
Lập Trình Web Step-by-step Với Django (Phần 2)
Bài viết này tiếp nối về chuỗi series trở thành Python Developer Back-end. Làm thế nào để ăn mỳ Django trong vòng 10 phút? Hãy cùng mình tìm hiểu về framework Django nha. Nào bắt đầu thôi các bạn!
Các bạn có thể xem lại phần 1 ở đây
Tạo app trong Django
Mỗi dự án trong django sẽ gồm nhiều chức năng khác nhau và chúng được chia thành các ứng dụng nhỏ để dễ quản lý, chính sửa hay code. Để tạo app (chức năng của web), chúng ta sẽ dùng câu lệnh sau:
python manage.py startapp <app>Hoặc là vậy:
django-admin startapp <app>Note: Cách nào cũng có cùng 1 kết quả nhưng mình khuyên là dùng cách 1, bởi vì bạn sẽ tái dử dụng lại đoạn lệnh: python manage.py nhiều lần trong terminal của bạn khi code app.
Trong đó <app> là tên của ứng dụng bạn muốn tạo. Mình sẽ tạo app có tên books
python manage.py startapp books
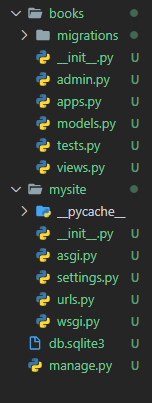
Sau khi được tạo, cấu trúc thư mục ứng dụng như sau:
books/
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
__init__.pySau khi tạo xong ứng dụng, cần sửa file settings.py của project để thêm khai báo tên ứng dụng vào mục INSTALLED_APPS :
INSTALLED_APPS = [
'app', # new
….Ví dụ:

Các thành phần trong ứng dụng
admin.py: Thực hiện đăng ký đối tượng ứng dụng (thường là mô hình cơ sở dữ liệu) trên trang admin của djangoapps.py: Thông tin cấu hình ứng dụngmigrations: 1 thư mục dùng để lưu lại các lịch sử thay đổi của database khi chúng ta thực chỉnh sửamodels.py: Chứa khai báo các mô hình dữ liệu(models), kiến thức models sẽ được trình bày trong bài sau.test.py: Chứa các đoạn code testing của appviews.py: Thực hiện chức năng như là 1 Controller trong MVC, nhận các yêu cầu, xử lý yêu cầu lấy data từ database sau đó trả về view(HTML,CSS,JS).
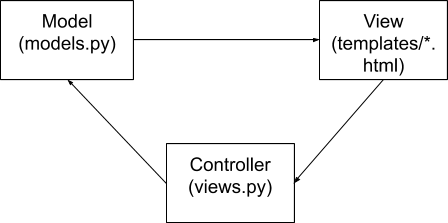
Django Life Cycle
Chắc hẳn các bạn đang thắc mắc Controller, MVC là gì nhỉ? Phần này sẽ giúp các bạn hiểu hơn về quy trình tương tác giữa các thành phần trong Django

Chi tiết các thành phần:
Model: Thuật ngữ chỉ ra các đối tượng(class, data,…) đơn giản hơn nó đại diện cho dữ liệu sẽ được sử dụng dưới dạng đối tượng(class). Các class sẽ được khai báo trongmodels.py, và sau đó chúng ta dùng lệnhmigrateđể biến chúng thành các bảng trong CSDLView: Là nơi chứa nội dung hiển thị của trang Web. Nội Dung này được thể hiện dưới dạng templateDjango(Jinja)và lưu dưới dạng.html- Về cơ bản, nơi đây sẽ lưu 1 tập các tệp .html để làm kết quả trả về cho phần Controller.
- Controller sẽ gửi data đến các trang views này, chúng ta sử dụng ngôn ngữ mẫu django kiểu như vậy
- <p> {% a = “Khoa” %} </p> – > <p>Khoa</p>
Controller: Chứa các chức năng của bộ điều khiển tương ứng với request được các url chỉ định. Mỗi chức năng controller thực hiện chức năng truy cập/cập nhật dữ liệu và sau đó truyền các đối tượng dữ liệu này đến View để hiển thị- Điều làm django hơi rối là thành phần controller của MVC lại được đặt tên views.py, nhưng làm 1 hồi các bạn sẽ quên.
Tạo Views trong Django
Phần này, mình sẽ hướng dẫn các bạn xử lý view và hiển thị nội dung trên trang Web Django
Bước 1: Sau khi tạo app books ở trên cùng với tên app, đăng ký nó trong mục INSTALLED_APPS của settings.py
Bước 2: Đến file views.py , sử dụng đoạn code sau
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the books index.")Đoạn code trên sau khi nhận được 1 request từ phía url, sẽ thực hiện phản hồi thông qua lệnh HttpRespone cùng với nội dung muốn nhập
HttpRespone sẽ trả về ngay tại url đã gửi request nội dung đã nhập.
Bước 3: Để tạo ra url giúp gửi request trong django, chúng ta phải tạo 1 file urls.py trong thư mục books của chúng ta. Mẫu như sau:
books/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.pyBước 4: Thêm các dòng code sau vào file urls.py
- Tạo ra url trống như kiểu:
https:localhost/books/, đằng sau 1 path url là/không chứa thêm gì gọi là path trống hay được xem làindex Ở đây dùng django version 2.2 nên ghi theo kiểu Regular Exceptionr'^$'đại diện cho''có nghĩa là trống- url này gọi đến hàm
indextrongviews.pythông quaviews.index - Đặt tên để sau này có thể sử dụng lại theo cách khác
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]Bước 5: Tạo đường dẫn kết nối từ url chính của hệ thống đến url riêng của từng app thông qua việc config trong urls.py của project, file này nằm cùng thư mục với file settings.py . Code như sau:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^books/', include('books.urls')),
url(r'^admin/', admin.site.urls),
]Bước 6: Bây giờ bạn đã nối một chế độ views cùng với url : books vào URLconf. Hãy xác minh rằng nó đang hoạt động, hãy chạy lệnh sau:
python manage.py runserverBước 7: Đi đến trang http://localhost:8000/books/ trên trình duyệt của bạn, và sau đó bạn sẽ thấy dòng chữ “Hello, world. You’re at the books index.”, được thiết lập là 1 index view tại url books/ trong app
Tạm kết
Như vậy, mình đã giới thiệu các bạn về các thành phần Django như tạo app, Life Cycle. Và làm 1 ví dụ nhỏ vận dụng mô hình MVC đưa ra 1 đoạn text. Từ đây các bạn có thể luyện tập thêm bằng cách tùy biến trong file views.py
Cùng đón chờ phần 3 nhé, chúng ta học về thành phần cuối cùng trong MVC là Model và Tương tác Database







Post Comment