
Điều Gì Xảy Ra Khi Nhập URL Trên Trình Duyệt?
Nếu bạn là một chuyên gia công nghệ hay đã từng là ứng cử viên tham gia phỏng vấn thì chắc hẳn bạn đã được nghe câu hỏi “Điều gì xảy ra khi ta nhập link một trang web vào trình duyệt và ấn enter?”. Nhờ vào câu trả lời mà họ có thể đánh giá lượng kiến thức của bạn ở mức sâu rộng, hạn hẹp hay thậm chí không biết gì. Câu hỏi này nghe tưởng chừng đơn giản nhưng thực sự ẩn sau nó là cả một khối kiến thức rộng lớn, do đó trong bài viết này chúng ta sẽ cùng nhau từng bước giải đáp câu hỏi trên nhé.
1. DNS là gì?
Bây giờ giả sử chúng ta nhập URL codelearn.io trên thanh tìm kiếm và sau đó nhấn enter thì điều gì sẽ xảy ra trong khoảng thời gian chưa tới vài giây từ lúc nhấn enter đến khi trang web học lập trình này hiện ra trước mắt bạn? Muốn biết được câu trả lời trước hết chúng ta cần tìm hiểu về khái niệm DNS.

Image by Jernej Furman
DNS hay Domain Name System giống như một danh bạ chứa tên và địa chỉ của các thiết bị, trang web trên Internet. Khi nhập một tên miền(URL) vào thanh tim kiếm như codelearn.io, google.com, youtube.com,… thì trình duyệt web không thể hiểu vì nó chỉ tương tác với địa chỉ IP như IPv4 hay IPv6, do đó DNS giúp tìm kiếm địa chỉ IP đó thông qua tên miền vừa nhập.
Mỗi thiết bị kết nối với Internet đều có một địa chỉ IP riêng cho phép thiết bị khác có thể tìm thấy chúng, nhưng bởi vì địa chỉ IP quá khó nhớ đối với người sử dụng(google.com: 172.217.163.238, codelearn.io: 104.18.22.234) nên DNS ra đời nhằm lưu trữ tên miền và địa chỉ với nhau giúp người sử dụng dễ dàng hơn trong việc truy cập. Thay vì nhập google.com thì có thể nhập địa chỉ 172.217.163.238 bạn vẫn sẽ được đưa đến cùng một trang web.
Tip: các bạn có thể kiểm tra IP address của các trang web một cách miễn phí trên google, hoặc với windows có thể dùng lệnh ping hay tracert trên command prompt, ví dụ: ping codelearn.io, tracert google.com.
2. Vậy điều gì xảy ra khi search một URL trên trình duyệt?

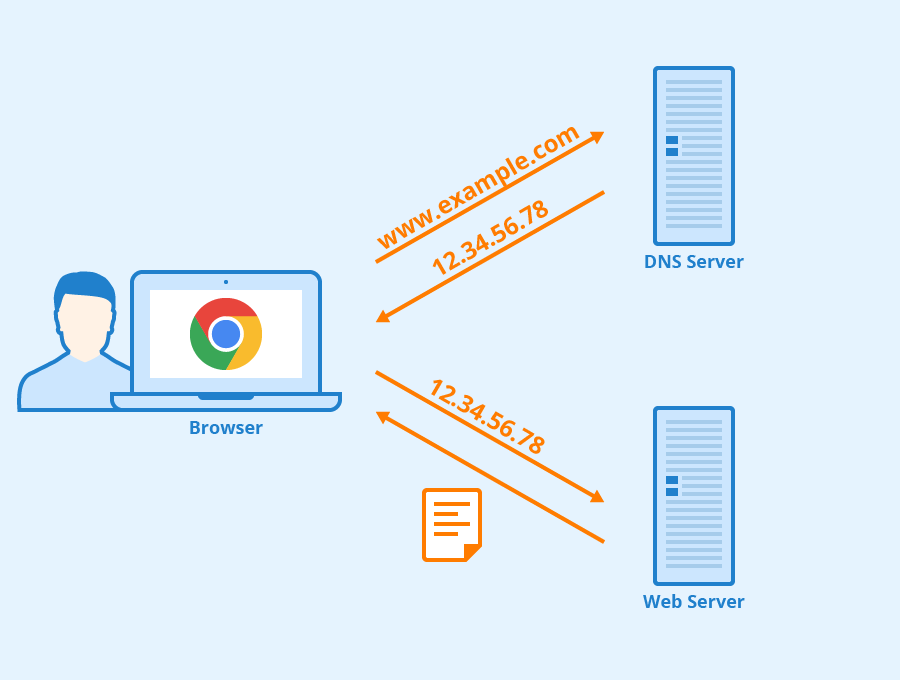
Figure: DNS-Server – Author: Seobility – License:CC BY-SA 4.0
Nhập tên miền: điều đầu tiên chúng ta cần nhập tên miền(ví dụ: codelearn.io) vào thanh tìm kiếm và nhấn enter
Trình duyệt kiểm tra bộ nhớ đệm: thường thì chúng ta truy cập lại những trang web hay sử dụng nên có những bộ nhớ đệm sẽ lưu địa chỉ của các trang web đó. Để tìm các bản ghi DNS đã truy cập đó, trước hết trình duyệt check 4 bộ nhớ đệm sau:
- Đầu tiên, browser(trình duyệt) kiểm tra bộ nhớ đệm của trình duyệt, đó là nơi lưu trữ các bản ghi DNS của các trang được người dùng truy cập thường xuyên. Đây cũng là nơi thực hiện truy vấn DNS đầu tiên. Nhưng một vài trường hợp do người dùng quét hay clean trình duyệt nên các bản ghi bị xóa mất, khi đó browser kiểm tra đến các bộ đệm còn lại.
- Thứ hai, khi không có trong bộ đệm browser thì sẽ kiểm tra bộ điệm hệ điều hành, đây cũng là nới lưu các bản ghi DNS đã truy cập từ trước.
- Thứ ba, khi 2 bộ đệm trên đều không chứa các bản ghi DNS phù hợp với tên miền, browser kiểm tra đến bộ đệm của bộ định tuyến(router cache).
- Thứ tư, nếu cả 3 bộ đệm trên đều không có bản ghi DNS phù hợp thì brower kiểm tra bộ nhớ của nhà cung cấp dịch vụ(ISP cache), đây nơi là cung cấp máy chủ DNS chứa các bản ghi DNS của rất nhiều người dùng. Browser sẽ tìm kiếm ở đây với hi vọng cuối cùng có thể thấy được bản ghi phù hợp với tên miền của bạn.
Có thể mọi người sẽ thấy không thoải mái khi có rất nhiều bộ đệm lưu trữ thông tin của mình nhưng thực sự những bộ đệm này rất cần thiết để giảm tải lưu lượng mạng và cải thiện tốc độ truy cập cũng như trải nghiệm của người dùng.
Tìm địa chỉ máy chủ của tên miền: khi trang web cần truy cập không có trong bộ nhớ đệm, máy chủ DNS của ISP sẽ thực hiện truy vấn DNS đến các máy chủ DNS khác để tìm địa chỉ IP của trang codelearn.io.
Mục đích của truy vấn DNS là tìm kiếm trong nhiều máy chủ DNS trên Internet đến khi nó tìm thấy chính xác địa chỉ IP, hay còn được gọi là tìm kiếm đệ quy bởi vì nó sẽ tiêp tục lặp lại tìm kiếm từ máy chủ DNS này đến máy chủ DNS khác đến khi tìm được địa chỉ IP hoặc trả về error nếu không tìm được.
Về cơ bản máy chủ DNS thực hiện tìm kiếm dựa vào kiến trúc của tên miền sau:

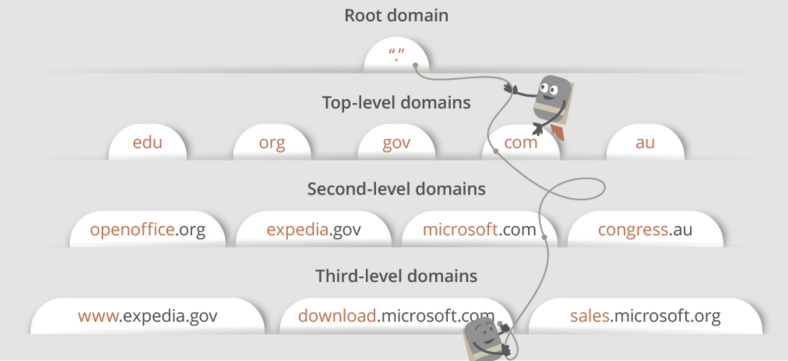
Image by webhostinggeeks
Rất nhiều tên miền website ngày nay có kiến trúc 3 tầng như trên, nó giúp việc tìm kiếm địa chỉ IP của trang web nhanh chóng hơn.
Giả sử khi bạn lần đầu truy cập trang download.microsoft.com máy chủ DNS sẽ tìm kiếm từ tên miền gốc xuống đến tên miền .com ở tầng tiếp theo, sau đó là microsoft.com và cuối cùng đến download.microsoft.com.
Trình duyệt khởi tạo liên kết TCP với Server: khi nhận được đúng địa chỉ IP browser bắt đầu xây dựng liên kết đến máy chủ trang web đó thông qua các giao thức mạng. Một trong số các giao thức được sử dụng phổ biến nhất là giao thức TCP với quá trình bắt tay ba bước(three-way handshake).
Browser gửi yêu cầu HTTP đến web server: sau khi liên kết được thiết lập hai phía có thể trao đổi dữ liệu với nhau. Browser gửi HTTP request yêu cầu truy cập trang web codelearn.io, web server khi nhận được requests sẽ xử lý và gửi lại phản hồi HTTP chứa trang web.

Phản hồi có thể chứa một trong các status code sau:
- 1xx: thông báo server đã nhận được request từ phía browser nhưng cần thêm thời gian để xử lý(101,102,103,…)
- 2xx: thông báo request thành công(200,201,202,…)
- 3xx: chuyển hướng người dùng đến một trang web khác(301,305,306,…)
- 4xx: có lỗi xảy ra phía người dùng(404-not found, 400-bad request,…)
- 5xx: có lỗi xảy ra phía server(500-internal server error, 502-bad gateway,…)
Cuối cùng, browser hiển thị nội dung HTML(reponses phổ biển từ phía server): browser đọc qua nội dung của HTML sau đó tiếp tục gửi request để lấy các thành phần khác như ảnh, CSS file, Javascript file,… và từ đó chúng ta có thể thấy được giao diện trang web.
Lời kết
Bên trên là tổng quan quá trình truy cập một website, nó trông có vẻ là một quá trình kéo dài tẻ nhạt nhưng thực tế bạn chỉ mất chưa đến vài giây để có thể truy cập một trang web. Nếu bài viết giúp bạn giải đáp được câu hỏi của mình hãy để lại đánh giá cũng như comment giúp phát triển bài viết tốt hơn. Cảm ơn bạn đọc, chúc bạn đọc thành công trên con đường học tập!







Post Comment