
Javascript Thay Đổi Thế Nào Qua Các Versions?
Javascript (thường được viết tắt là JS) là một ngôn ngữ lập trình Web phổ biến nhất trong 20 năm qua. Ngôn ngữ này được sử dụng rộng rãi cho các trang web (phía người dùng) cũng như phía máy chủ (với Nodejs).
Javascript được Brendan Eich phát minh vào năm 1995 với cái tên đầu tiên Mocha, rồi sau đó mới đổi tên thành Livescript, và cuối cùng thành Javascript. Đến năm 1997, nó trở thành tiêu chuẩn ECMA và ECMAScript trở thành tên chính thức của ngôn ngữ này. Từ năm 2015, ECMAScript được đặt tên theo năm (Vd: ECMAScript 2015)
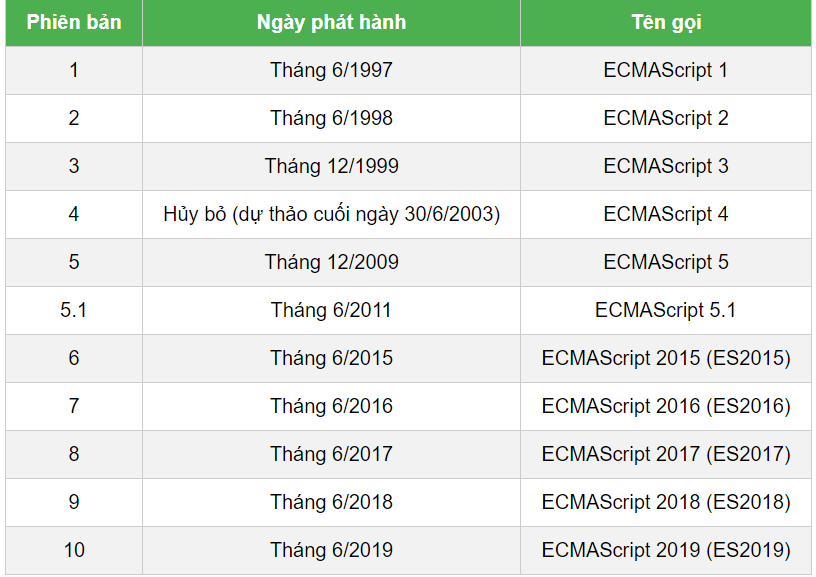
ECMAScript Editions
1. ECMAScript 1 (1997):
Phiên bản đầu tiên của ECMAScript được phát hành vào tháng 6/1997.
2. ECMAScript 2 (1998):
Phiên bản thứ 2 được phát hành vào tháng 6/1998. Phiên bản này chỉ thay đổi biên tập để giữ cho các đặc điểm kỹ thuật phù hợp với tiêu chuẩn quốc tế ISO/IEC 16262
3. ECMAScript 3 (1999):
Ở phiên bản này thì ECMAScript đã được thêm một vài tính năng mới như:
- Thêm biểu thức chính quy (Regular Expressions)
- Xử lý chuỗi tốt hơn
- Các lỗi được định nghĩa chặt chẽ hơn
- Thêm câu lệnh xử lý lỗi Try/Catch
- Định dạng cho đầu ra số và một vài cải tiến khác…
4. ECMAScript 4:
Phiên bản thứ 4 được đề xuất của ECMA-262 (ECMAScript 4 hoặc ES4) là bản cập nhật lớn đầu tiên của ECMAScript. Ban đầu, bản cập nhật được nhắm mục tiêu hoàn thành vào tháng 10/2008. Dự thảo đầu tiên được phát hành vào tháng 2/1999. Đến tháng 8/2008, đề xuất ES4 đã được thu nhỏ lại thành một dự án có tên mã ECMAScript Harmony. Các tính năng được thảo luận tại thời điểm bao gồm:
Tuy nhiên, phiên bản này đã không được phát hành do một cuộc tranh luận giữa Eich, sau đó là CTO của quỹ Mozilla và Chris Wilson – Microsoft‘s platform architect for Internet Explorer, đã công khai trên một số trang blog. Nhiều tính năng của phiên bản này đã bị loại bỏ hoàn toàn, một số được đưa vào phiên bản thứ sáu.
5. ECMAScript 5 (2009):
Ngày 3/12/2009, ECMA-262 phiên bản thứ 5 được xuất bản. Dưới đây là những tính năng mới được phát hành trong phiên bản này:
- Thêm “strict mode”
- Thêm hỗ trợ JSON
- Thêm String.trim()
- Thêm Array.isArray()
- Thêm phương thức thuộc tính mới cho đối tượng (map, filter, every, reduce, some, indexOf,…)
5.1 ECMASCript 5.1 (2011):
Phiên bản 5.1 này của ECMAScript chỉ thay đổi biên tập đẻ phù hợp với phiên bản thứ ba của tiêu chuẩn quốc tế ISO/IEC 16262:2011.
6. ECMAScript 2015:
Phiên bản thứ 6, ban đầu được gọi là ECMAScript 6 (ES6), sau đó đổi tên thành ECMAScript 2015, được hoàn thiện vào tháng 6/2015. Bản cập nhật này đã thêm cú pháp mới để viết các ứng dụng phức tạp, bao gồm:
- Khai báo class:
class Foo { ... }- ES6 module như:
import * as moduleName from "..."; export const FooMột số tính năng mới bao gồm:
- Vòng lặp for…of
- Arrow function expression
() => {...} - Keyword let, const
- Dữ liệu nhị phân
- Cùng một số tính năng khác…
7. ECMAScript 2016:
Phiên bản thứ 7 với tên chính thức là ECMAScript 2016, được phát hành vào tháng 6/2016. Các tính năng được bổ sung bao gồm:
- Khóa phạm vi của các biến và hàm
- Thêm toán tử hàm mũ (**)
- Thêm Array.prototype.includes
- Thêm keyword await, async cho lập trình bất đồng bộ
8. ECMAScript 2017:
Phiên bản thứ 8 với tên chính thức là ECMAScript 2017, được phát hành vào tháng 6/2017. Các tính năng được bổ sung bao gồm:
- Thêm string padding
- Thêm thuộc tính Object mới
- Thêm Async functions
- Thêm Shared Memory
9. ECMAScript 2018:
Phiên bản thứ 9 với tên chính thức là ECMAScript 2018, được phát hành vào tháng 6/2018. Các tính năng được bổ sung bao gồm:
- Thêm toán tử rest/spread cho các biến
- Lặp bất đồng bộ (asynchronous iteration)
- Thêm Promise.prototype.finally()
- Bổ sung cho RegExp
10. ECMAScript 2019:
Phiên bản thứ 10, chính thức được biết đến với tên gọi ECMAScript 2019, phát hành vào tháng 6/2019. Các tính năng được bổ sung bao gồm:
- Thêm Array.prototype.flat
- Thêm Array.prototype.flatMap
- Thay đổi Array.sort và Object.fromEntries
Ưu điểm & Nhược điểm của Javascript
1. Ưu điểm:
Javascript có khá nhiều đặc điểm nổi trội so với các đối thủ khác, chẳng hạn như:
- Javascript là môn ngôn ngữ phổ biến, dễ học.
- Javascript nhanh hơn và nhẹ hơn các ngôn ngữ khác.
- Javascript hoạt động trên đa nền tảng, trình duyệt.
- Javascript được thực hiện ở phía máy khách: Điều này có nghĩa là mã được thực hiện trên bộ vi xử lý của người dùng thay vì máy chủ do đó tiết kiệm băng thông và lưu lượng trên máy chủ web.
- Tính linh hoạt – Một trong những lợi thế thực sự thú vị của việc sử dụng JavaScript là nó tương thích với hầu hết các ngôn ngữ mã hóa khác. Do đó bạn có thể sử dụng ngôn ngữ trong nhiều ứng dụng. Trái ngược với việc sử dụng các tập lệnh SSI hoặc PHP, JavaScript sẽ được thêm vào trang web một cách dễ dàng mà không cần quan tâm đến các phần mở rộng tệp. Cũng có thể thêm tập lệnh bên trong các ngôn ngữ khác như PHP và Perl.
2. Nhược điểm:
Không ngôn ngữ lập trình nào là hoàn hảo và không có khuyết điểm. Bởi JavaScript là ngôn ngữ lập trình phổ biến, được sử dụng rộng rãi trên nền tảng website, vì vậy nó cũng là đối tượng tiềm năng của một lượng lớn hacker, scammer – những kẻ chuyên tìm kiếm lỗ hổng và các lỗi bảo mật và thâm nhập, đánh cắp dữ liệu nội bộ. Một số nhược điểm của Javascript có thể kể đến như:
- Bảo mật – Các đoạn mã Javascript một khi đã được nối vào các trang web thực hiện trên các máy chủ khách hàng ngay lập tức và do đó cũng có thể được dùng để thực thi mã độc trên máy tính của người dùng.
- Js phía máy khách không cho phép đọc hoặc ghi tệp. Điều này đã được giữ vì lý do an ninh.
- Js không thể được sử dụng cho các ứng dụng mạng vì không có hỗ trợ như vậy.
- Js không có bất kỳ khả năng đa luồng hoặc đa xử lý nào.
Một vài lời khuyên cho các bạn mới bắt đầu học JS
1. Thiết lập mục tiêu hợp lý:
Để tránh bị choáng ngợp trước lượng kiến thức phải tiếp nhận, mình khuyên các bạn nên cân nhắc kỹ lưỡng về các mục tiêu hợp lý trong từng giai đoạn cụ thể – kể cả kế hoạch ngắn hạn và dài hạn.
- Mục tiêu ngắn hạn:
Các mục tiêu ngắn hạn của bạn có thể chỉ là đọc và hiểu hết phần giới thiệu về Reactjs trên khóa học trực tuyến trong vòng 1 tuần. Hay giải quyết được năm thử thách của Codelearn trước cuối tuần này. Mục tiêu ngắn hạn là rất quan trọng bởi vì chúng mang lại cho bạn cảm giác “thành tựu” là động lực giúp bạn tiếp tục hoàn thành các mục tiêu dài hạn hơn.
- Mục tiêu dài hạn:
Mục tiêu dài hạn của bạn có thể là hoàn thành khóa học ngắn hạn trong ba tháng và bắt đầu những công việc lập trình đầu tiên.Hãy chắc chắn rằng bạn lên kế hoạch cân đối giữa khối lượng công việc và khoảng thời gian cần để hoàn thành công việc đó.
2. Lựa chọn nguồn tài nguyên tự học uy tín, có tiêu chuẩn:
Hiện nay, các tài nguyên học tập lập trình là vô cùng lớn và chỉ với vài thao tác đơn giản bạn đã có thể tìm thấy cho mình những nguồn tài nguyên học tập vô cùng phong phú: từ khóa học có phí, miễn phí, video, e-book, blog,.. Từ góc độ người học thì đó là một điều tốt, nhưng cũng lại là một điều không tốt. Giữa vô vàn những tài liệu học tập không phải tất cả trong số chúng đều phù hợp với bạn, vì vậy đừng cố ép bản thân nhồi nhét tất hết tất cả chúng. Cách tốt nhất là cần hiểu rõ bản thần mình thực sự muốn gì, hãy suy nghĩ về cách học nào là hiệu quả nhất đối với bản thân.
Ví dụ: đối với việc học JavaScript, một người thích phương pháp học học trực quan có thể thích Grasshopper . Một người thích học theo phương pháp thể nghiệm có thể thích cách học của JavaScript 30 Challenge hoặc Watch và Code của Gordon Zhu. Dù phong cách của bạn là gì, hãy chắc chắn sàn lọc các tài nguyên bạn chọn để đáp ứng nhu cầu của bạn.
3. Lập lộ trình học tập và bám sát lộ trình đó:
Hãy dành thời gian để vạch ra 1 lộ trình dành cho bạn, và lên kế hoạch thực hiện nó. Học theo tốc độ của riêng bạn là tốt, nhưng bạn cần phải nhất quán.
4. Một vài điều về sự đối lập, không tìm ra câu trả lời và sự kiên trì:
Sẽ có những lúc bạn va phải một bức tường nào đấy – khi mà bạn không thể tìm ra câu trả lời cho một vấn đề nào đó và bạn cảm thất rằng có lẽ mình sẽ không bao giờ tìm ra được đáp án. Đôi lúc bạn sẽ cảm thấy chán nản, mệt mỏi vì có quá nhiều thứ để học, và bạn bắt đầu nghĩ đến việc mình sẽ bỏ cuộc… Nếu điều này xảy ra, đừng quá lo lắng, mình muốn chia sẻ một vài điều bạn có thể làm khi vấn đề này xảy ra:
- Hãy đi ra ngoài: Nghỉ ngơi một lúc, đánh một giấc, bước ra khỏi máy tính và thưởng thức một tách trà hay cà phê. Hãy suy nghĩ về thứ gì đó khác trong chốc lát. Điều đó giúp làm sạch não bộ của bạn trong một thời gian ngắn. Bạn sẽ ngạc nhiên về khoảng thời gian bạn có thể giải quyết vấn đề khi bạn quay trở lại.
- Nhờ sự giúp đỡ: Đừng lúng túng hay xấu hổ khi yêu cầu được giúp đỡ. Đôi khi một cú huých đúng chỗ là tất cả những gì bạn cần để trở lại đúng đường.
- Chuyển sang một thứ khác: Nếu bạn thực sự không thể làm nó, thì cũng không sao nếu chuyển sang một chủ đề khác. Thật tuyệt khi có một vài dự án mà bạn có thể nhảy qua khi bạn cảm thấy bị mắc kẹt giữa một hoặc một dự án khác.
Tạm kết
Trên đây mình đã giới thiệu cho các bạn về các phiên bản của Javascript cũng như sự thay đổi của nó qua từng phiên bản. Bạn thấy thế nào về JS, hãy đưa ra những ý kiến trong quá trình sử dụng js nhé. Nếu các bạn thấy bài viết hữu ích hãy rate 5* và share cho mọi người tham khảo!
Hãy để lại comment để mình có thể hoàn thiện bản thân hơn trong tương lai. Cám ơn các bạn!








Post Comment