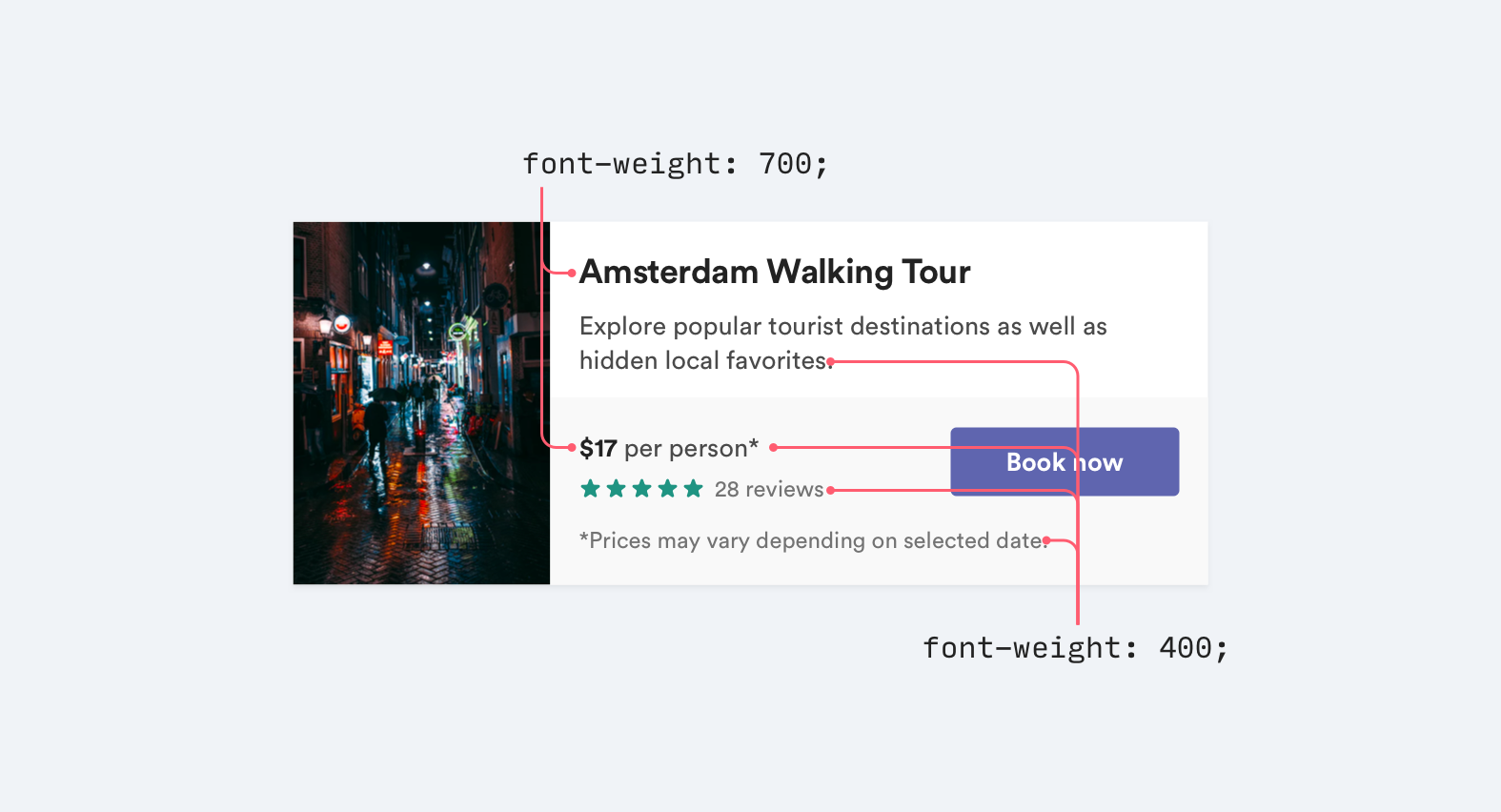
Tương tự, độ đậm nhạt cho phông chữ thường là đủ cho giao diện:
- Kiểu chữ bình thường (weigth 400 hoặc 500 tùy thuộc vào phông chữ) là đủ cho hầu hết văn bản.
- Kiểu chữ đậm hơn (weight 600 hoặc 700) cho văn bản bạn muốn nhấn mạnh.

Hãy tránh xa phông chữ có weight dưới 400 cho việc thiết kế UI; chúng có thể dành cho các tiêu đề lớn nhưng quá khó để đọc khi resize về kích thước nhỏ hơn. Nếu bạn đang cân nhắc sử dụng chữ với chỉ số weight nhẹ hơn để làm nổi bật một số văn bản, hãy sử dụng màu nhạt hơn hoặc cỡ chữ nhỏ hơn.
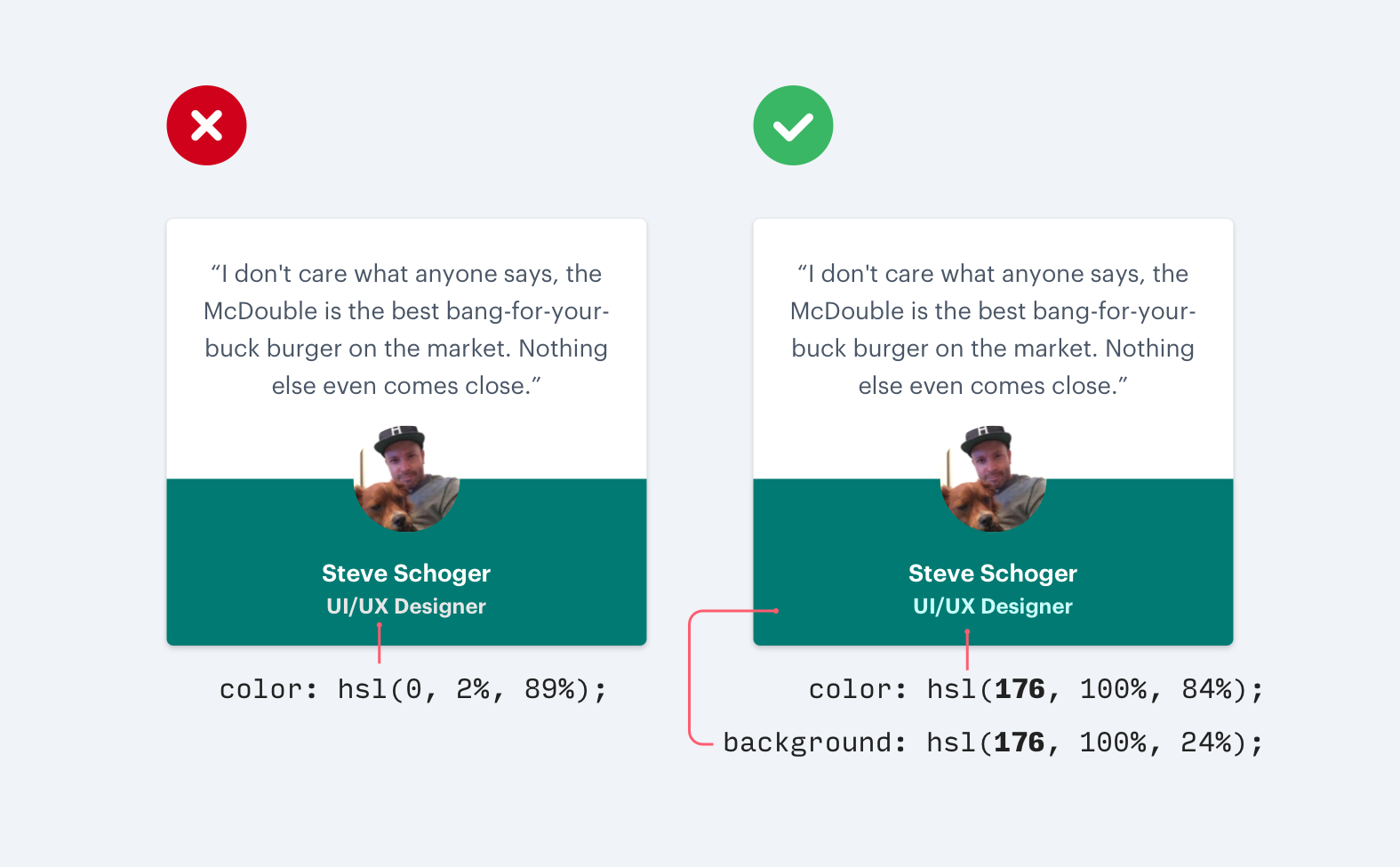
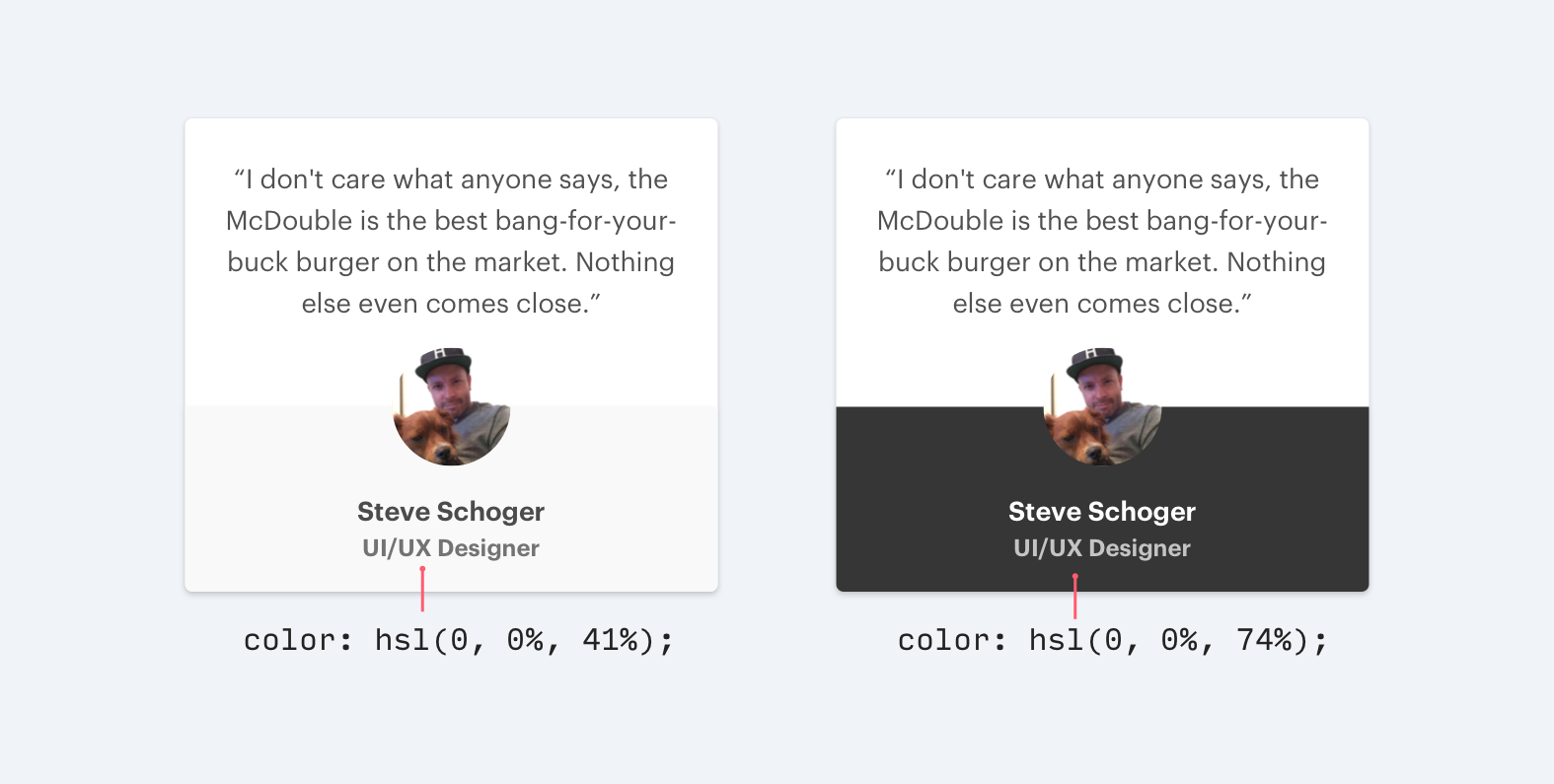
2. Đừng sử dụng chữ màu xám trên nền có màu

Làm cho văn bản thành màu xám nhạt hơn là một cách tuyệt vời để làm nổi bật nó trên nền trắng, nhưng nó không thích hợp trên nền màu đâu.
Bởi vì hiệu ứng mà chúng ta thực sự nhìn thấy khi màu xám trên nằm nền trắng bị giảm độ tương phản.
Làm cho văn bản có màu gần với màu nền sẽ thực sự giúp tạo ra thứ bậc, không phải là làm cho nó có màu xám nhạt.

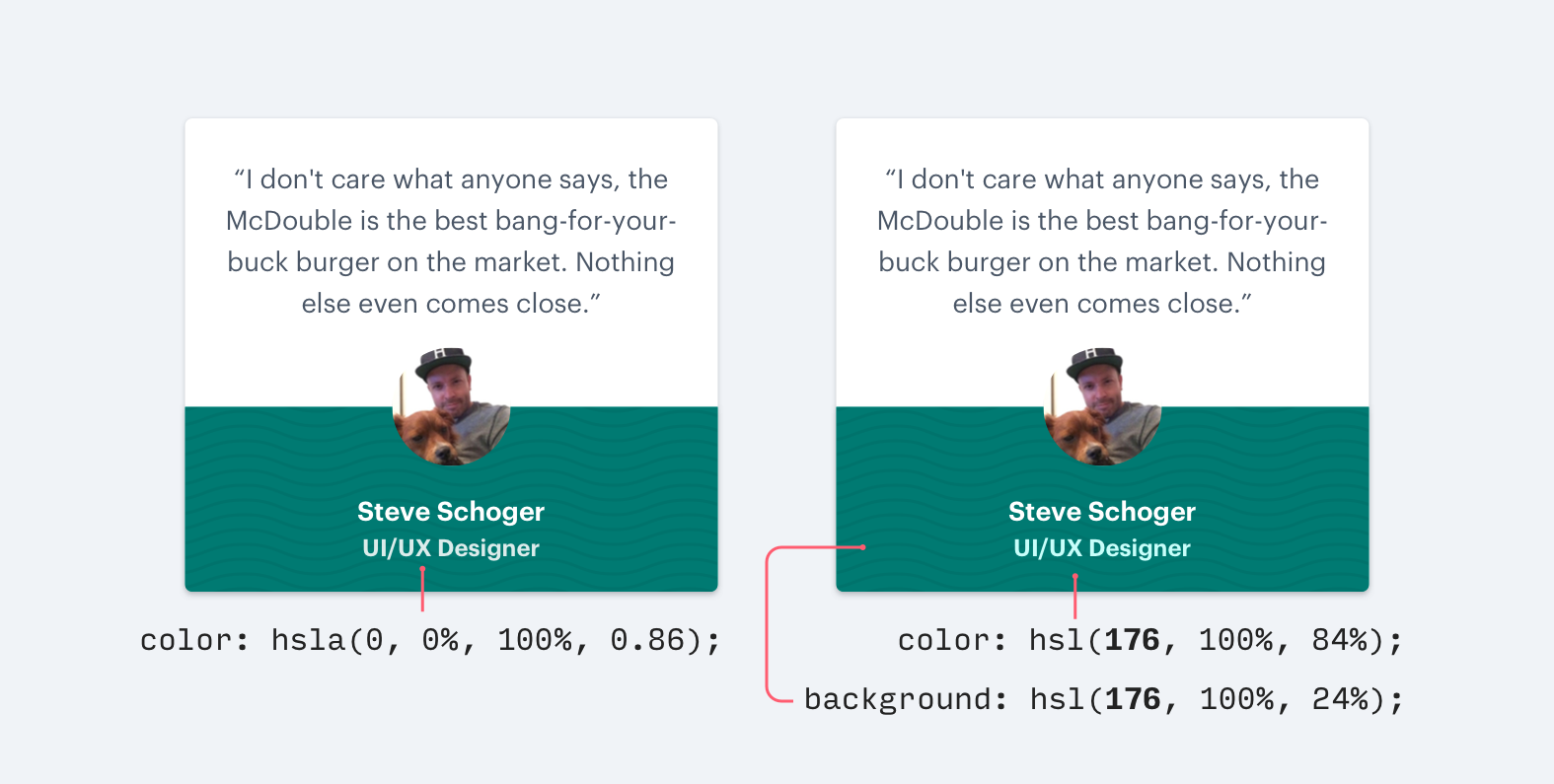
Có hai cách bạn có thể giảm độ tương phản khi bạn làm việc với nền màu:
- Giảm opacity của đoạn văn bản màu trắng: Sử dụng văn bản màu trắng và giảm độ opacity đi sẽ cho phép màu nền hoà vào màu text một chút, làm nổi bật văn bản theo cách không xung đột với nền.

- Chọn thủ công một màu dựa trên màu nền: Như thế sẽ hay hơn so với việc giảm độ mờ khi nền của bạn là hình ảnh hoặc pattern hoặc khi giảm độ mờ làm cho văn bản cảm thấy khá boring.

Chọn một màu có sắc độ (hue) giống như màu nền, điều chỉnh độ bão hòa (saturation) và độ sáng cho đến khi nó phù hợp với bạn.
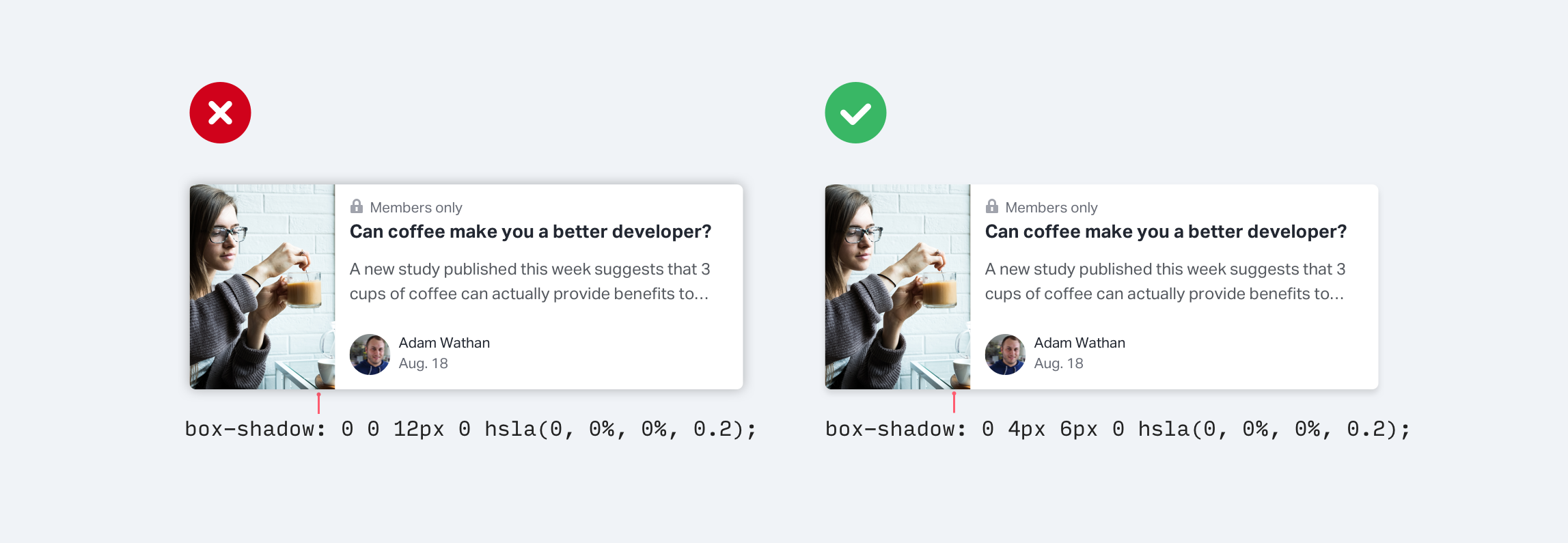
3. Sử dụng offset shadow

Thay vì sử dụng blur rộng để làm rõ phần shadow của các box, hãy dùng vertical offset (làm cho phần shadow ở phía dưới của box). Điều này giúp phần shadow trông sẽ tự nhiên hơn rất nhiều vì nó mô phỏng một nguồn sáng chiếu xuống từ phía trên giống như chúng ta đã thấy trong thế giới thực.
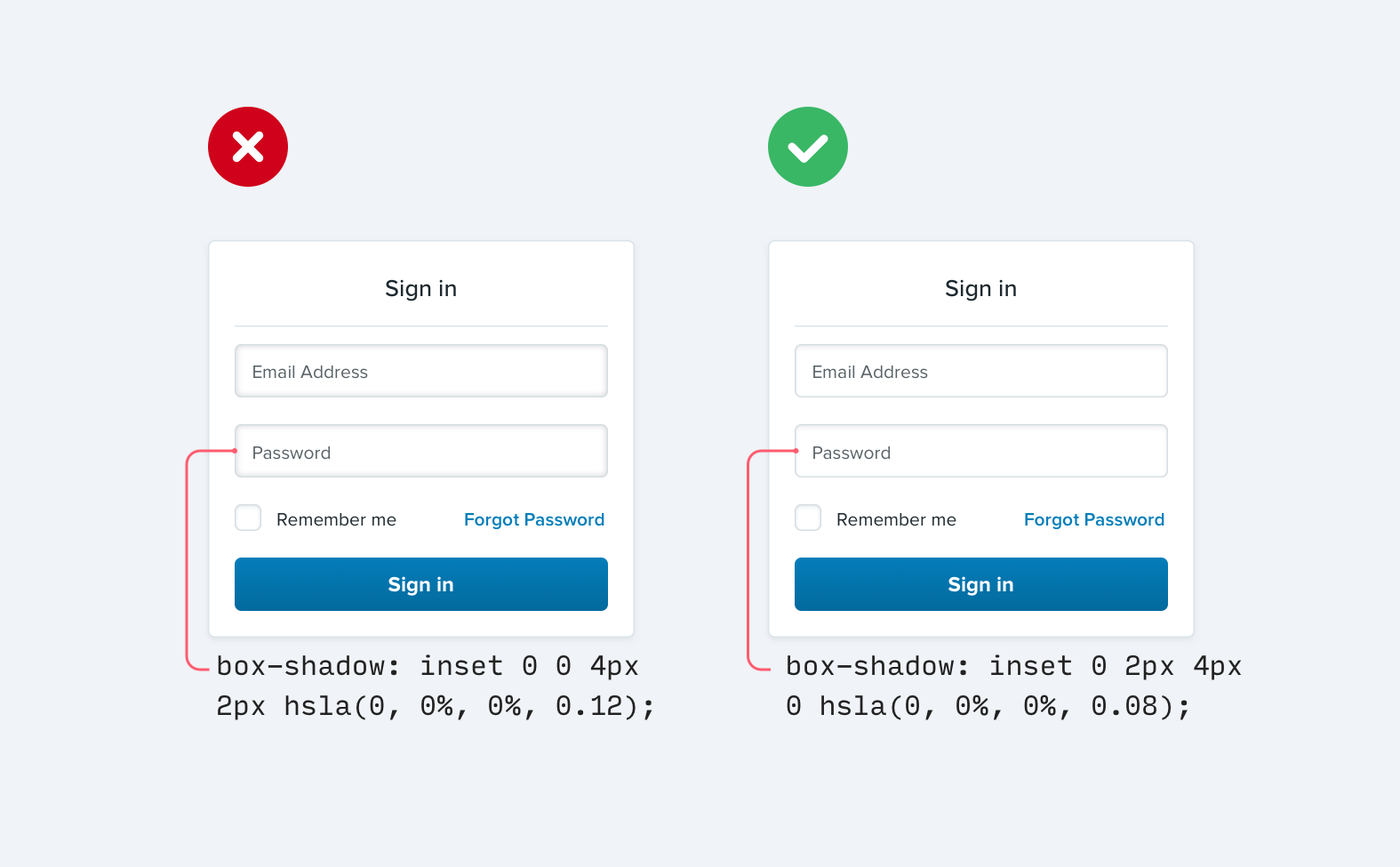
Điều này cũng áp dụng cho inset shadow:

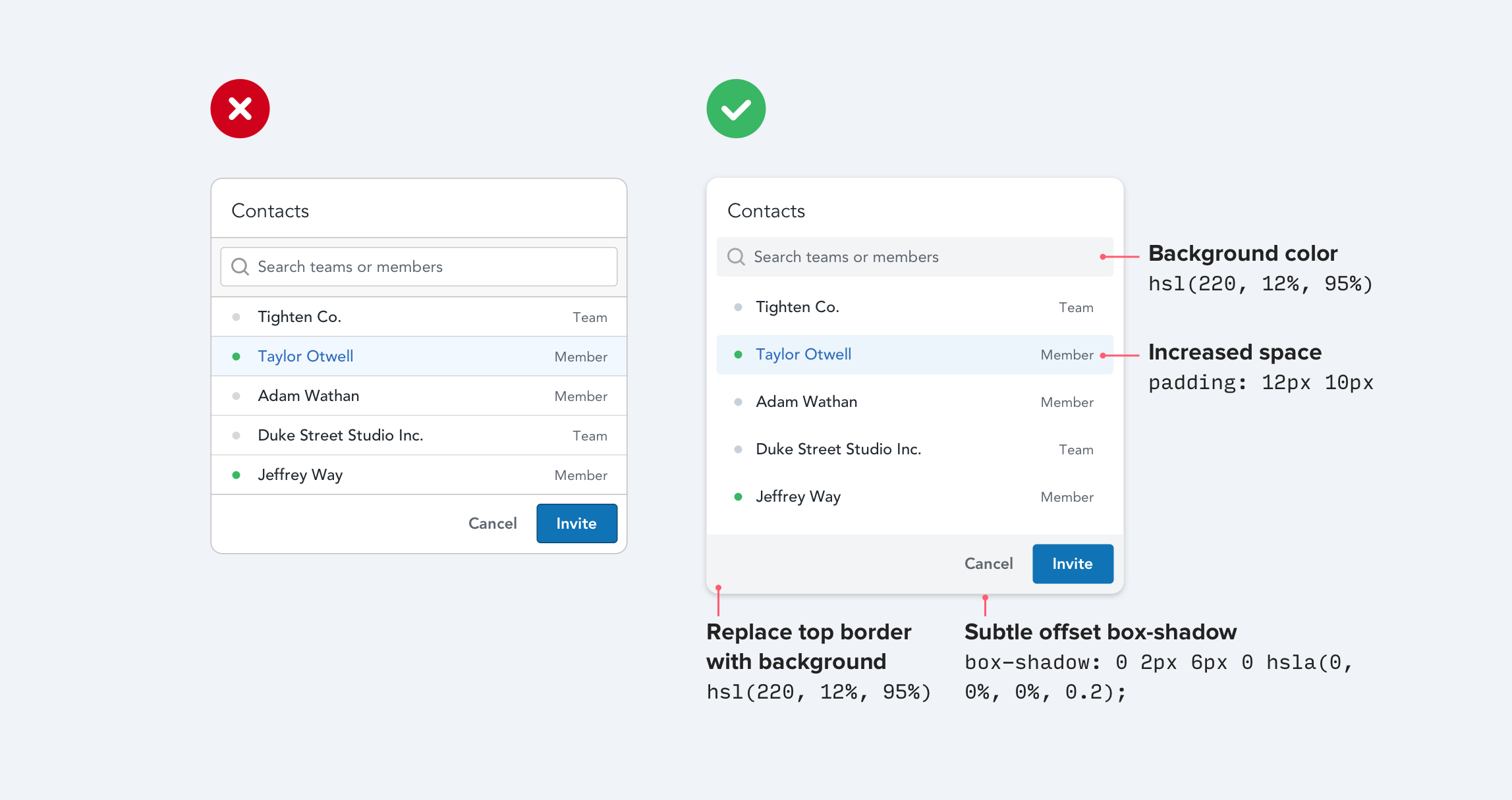
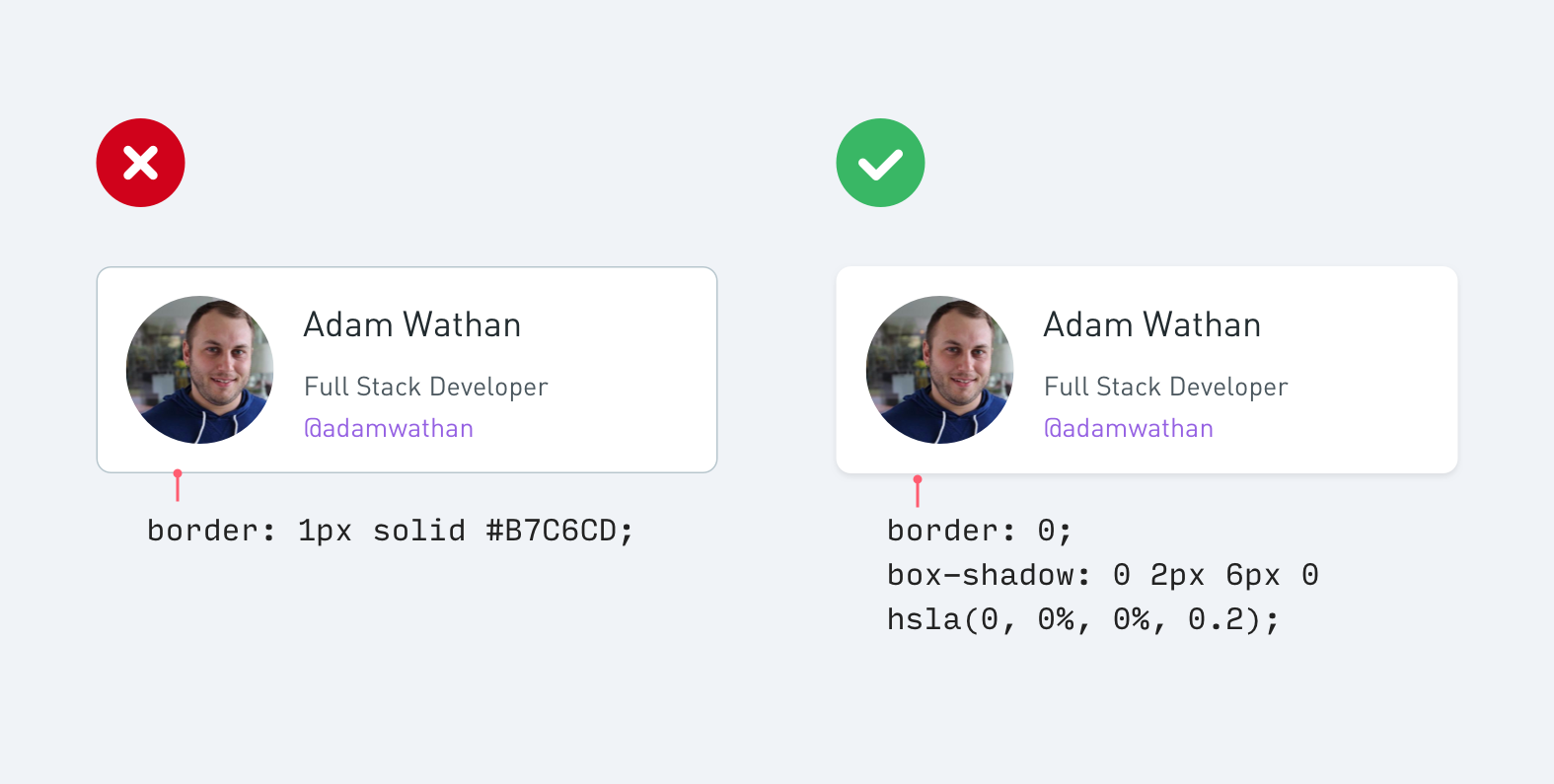
4. Sử dụng ít đường viền

Khi bạn cần tạo sự tách biệt giữa hai yếu tố, hãy cố gắng chống cự lại ma lực của đường viền.
Mặc dù đường viền là một cách tuyệt vời để phân biệt hai yếu tố với nhau, nhưng chúng không phải là cách duy nhất và sử dụng quá nhiều sẽ khiến thiết kế trông rất lộn xộn.
Lần tới khi bạn thấy mình muốn dùng đường viền, hãy thử một trong những ý tưởng sau:
- Sử dụng một box shadow: Box shadow làm rất tốt trong việc phác thảo một yếu tố như đường viền, nhưng nó trông tinh tế hơn và không khiến người xem bị phân tâm.

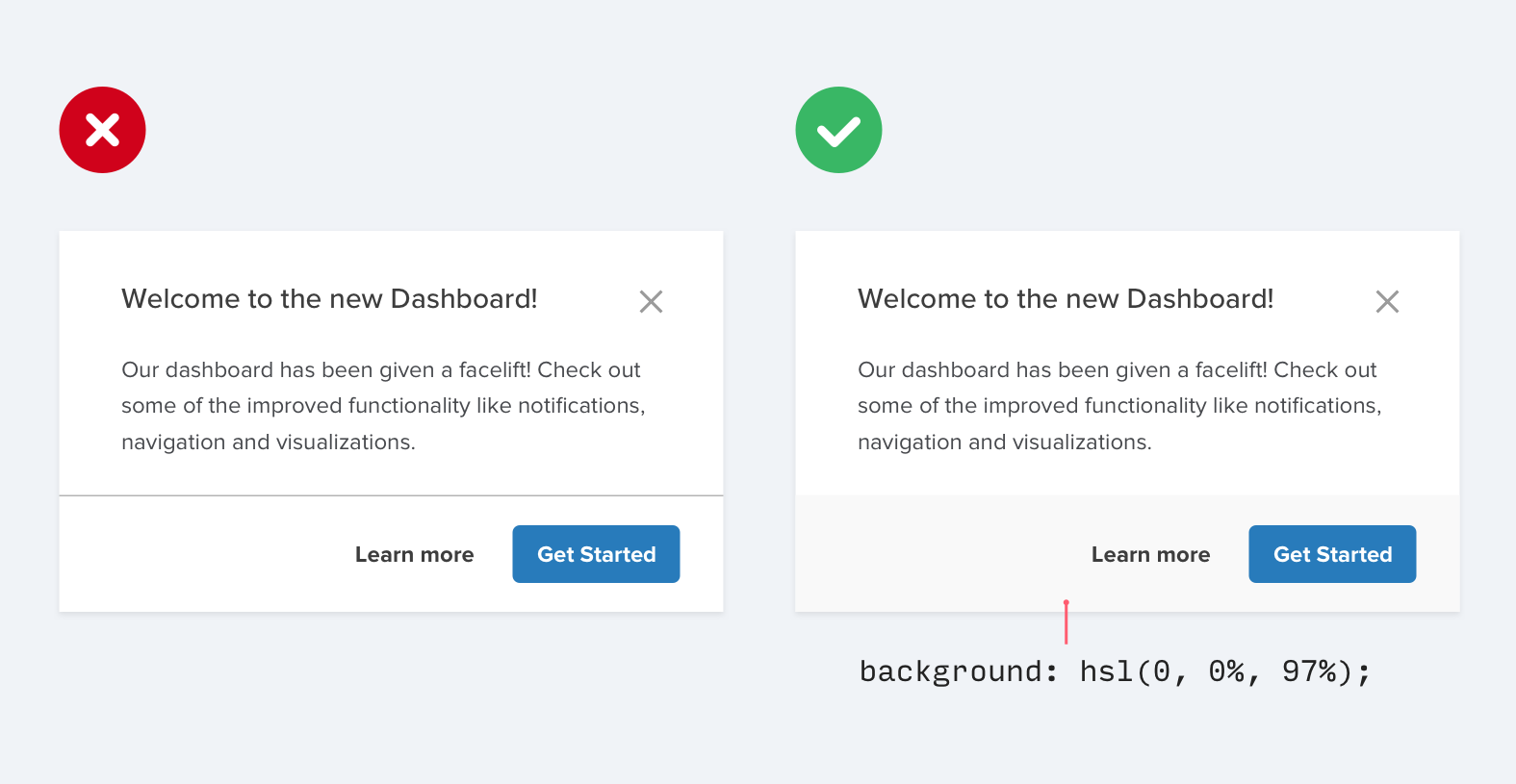
- Sử dụng 2 màu nền khác nhau: Để các yếu tố liền kề nhau có màu nền hơi khác nhau thường giúp tạo sự khác biệt giữa chúng. Nếu bạn đã sử dụng các màu nền khác nhau kèm đường viền, hãy thử xóa đường viền đi.

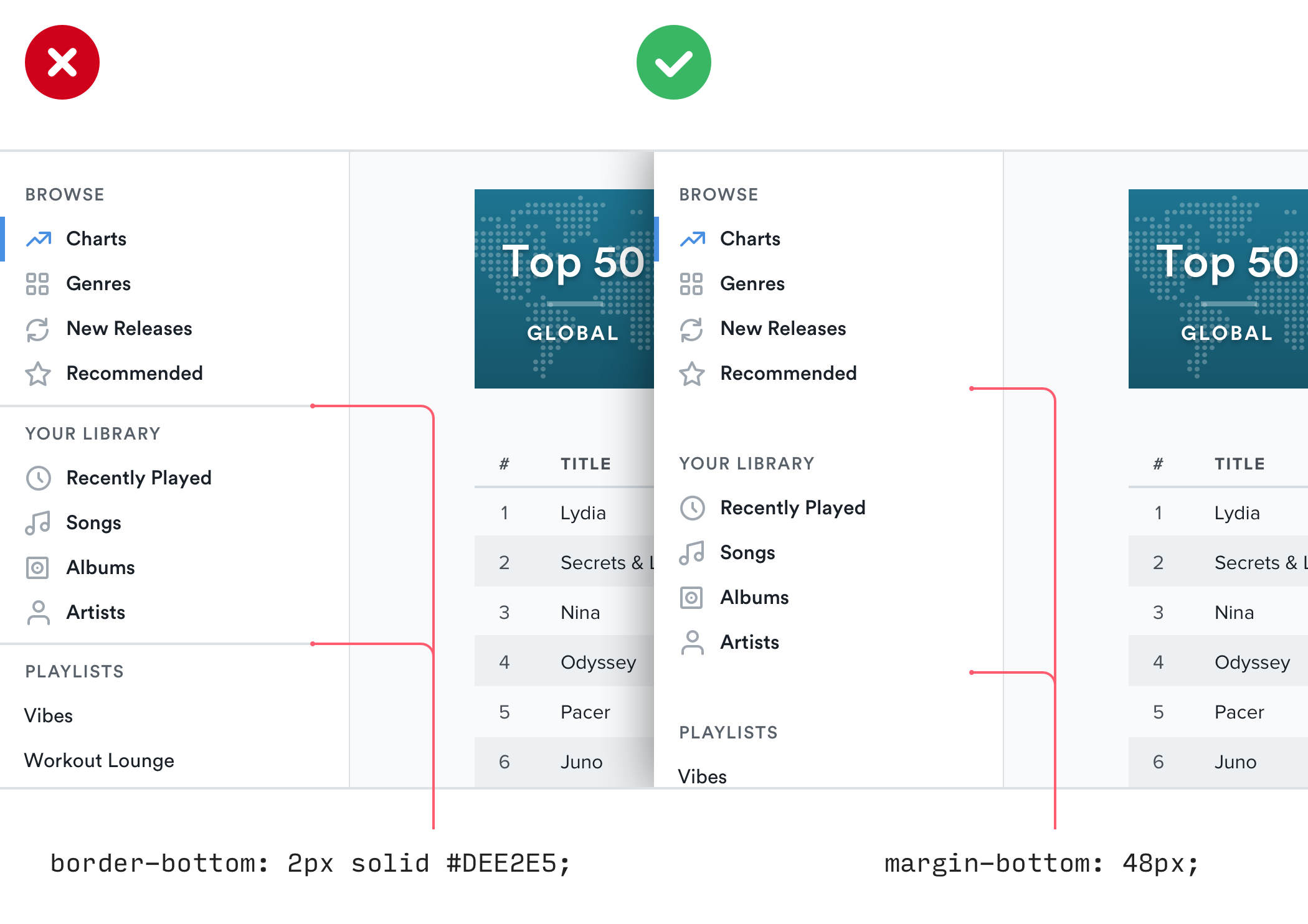
- Thêm khoảng cách: Còn cách nào tốt hơn để tạo sự tách biệt giữa các yếu tố hơn việc chỉ đơn giản là tăng sự tách biệt? Khoảng cách xa nhau là một cách tuyệt vời để tạo sự khác biệt giữa các nhóm yếu tố mà cần bất cứ yếu tố UI nào khác.

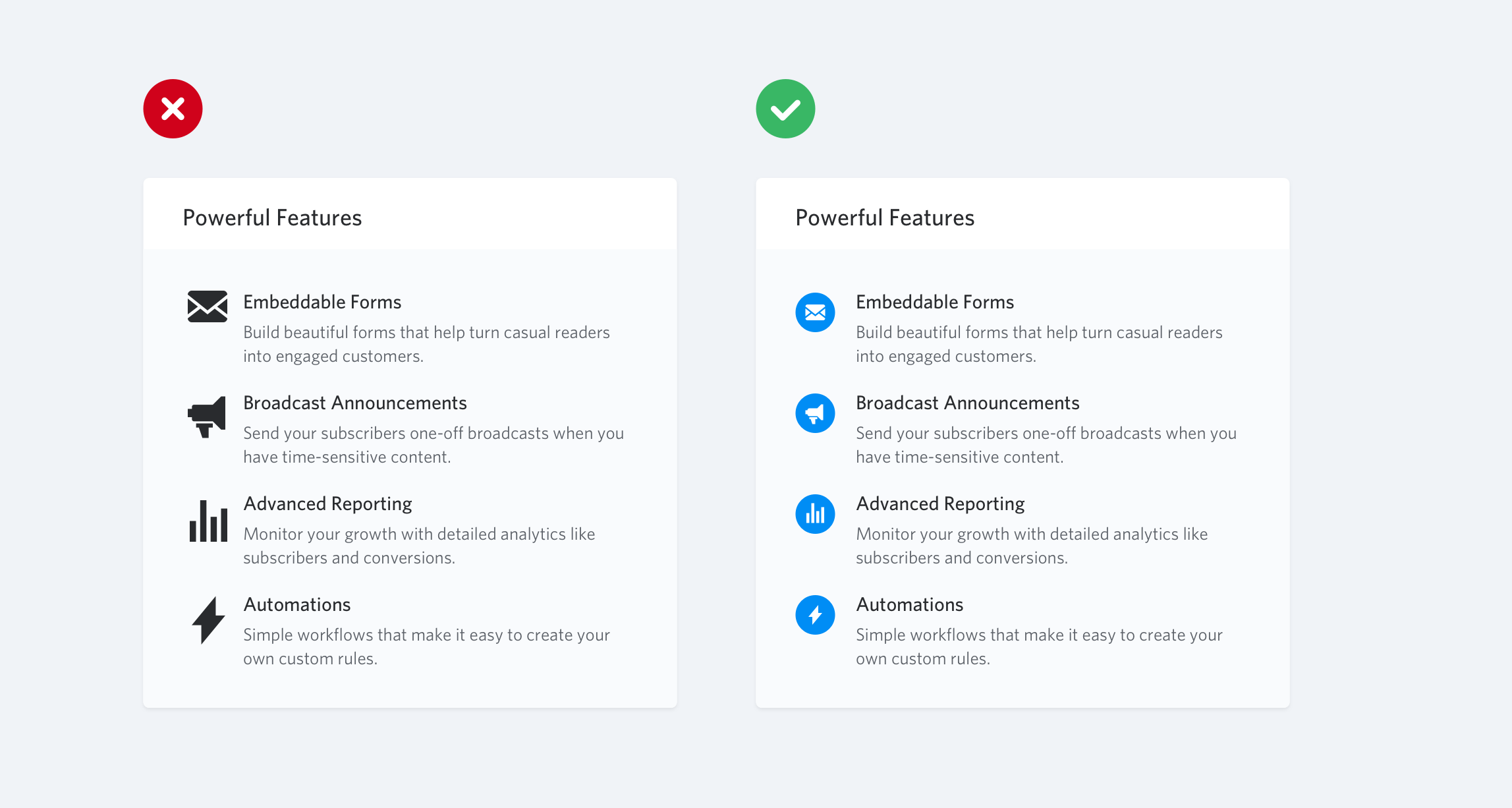
5. Đừng làm quá các icon lên trong khi đáng ra nó chỉ cần để ở size nhỏ

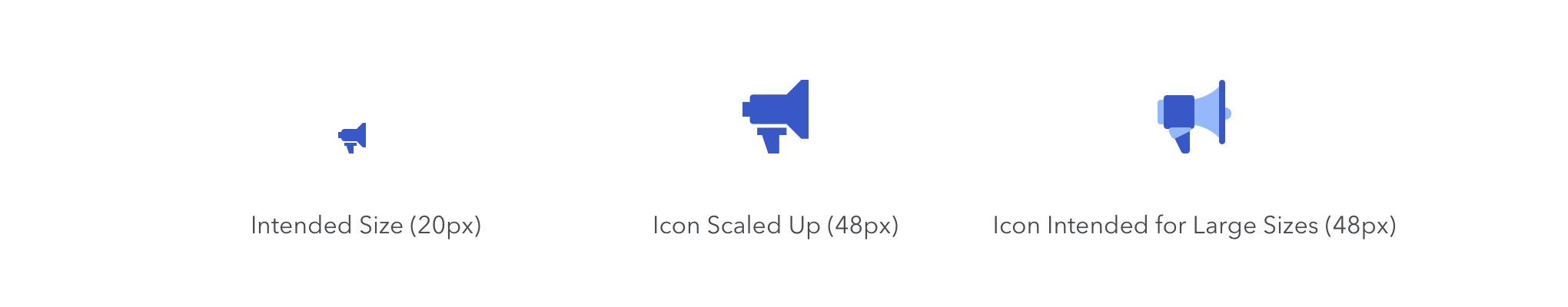
Nếu thiết kế của bạn có thể sử dụng một số biểu tượng lớn (như phần “feature” trên landing page), bạn có thể lấy một bộ biểu tượng miễn phí như Font Awesome hoặc Zondicons và chỉnh sửa kích thước cho đến khi chúng phù hợp với mục đích của bạn.
Vì chúng là các ảnh vector nên chất lượng sẽ không bị ảnh hưởng nếu bạn tăng kích thước phải không nào?
Mặc dù thế, các biểu tượng được vẽ với kích thước 16-24px sẽ không bao giờ trông chuyên nghiệp khi bạn phóng chúng lên gấp 3 hoặc 4 lần kích thước mặc định ban đầu. Chúng trông sẽ rất thiếu chi tiết, và không chuyên nghiệp.
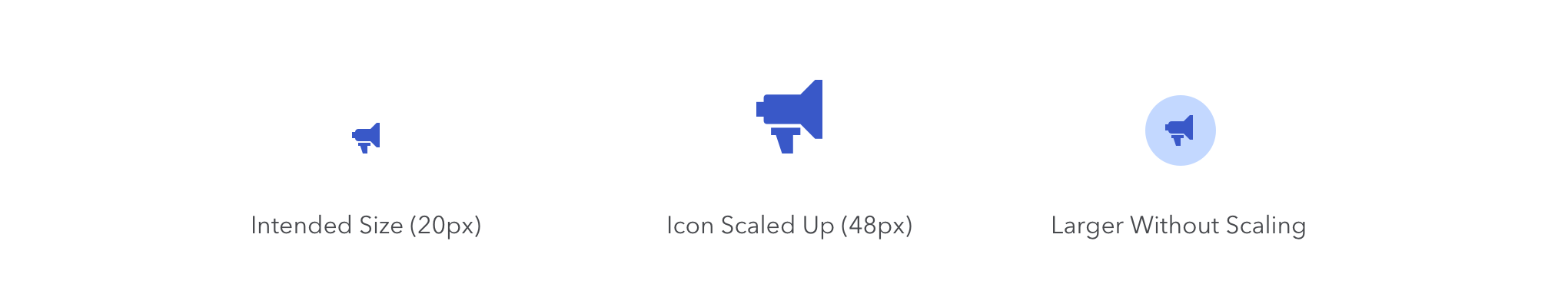
 Nếu bạn có các biểu tượng nhỏ, hãy thử đặt chúng bên trong một cái khung có màu nền:
Nếu bạn có các biểu tượng nhỏ, hãy thử đặt chúng bên trong một cái khung có màu nền:

Điều này sẽ giúp cho bạn vẫn giữ được biểu tượng giữ nguyên được kích thướng ban đầu mà vẫn lấp đầy được khoảng trống lớn.
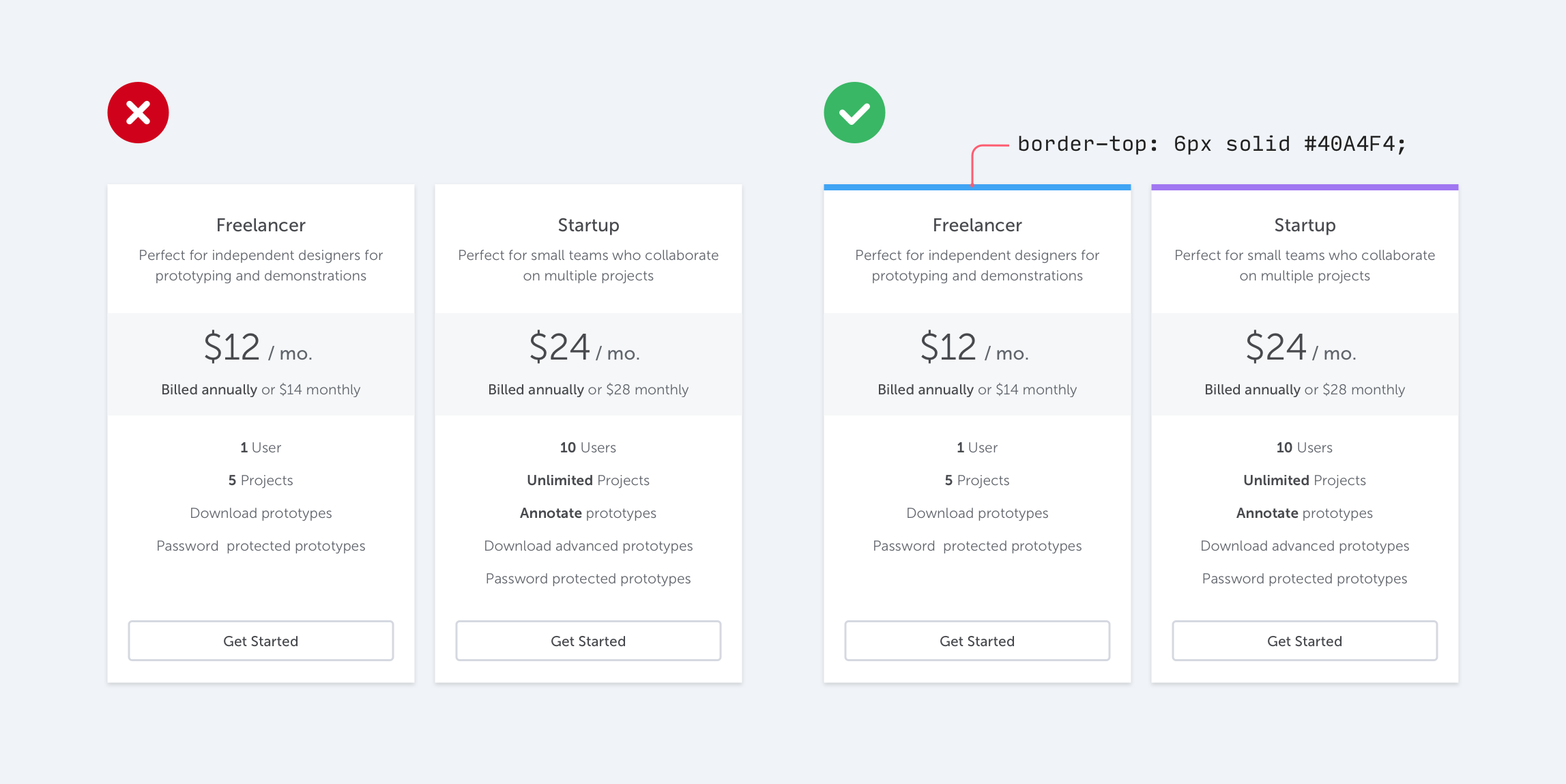
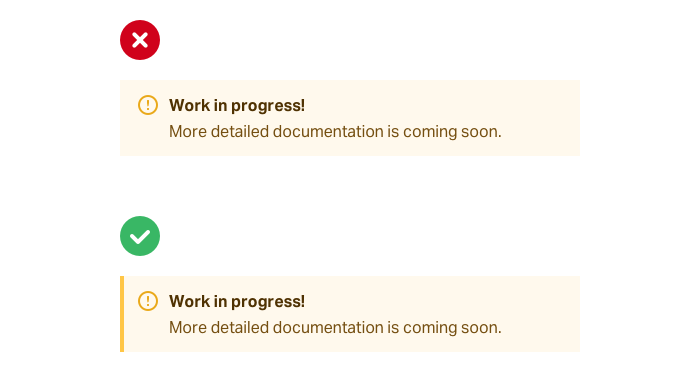
6. Sử dụng các đường viền màu để giảm đi sự nhạt nhẽo trong thiết kế

Nếu bạn không phải một designer thì làm thế nào để giao diện trông tinh tế hơn? Có một mẹo rất đơn giản nhưng lại tạo nên sự khác biệt lớn là thêm các đường viền có màu sắc sặc sỡ vào các phần của giao diện mà bạn cảm thấy nhạt nhẽo.
Ví dụ, một đường viền dọc theo tin nhắn thông báo:

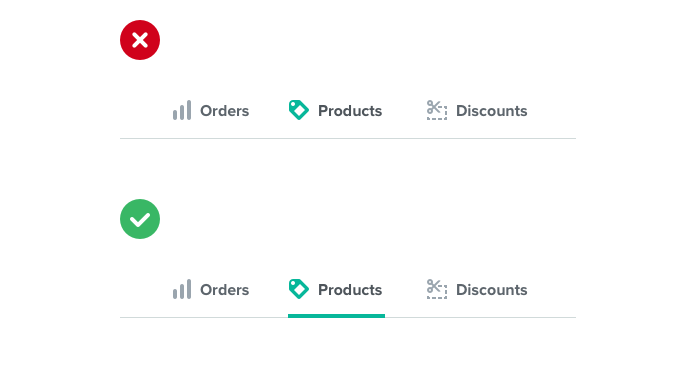
… hoặc để làm nổi bật các mục điều hướng:

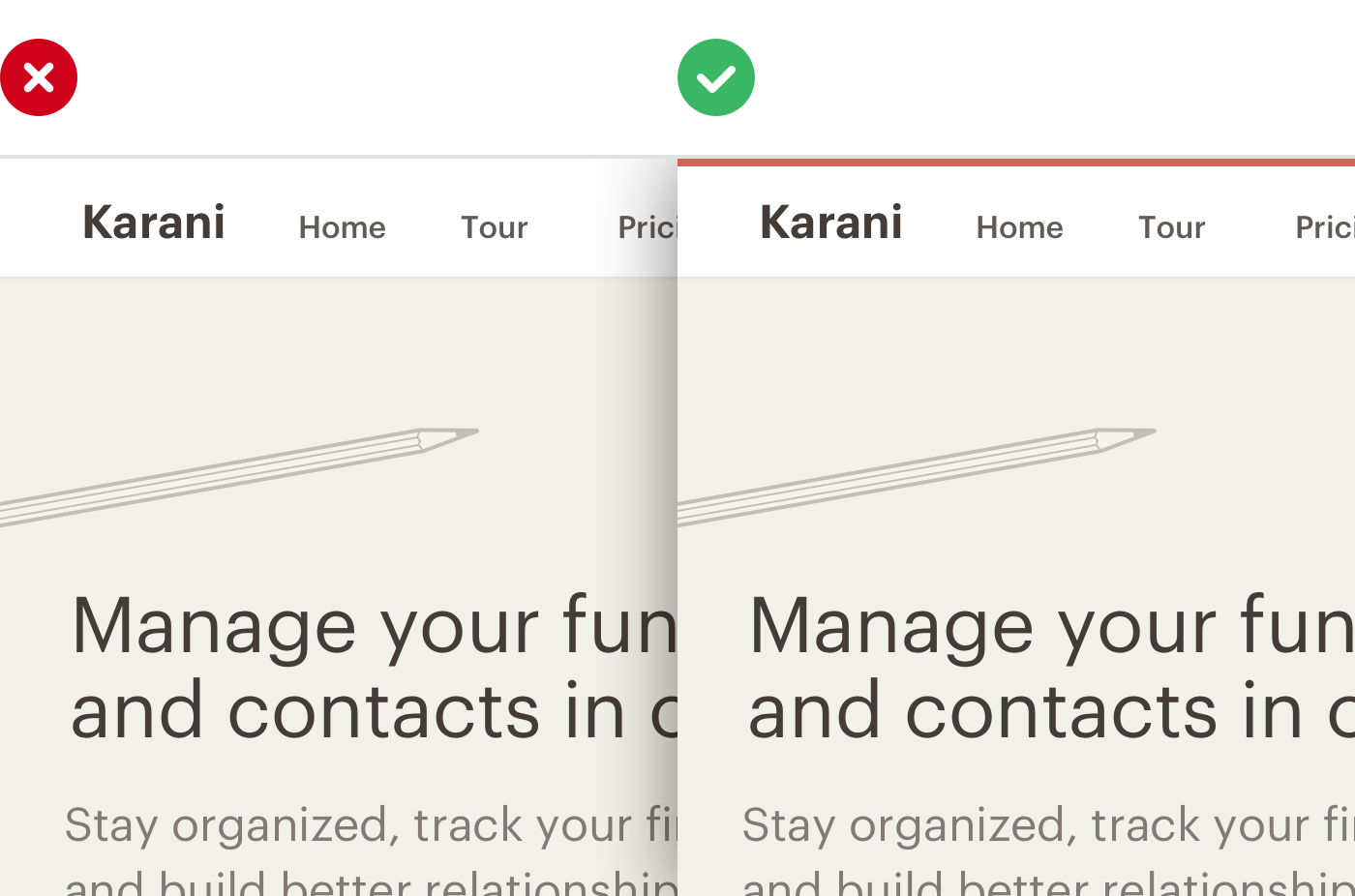
… hoặc thậm chí là trên đầu trang:

Với đường viền này, không cần bất kì kỹ năng thiết kế đồ hoạ nào cũng có thể khiến cho trang web của bạn trông chuyên nghiệp và thẩm mỹ hơn hẳn.
Nếu bạn cảm thấy chọn màu sắc hơi khó thì hãy thử chọn một bảng màu đơn giản như Dribble, để khỏi phải hoa mắt chóng mặt với vô số màu trong bảng màu truyền thống.
7. Không phải tất cả các button đều nhất thiết phải có màu nền

Khi có nhiều hành động mà người dùng có thể thực hiện trên một trang, nó dễ rơi vào cái bẫy của việc phải thiết kế những button cho các hành động đó hoàn toàn dựa trên ý nghĩa của hành động.
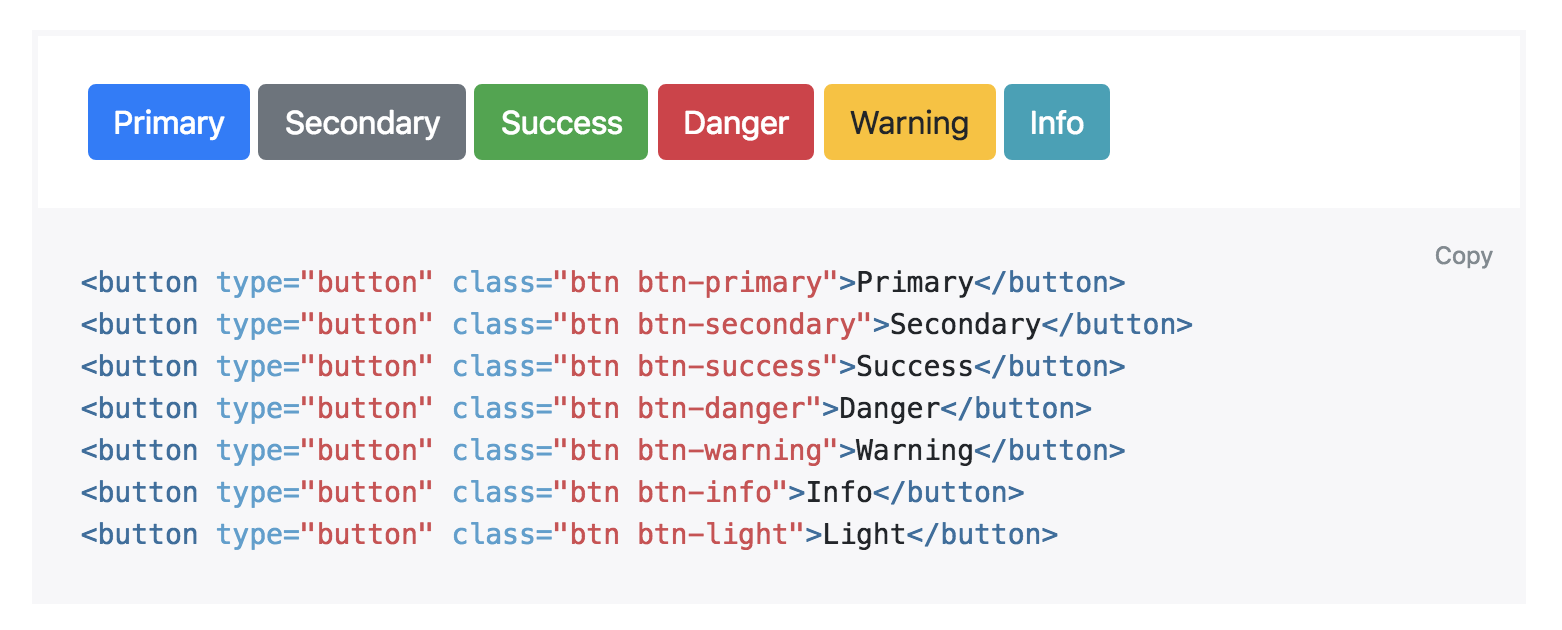
Các framework như Bootstrap khuyến khích điều này bằng cách cung cấp cho bạn một menu các kiểu design các loại nút với từng hành động:
 “Đây là một hành động mang tính tích cực? Để nó màu xanh.”
“Đây là một hành động mang tính tích cực? Để nó màu xanh.”
“Ấn vào đây để xoá dữ liệu? Tạo nút màu đỏ đi.”
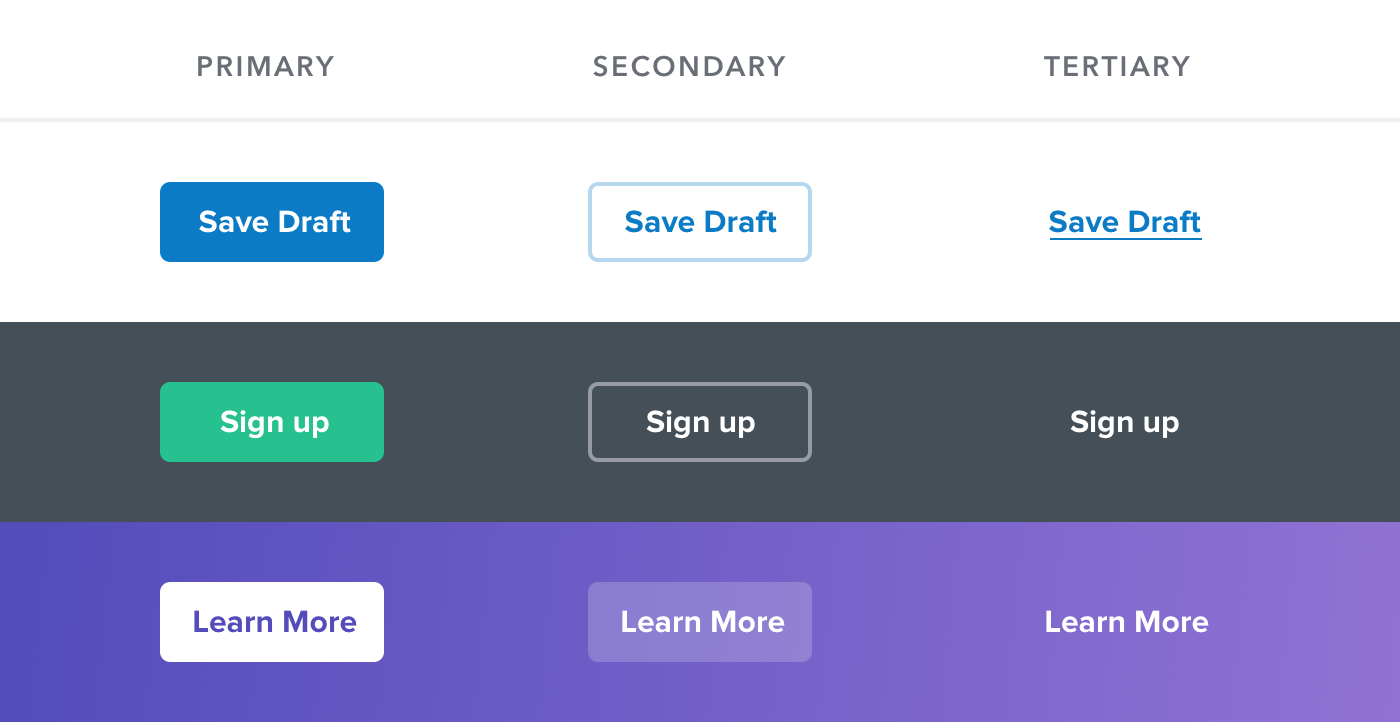
Ý nghĩa của hành động đó là một phần quan trọng của thiết kế các button, nhưng có một khía cạnh quan trọng hơn mà mà người ta thường quên: hệ thống phân cấp.
Mỗi hành động trên một trang nằm ở đâu đó trong một kim tự tháp phân cấp. Hầu hết các trang chỉ có một hành động chính thực sự, một vài hành động thứ yếu ít quan trọng hơn và một số ít khi được sử dụng.
Khi thiết kế button thể hiện hành động này, điều quan trọng là truyền đạt vị trí của chúng trong hệ thống phân cấp.
- Hành động chính (primary) nên rõ ràng. Màu nền rắn, độ tương phản cao.
- Hành động thứ cấp (secondary) nên rõ ràng nhưng không nổi bật. Phong cách phác thảo hoặc màu nền tương phản thấp hơn.
- Hành động thứ ba (tertiary) nên dễ nhìn nhưng không dễ đập vào mắt. Tạo kiểu cho những button này như các liên kết thường là cách tiếp cận tốt nhất.

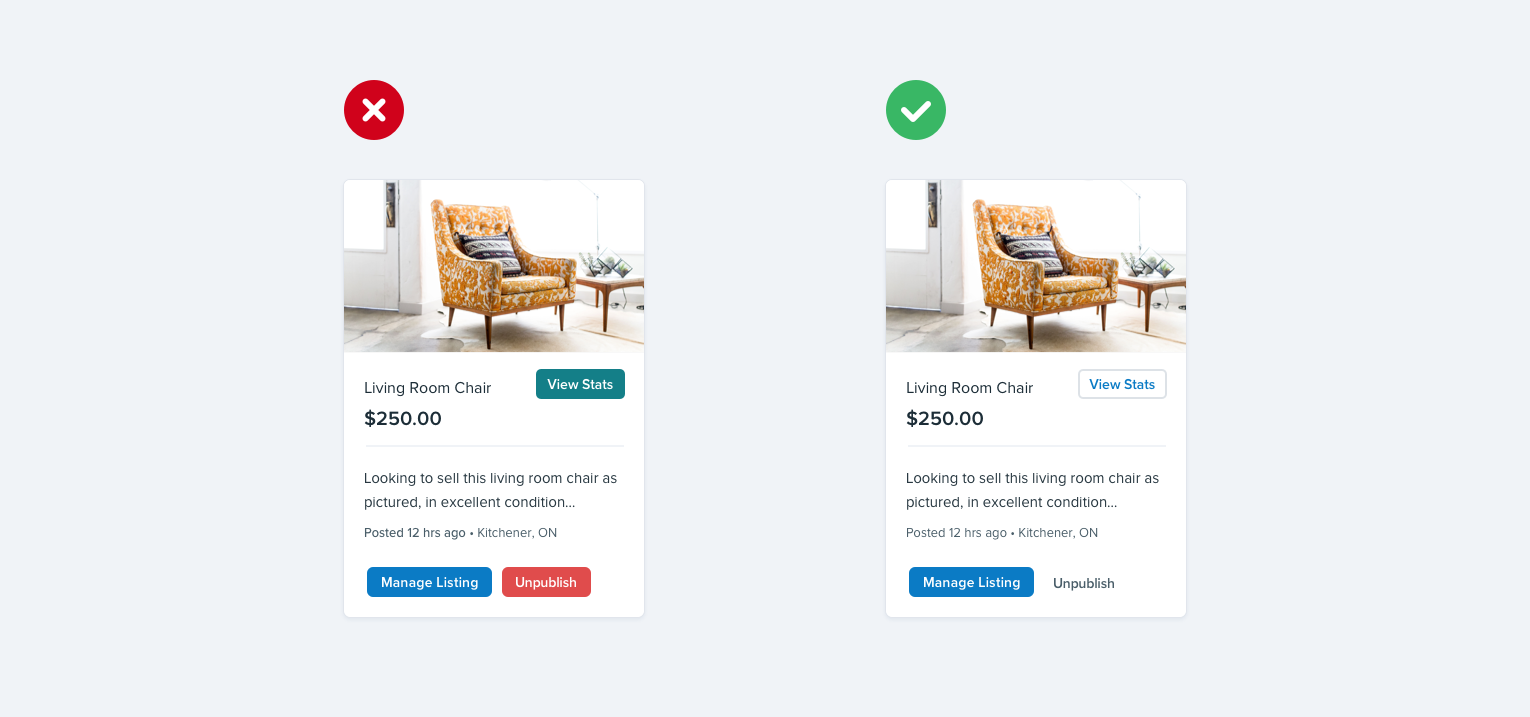
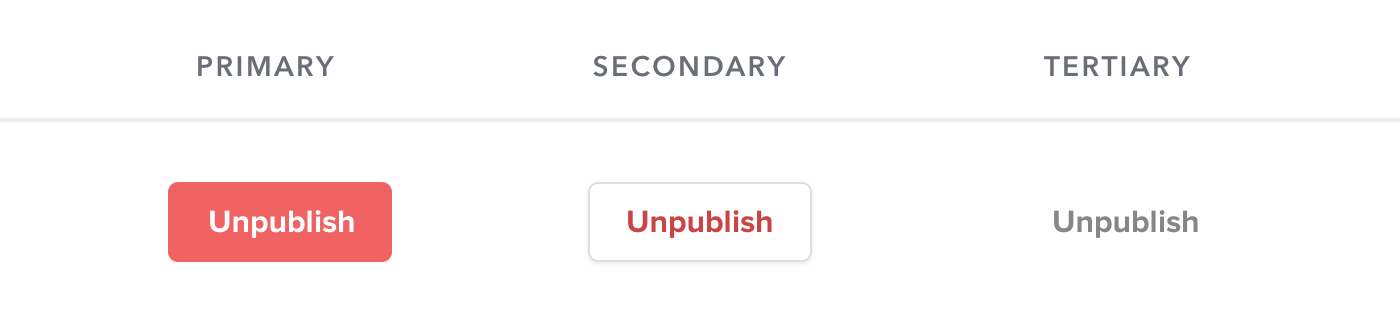
“Thế còn các hành động “tiêu cực” (VD: xoá nội dung, huỷ đăng ký), có nên để màu đỏ không?”
Không cần thiết! Nếu hành động đó không phải là hành động chính trên trang, tốt hơn là cứ để nó theo style secondary hoặc tertitary.

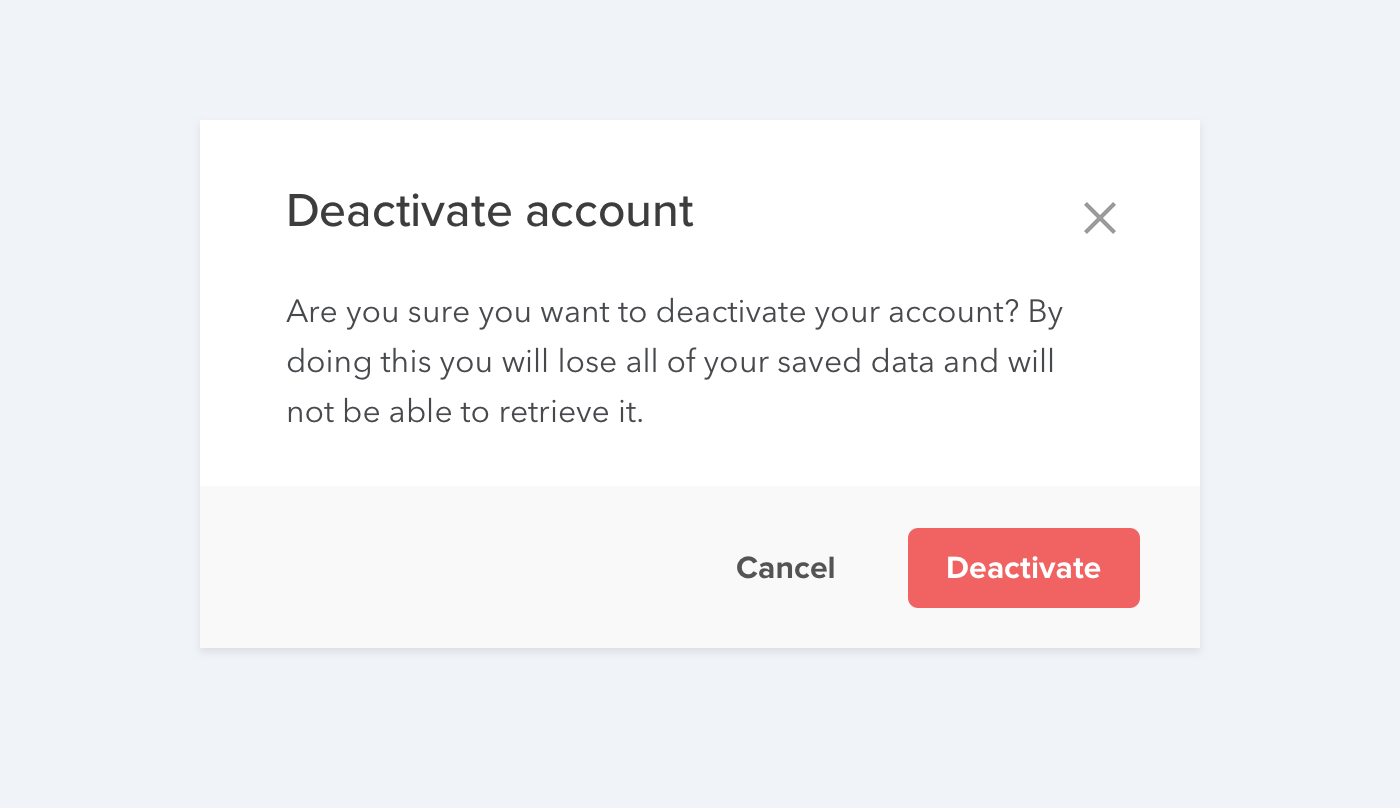
Hãy dùng kiểu to, đỏ và đậm khi hành động tiêu cực đó thực sự là hành động chính trong giao diện, như việc xác nhận dưới đây:

Kết luận
Những quy tắc trên quả thực không đòi hỏi bất kì một tài năng nào trong việc thiết kế phải không? Hãy thử và comment lại cho mình kinh nghiệm thiết kế của các bạn nhé.
Nguồn: https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886







Post Comment