
Giải Mã Các Button Phổ Biến Trong Thiết Kế UI
Các nút sẽ xuất hiện rất nhiều lần xung quanh chúng ta trong các thiết kế UI. Từ màn hình đăng ký sử dụng đến màn hình checkout mua bán online, nơi đâu bạn cũng có thể thấy chúng. Tuy nhiên, mỗi nút bạn thấy sẽ đều mang một hình dáng khác nhau. Vậy ý nghĩa đằng sau chúng là gì, hãy cùng mình thảo luận về các loại nút và mục đích sử dụng của chúng nhé.
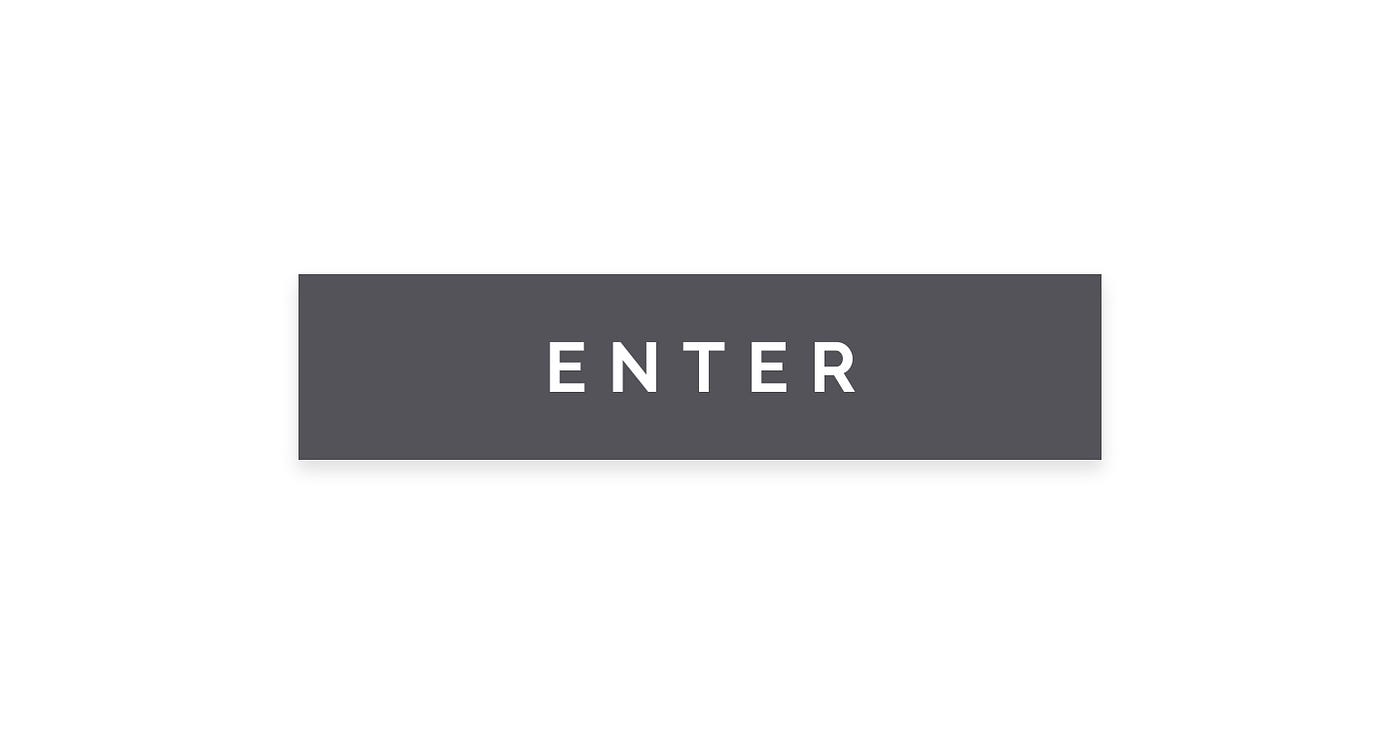
Hình chữ nhật/hình vuông
Các cạnh thẳng và sắc nét tạo ra vẻ hiện đại, nghiêm túc và kỷ luật. Các nút hình vuông và hình chữ nhật tạo cảm giác chuyên nghiệp và đáng tin cậy. Bạn có thể sử dụng chúng trong các thiết kế dự án thời trang, công ty, kinh doanh và công nghệ.
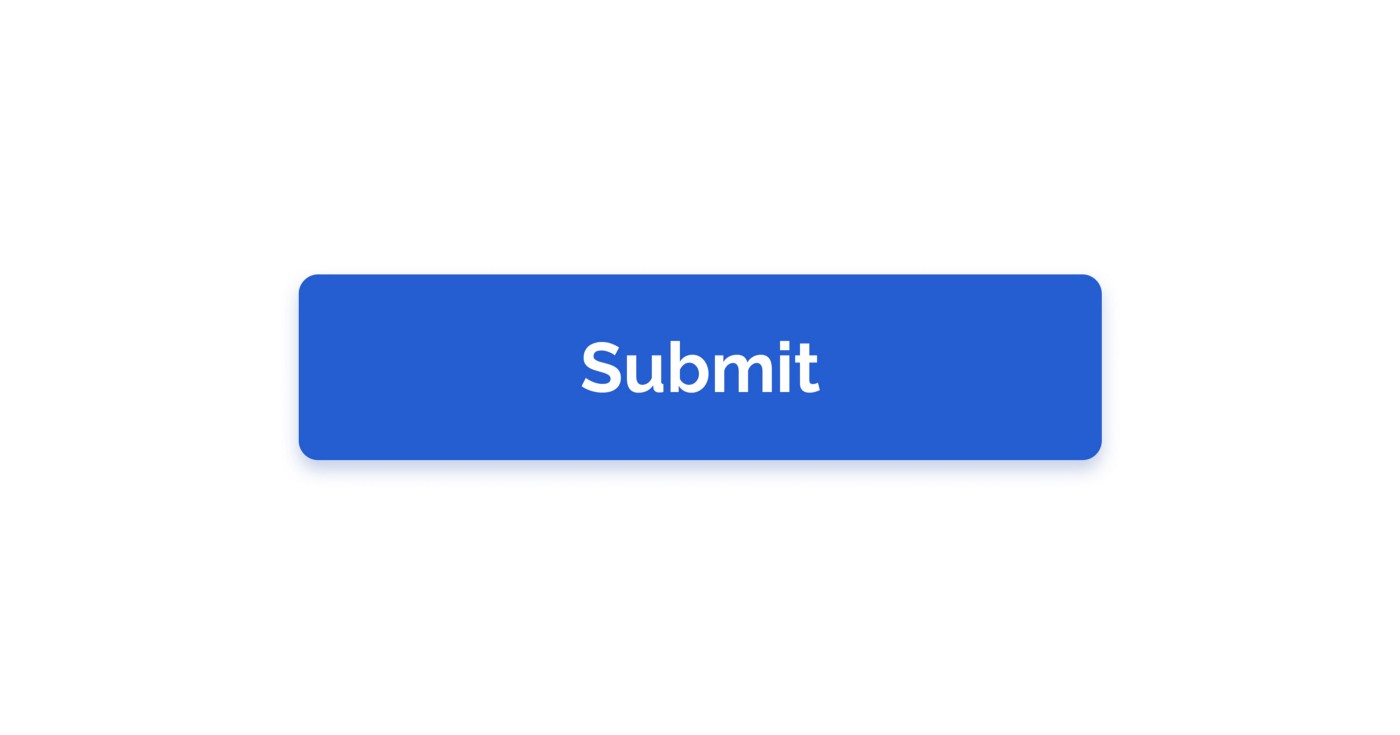
 Nút bo góc
Nút bo góc
Các nút với các góc được bo tròn trông rất thân thiện. Chúng gợi tâm trạng tích cực, trực quan, truyền tải sự tự tin, nhưng đôi khi lại rất khó để phù hợp với những bối cảnh hướng đến sự chuyên nghiệp. Bạn cũng có thể sử dụng kiểu nút này với một bảng màu tươi và bùng nổ, màu sắc và hình dạng sẽ bổ trợ ý nghĩa cho nhau.

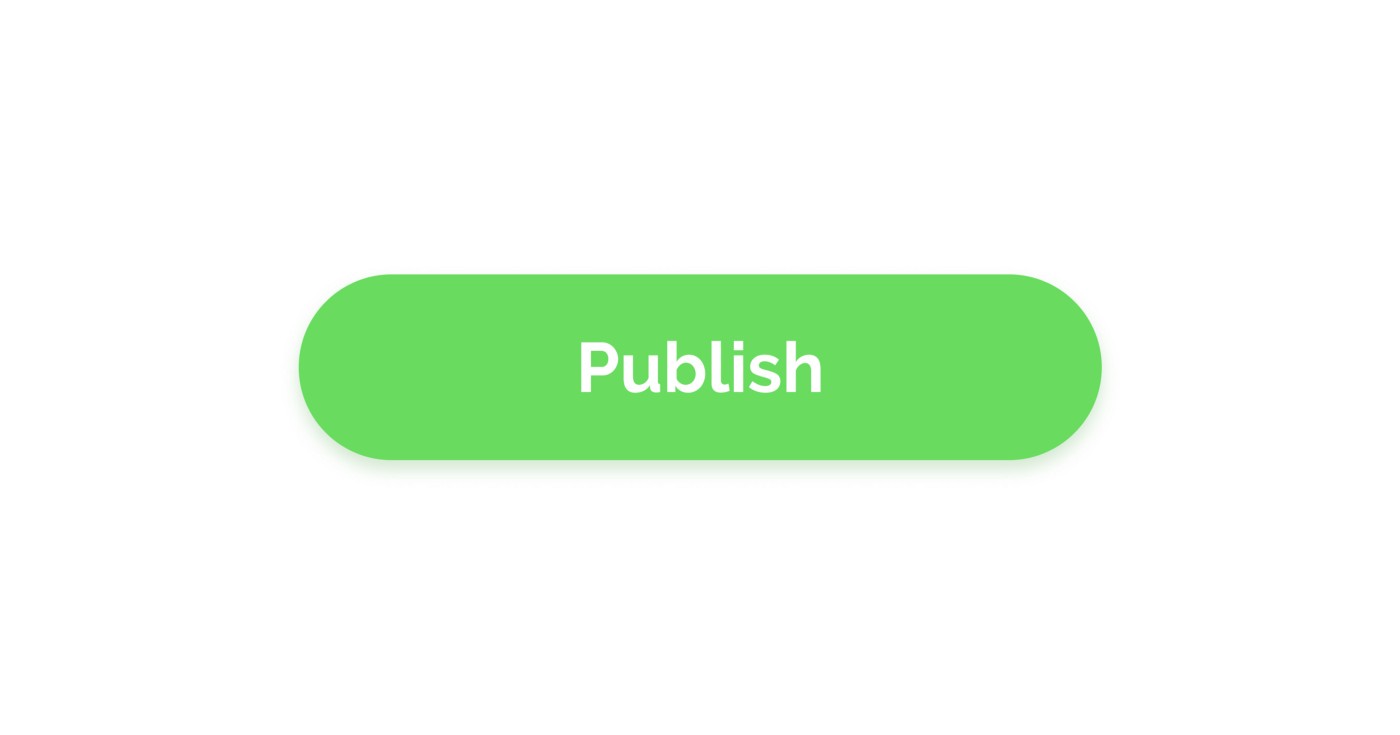
Nút tròn
Thông thường, các nút như thế này là hấp dẫn và vui tươi. Chúng truyền tải sự hài hòa và cân bằng. Tuy nhiên, giống như các nút bo góc, chúng cũng rất khó để phù hợp với bối cảnh chuyên nghiệp. Các nút tròn có vẻ được sinh ra để sử dụng trong thiết kế dự án giải trí, âm nhạc và trò chơi.

Các nút cắt góc
Các nút cắt góc sẽ mang lại cảm giác trừu tượng và hướng đến tương lai. Nếu bạn kết hợp với các yếu tố bất đối xứng, các nút này sẽ hoạt động một cách hoàn hảo. Bạn có thể sử dụng chúng trong những thiết kế về tương lai như khoa học viễn tưởng, công nghệ, v.v.

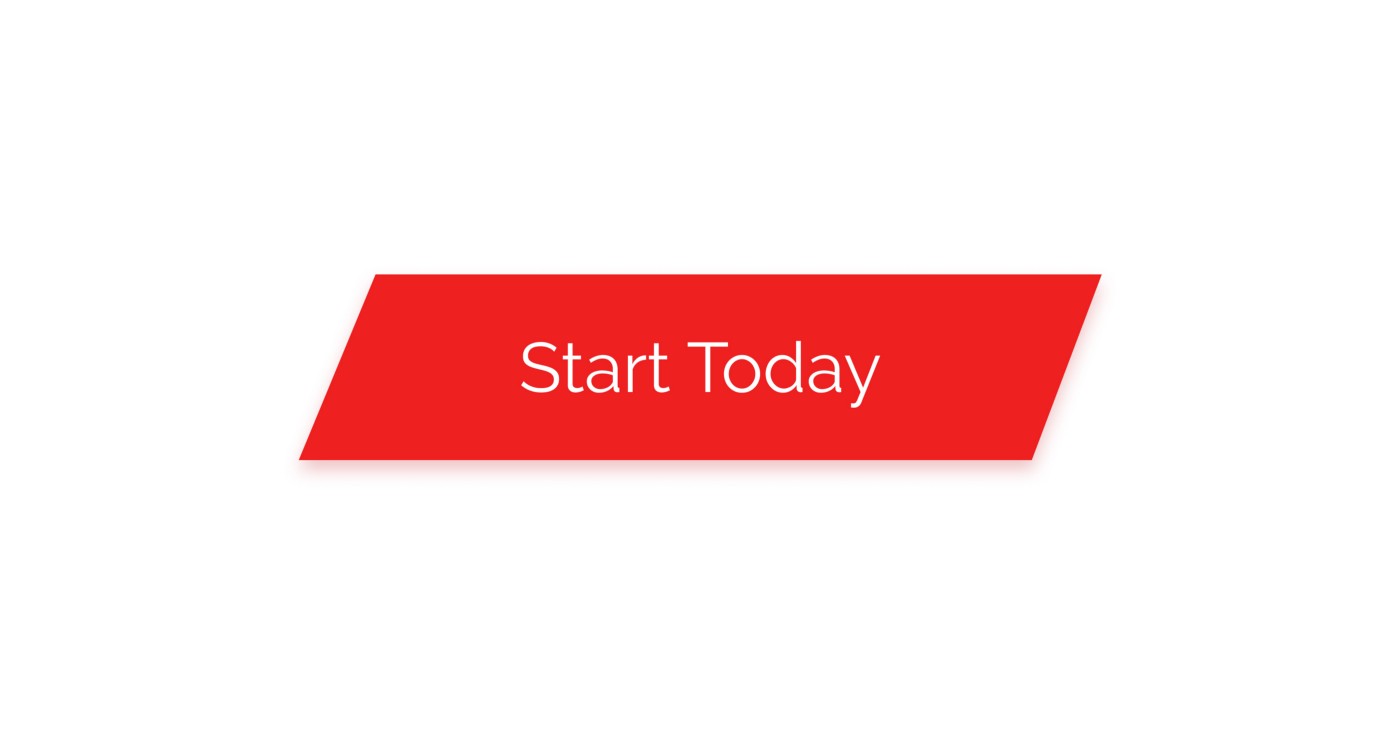
Nút hình bình hành
Nút kiểu này gợi đến chuyển động và động lực. Chúng có ý nghĩa với người dùng rằng các yếu tố có chuyển động và nó có thể được sử dụng trong các trang thể thao, đánh giá và trang sự kiện.

Nút lục giác
Các nút này rất hiếm thấy trong thiết kế UI. Chúng có rung cảm vui nhộn và tươi vui với một chút trừu tượng. Chúng kết hợp hoàn hảo với các trò chơi và các thiết kế ứng dụng cho trẻ em.
 Kết
Kết
Mọi kiểu nút trong giao diện của bạn sẽ đóng một vai trò quan trọng và giúp xác định tâm trạng và mục đích mà sản phẩm của bạn truyền tải. Hãy thử design với các hình dạng khác nhau để có được một hình button phù hợp nhất và cũng đừng quên đi sự nhất quán và quản lý màu sắc tốt nhé!
Nguồn: Romero, D. (2020, February 11) Styling your UI Buttons (and their meaning).







Post Comment