
Kiếp này coi như bỏ nếu lập trình JS mà không biết 11 tips này
Với mỗi trình duyệt web, console là một công cụ giúp ghi lại các thông tin liên quan đến một trang web như: lỗi, các cảnh bảo,yêu cầu mạng, v.v. Trong Javascript, console là một đối tượng cung cấp quyền truy cập vào console debugger của trình duyệt.
Console có rất nhiều phương thức hữu dụng, giúp cho việc theo dõi và quản lý được dễ dàng hơn. Mình đã tổng hợp một số phương thức mà theo mình là lập trình viên JavaScript nào cũng nên biết nhờ tính ứng dụng cao và thuận tiện của nó:
1. console.table(tabledata, tablecolumns)
- Phương thức này in ra các dữ liệu dưới dạng bảng
tabledate– là trường bắt buộc, có dạng Object hoặc Arraytablecolumns– chỉ định tên của thuộc tính mảng cần in trong bảng. Đây là một trường tùy chọn và nó chỉ được sử dụng với mảng đối tượng.-
Mẹo: Khi thử phương thức này, hãy chắc chắn hiển thị giao diện console (ấn F12 để xem giao diện console).
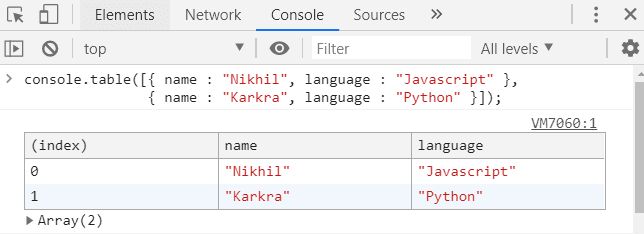
console.table([{ name : "Nikhil", language : "Javascript" }, { name : "Karkra", language : "Python" }]);
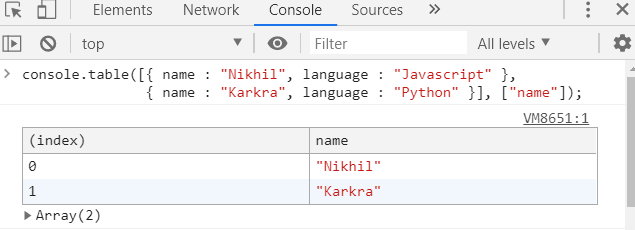
- Bạn có thể thấy ở ví dụ dưới đây, chúng ta đang truyền name đến tablecolumn. Vì vậy, nội dung in ra ở bảng sẽ chỉ là nội dung của thuộc tính
name.console.table([{ name : "Nikhil", language : "Javascript" }, { name : "Karkra", language : "Python" }], ["name"]);
2. console.time(label) & console.timeEnd(label)
- Phương thức
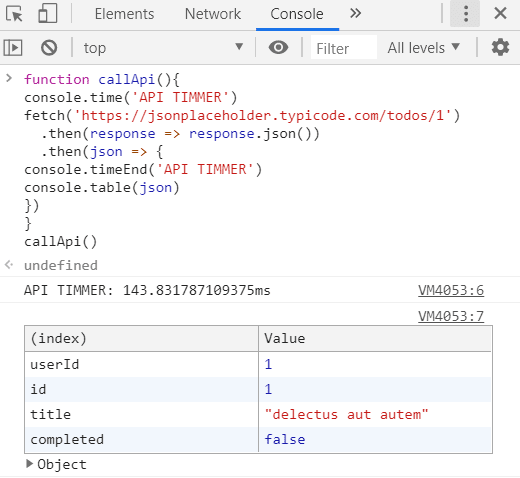
console.time()bắt đầu một bộ đếm thời gian trong giao diện console. - Phương thức
console.timeEnd()được sử dụng để kết thúc bộ hẹn giờ và hiển thị kết quả trong console. lable– là một dạng tham số được sử dụng để đặt tên cho bộ hẹn giờ và là trường tùy chọn.function callApi(){ console.time('API TIMMER') fetch('https://jsonplaceholder.typicode.com/todos/1') .then(response => response.json()) .then(json => { console.timeEnd('API TIMMER') //prints time taken by the API console.table(json) // prints the response of API }) } callApi()
3. console.log(message)
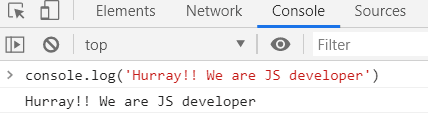
- Phương thức này sẽ in tin nhắn đến browser console. Cách này rất có ích cho việc test đấy!
console.log('Hurray!! We are JS developer')
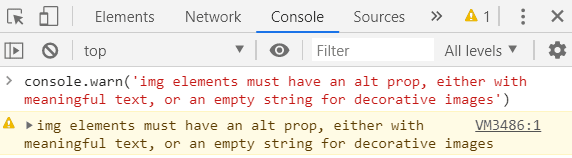
4. console.warn(message)
- Phương thức này giúp in một thông báo cảnh báo đến browser console. Cách này rất hữu ích khi cần cảnh báo về việc sắp tới sẽ không sử dụng API nữa hoặc một thuộc tính nào đó bắt buộc phải truy cập.
console.warn('img elements must have an alt prop, either with meaningful text, or an empty string for decorative images')
5. console.error(message)
- Cách này giúp in ra một thông báo lỗi đến browser console.
console.error('Server is not running!!')
6. console.info(message)
- Cách này in ra một tin nhắn chứa thông tin đến console.
console.info('React 17 is available!!')
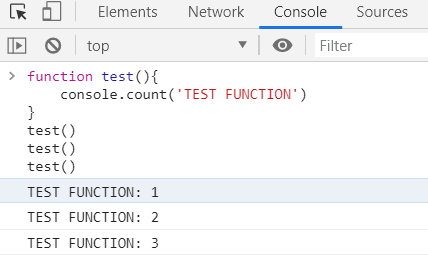
7. console.count(label)
-
Phương thức này sẽ in số lần mà console.count () được gọi. Nếu bạn cần đảm bảo xem một chức năng cụ thể được gọi đến một hay hai lần. Bạn cũng có thể thêm một lable được bao gồm trong console. Còn theo mặc định thì nhãn “default” sẽ được thêm vào.
8.
console.clear() -
Lệnh này sẽ xóa console. Khi phương thức này được sử dụng, nó sẽ in một thông báo như sao trong console: “Console was cleared (Console đã bị xóa)”.
console.clear()
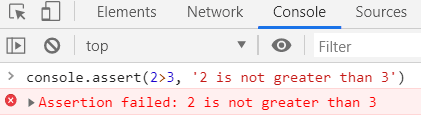
9. console.assert(expression, message)
- Phương thức này sẽ in thông báo tới console nếu một biểu thức được dự đoán là false
console.assert(2>3, '2 is not greater than 3')
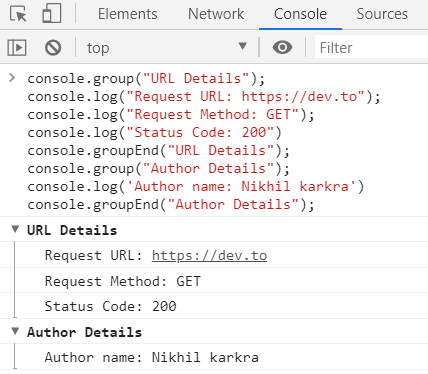
10. console.group(label) & console.groupEnd(label)
console.group()là bắt đầu của một nhóm tin nhắnconsole.groupEnd()là kết thúc của một nhóm tin nhắnlable– là tham số được sử dụng để đặt tên cho nhóm và là trường tùy chọn.//First group console.group("URL Details"); console.log("Request URL: https://dev.to"); console.log("Request Method: GET"); console.log("Status Code: 200") console.groupEnd("URL Details"); //Second group console.group("Author Details"); console.log('Author name: Nikhil karkra') console.groupEnd("Author Details");
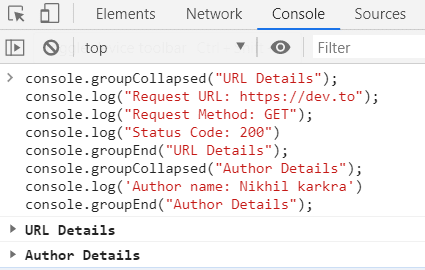
11. console.groupCollapsed(label)
- Cũng tương tự với
console.groupnhưng phương thức này sẽ in nhóm tin nhắn bị thu gọn.//First collapsed group console.groupCollapsed("URL Details"); console.log("Request URL: https://dev.to"); console.log("Request Method: GET"); console.log("Status Code: 200") console.groupEnd("URL Details"); //Second collapsed group console.groupCollapsed("Author Details"); console.log('Author name: Nikhil karkra') console.groupEnd("Author Details");
Kết
Trên đây là một số phương thức theo mình thì khá là cần thiết với mỗi lập trình viên Js. Hy vọng bài này có ích đối với các bạn.
Và đừng quên rate 5 sao cho mình nha! 😀



















Post Comment