
CSS Tips: Áp dụng CSS Breakpoint Hiệu Quả
Theo thời gian, khi nền văn minh nhân loại dần dần phát triển và tiến gần hơn đến thế giới của “0” và “1”, thì ta lại càng có nhiều thiết bị công nghệ tiên tiến, hiện đại hơn từ iPhone, iPad cho đến tablet, laptop, smartTV, thậm chí là sự xuất hiện của điện thoại quái dị “2 màn hình”. Những khái niệm như CSS Breakpoint hay Reponsive Design đang dần nhận được sự quan tâm lớn
Chính vì vậy để đáp ứng được đa dạng các nhu cầu từ phía người dùng thì website cũng phải chuyển mình cho phù hợp với từng loại thiết bị. Đó cũng là lý do mà khái niệm CSS Breakpoint được ra đời.

Hiểu CSS Breakpoint như thế nào cho đúng?
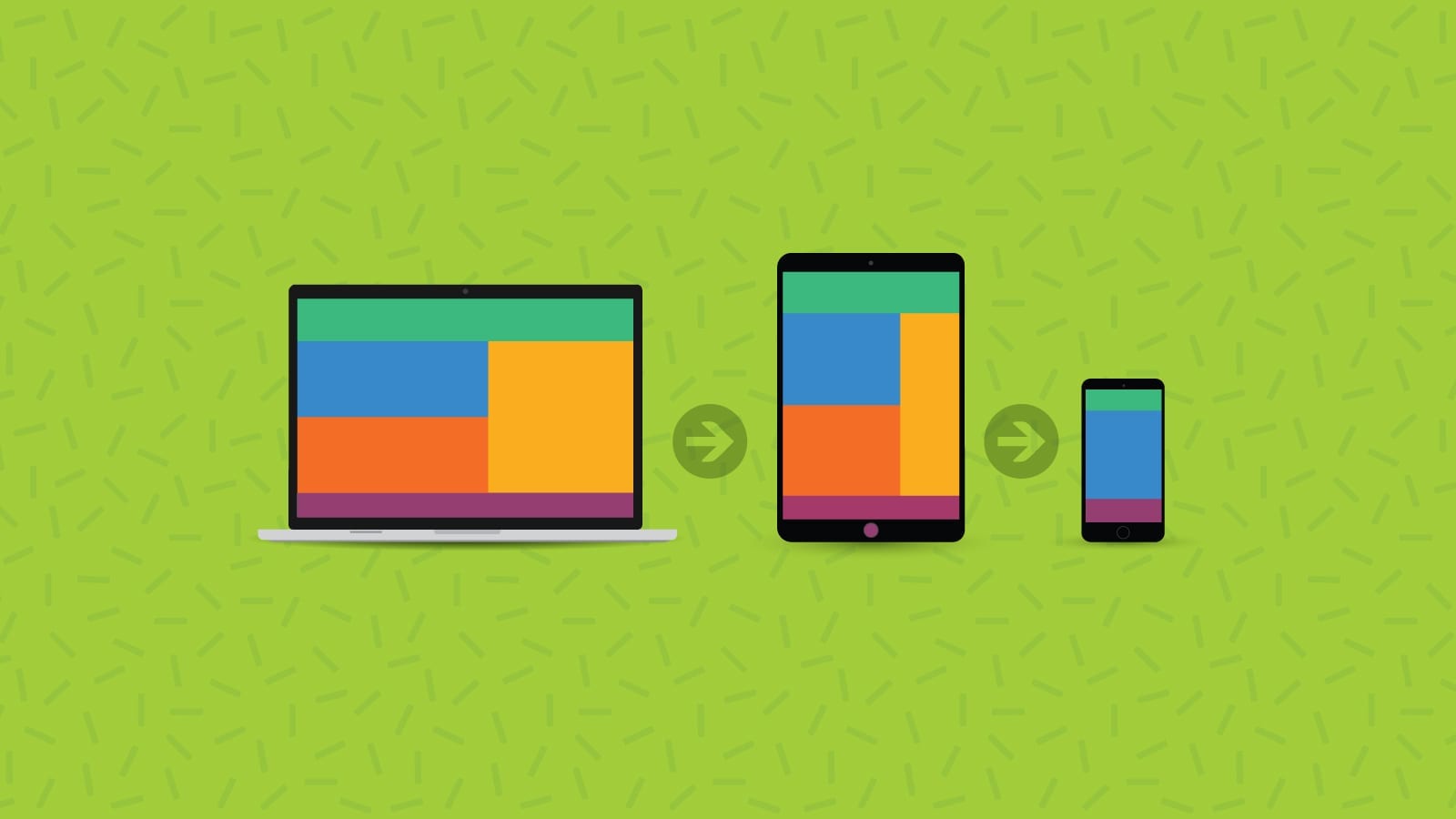
CSS Breakpoint là những điểm (phạm vi giới hạn) mà tại đó nội dung của website sẽ co dãn một cách linh hoạt phụ thuộc vào chiều rộng của thiết bị nhằm đem đến cho người xem một trải nghiệm tuyệt vời và hoàn hảo nhất. Và nếu không có những phạm vi này thì cả người thiết kế giao diện lẫn lập trình viên đều không thể biết được chính xác cách hiển thị nội dung của trang web tới người dùng, và điều tệ hại nhất mà bạn có thể nghĩ tới là sẽ xuất hiện hàng tá những trường hợp tràn chữ, lỗi font, tràn layout, khó đọc, v.v… khi dùng điện thoại để lướt Internet.
CSS Breakpoints còn được gọi là media query breakpoint, do chúng thường được sử dụng với media query.
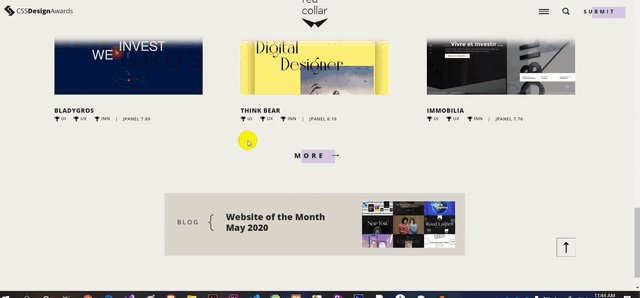
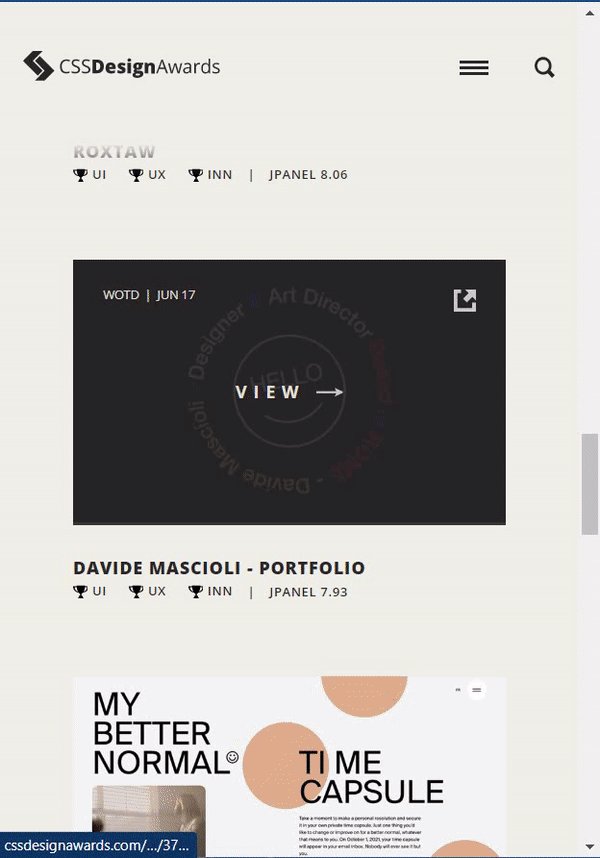
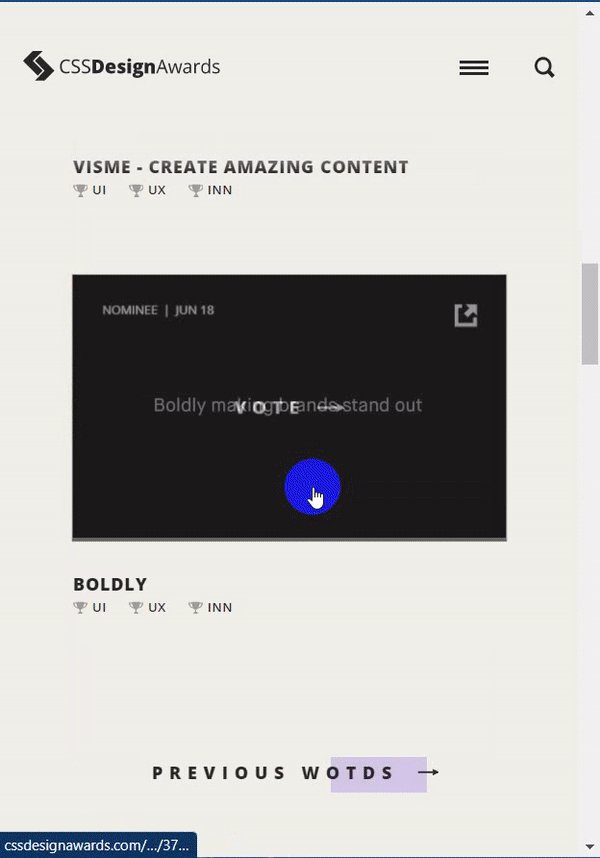
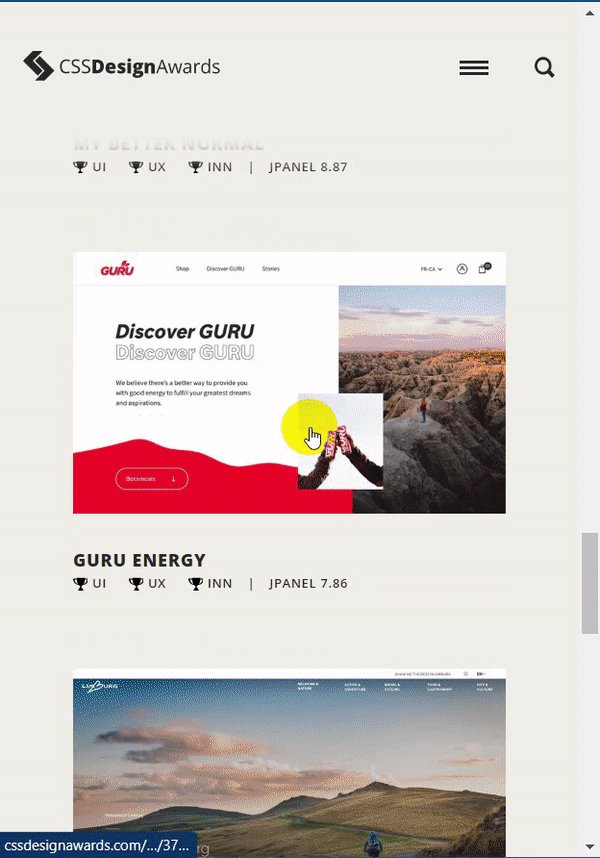
Dưới đây là một trường hợp của CSS Breakpoint của một trang web mình khá thích là CSSDesignAwards (trang này toàn trưng mấy thiết kế xịn xò thôi). Bạn có thể thấy sự khác biệt khi truy cập trang web này ở mục đánh giá, cũng như hạng mục “Newest Nominess” . Chẳng hạn, hạng mục này trên điện thoại sẽ là một cột dọc tương ứng với mỗi một hàng là một sản phẩm thay vì một hàng ngang gồm ba trang web demo như trên giao diện web thông thường.
CSSDesignAwards trên PC:

CSSDesignAwards trên thiết bị nhỏ hơn:
Làm thế nào để set CSS breakpoints
Phần tricky nhất là khi ta phải quyết định các breakpoint khi làm việc, thường thì chẳng có một mô hình mẫu chuẩn nào cho việc này, bởi vì mỗi một framework khác nhau sẽ dùng các breakpoint khác nhau. Thường thì có hai cách để bạn tiếp cận việc đặt breakpoint:
Một là, đặt breakpoint dựa trên thiết bị
Việc quyết định nên sử các breakpoint khác nhau sẽ phụ thuộc vào các thiết bị khác nhau là một ý hay, nhưng trên thực tế thì nó không phải lúc nào cũng là cách tiếp cận tốt nhất. Chúng ta đã có quá nhiều thiết bị cần phải quan tâm kể từ khi công nghệ lên ngôi, và khi một loại thiết bị mới được ra đời
(chẳng hạn như điện thoại màn hình gập mới ra mắt những năm gần đây), ta lại quay lại với CSS và thêm một breakpoint mới. Khá tốn thời gian có phải không? Nhưng dù gì đi nữa thì bạn cũng nên tham khảo cách đặt breakpoint này. Thường thì hiện nay có 3 độ rộng phổ biến nhất:
- 320px (breakpoint thường dùng cho smartphone)
- 768px (breakpoint thường dùng cho tablet)
- 1024px (breakpoint thường dùng cho thiết bị màn hình lớn như laptop, PC, TV….).
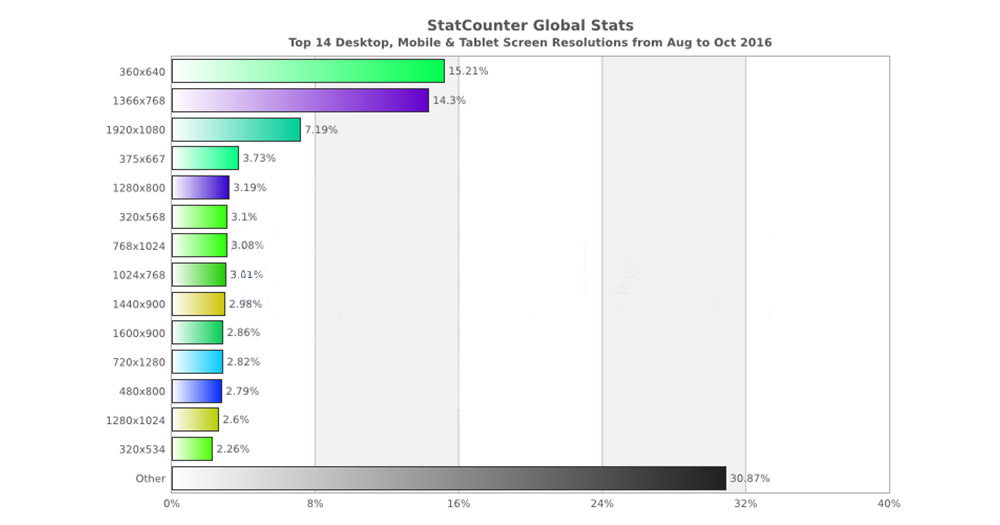
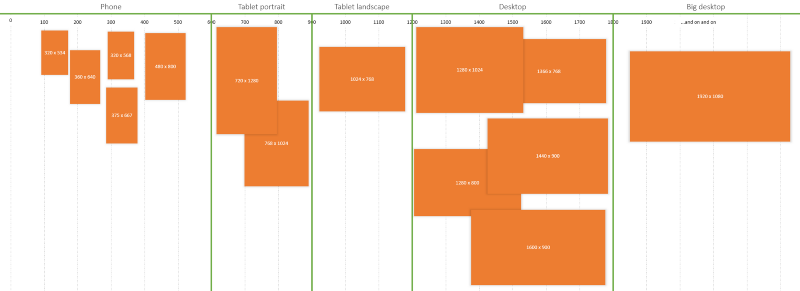
Bên cạnh đó, bạn cũng có thể tham khảo thêm các độ phân giải phổ biến và các chuẩn tên gọi màn hình bên dưới:


Dưới đây là code mô phỏng việc đặt breakpoint phụ thuộc vào thiết bị:
/* ----------- iPhone 6, 6S, 7 and 8 ----------- */
/* Portrait */
@media only screen
and (min-device-width: 375px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2)
and (orientation: portrait) {
}
/* Landscape */
@media only screen
and (min-device-width: 375px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2)
and (orientation: landscape) {
}
Hai là, đặt breakpoint dựa trên nội dung
Việc đặt breakpoint theo cách này sẽ phụ thuộc vào nội dung của trang web mà bạn có, thay vì dựa vào độ rộng của thiết bị người dùng sở hữu. Phương pháp này cho phép bạn đơn giản hóa việc thêm breakpoint tại nơi mà một nội dung nào đó cần sự thay đổi layout. Điều này sẽ giúp bạn hạn chế vấn đề phải làm việc với một danh sách các media query “siêu to khổng lồ” như cách đầu, cũng như giúp media query của bạn dễ quản lý và đơn giản hơn.
Cách này mình thấy được đại đa số con dân sử dụng nhiều hơn vì nó phổ biến và dễ áp dụng. Bạn có thể tham khảo code mẫu dưới đây:
@media only screen (min-width: 1024px){
...
}
//Ngoài ra bạn cũng có thể dùng cách này để giới hạn lại phạm vi tốt hơn
@media only screen and (min-width: 768px) and (max-width: 1024px){
...
}Vấn đề đặt ra là: khi nào thì sử dụng max-width, khi nào thì dùng min-width?
Chúng ta có thể set breakpoint theo nhiều cách khác nhau bằng việc sử dụng min-width hay max-width, hoặc thậm chí là cả hai. Thế nhưng, nếu dùng không đúng cách thì trang web của bạn sẽ là nạn nhân phải hứng chịu những hậu quả tệ hại do bạn gây ra. Thật ra câu trả lời đơn giản như sau:
Nếu bạn thiết kế giao diện với cách tiếp cận mobile-first, thì sử dụng breakpoint min-width (chiều rộng tối thiểu). Khi đó, style mặc định của bạn sẽ là những thiết bị nhỏ và code bạn vừa mới tạo ra sẽ dùng để điều chỉnh cho các thiết bị lớn hơn. Chẳng hạn đoạn code dưới đây có nghĩa là chỉ trên những thiết bị nào có chiều rộng tối thiểu 320px, màn hình sẽ chuyển sang màu cam.
@media only screen and (min-width: 320px) {
body{
background-color: orange;
}
}Ngược lại, nếu bạn thiết kế cho các thiết bị lớn với cách tiếp cận desktop-first, khi đó style mặc định của bạn sẽ là những thiết bị lớn và code bạn vừa mới tạo ra sẽ dùng để điều chỉnh cho các thiết bị nhỏ hơn với breakpoint max-width (chiều rộng tối đa) – tức là ta chỉ áp dụng những thứ bên trong dấu {} khi và chỉ khi màn hình nhỏ hơn hoặc bằng max-width. Chẳng hạn trong trường hợp này thì màu nền sẽ chuyển sang màu coral trong phạm vi nhỏ hơn hoặc bằng 600px
@media only screen and (max-width: 600px)
{
body{
background-color: coral;
}
}Ba là, đặt breakpoint dựa trên một số framework nổi tiếng
Mỗi một framework sẽ có những quy ước cụ thể về các cách đặt breakpoint khác nhau, chẳng hạn với Bootstrap sẽ có breakpoint tại 576px, 768px, 992px và 1200px. Còn Foundation thường sẽ có những breakpoint tại 40em và 60em. Còn với Bulma, breakpoint sẽ được set tại độ phân giải 768px, 769px, 1024px, 1216px và 1408px. Điểm chung giữa chúng là đều dùng cách tiếp cận mobile-first.
@media (min-width: 640px){
...
}
@media (min-width: 768px){
...
}
@media (min-width: 1024px){
...
}
@media (min-width: 1200px){
...
}Tips để đặt breakpoint
Vì trên mạng đã có rất nhiều bài viết hướng dẫn về cách đặt breakpoint rồi nên mình sẽ không nói quá sâu vào nó, thay vào đó sẽ đưa cho các bạn một số tip khi làm việc với breakpoint:
- Bạn hoàn toàn có thể dùng SASS/SCSS để đặt breakpoint cho hiệu quả và linh hoạt hơn khi làm việc với nhiều loại thiết bị, đặc biệt là dùng Mixin sẽ cho phép bạn tạo ra nhiều khai báo breakpoint dễ nhớ hơn, ví dụ như:
@mixin sm {
@media (min-width: #{$screen-sm-min}) {
@content;
}
}
// Medium devices
@mixin md {
@media (min-width: #{$screen-md-min}) {
@content;
}
}
// Large devices
@mixin lg {
@media (min-width: #{$screen-lg-min}) {
@content;
}
}Bên cạnh đó, bạn cũng có thể kết hợp với Javascript nữa để set breakpoint cho trang web của mình. Chẳng hạn đơn giản như sau:
$breakpoints: (
'small': 372px,
'medium': 768px,
'large': 1200px
);.container {
background-color: black;
@include media('>=large') {
background-color: yellow;
}
}Bạn có thể thay thế đoạn code dưới đây bằng một đoạn code linh hoạt hơn:
//before
function doSthing() {
if (window.innerWidth < 1200) {
return;
}
doMore();
}
//after:
function doSthing() {
if (im.lessThan('large')) {
return;
}
doMore();
}
/*trong đó, object im cho biết tên của active breakpoint hiện tại
thông qua im.getActive, trong khi im.greaterThan và im.lessThan
xác định khi nào kích thước cửa sở sẽ rộng hơn hoặc hẹp hơn breakpoint hiện tại.*/- Nếu bạn muốn trải nghiệm CSS Breakpoint một cách chân thực hơn cho các màn hình có kích thước lớn, có thể dùng chế độ ‘reponsive’ trong Chrome Dev Tools và gõ kích thước khổng lồ tùy thích. Với thanh xanh dương thể hiện media querries
max-width, thanh màu cam làmin-widthvà đặc biệt, nếu bạn nhấp nhiều lần vào media query màu lục, nó sẽ chuyển đổi giữa độ rộng tối đa và độ rộng tối thiểu.
Tạm Kết
Như vậy, với kiến thức về CSS Breakpoint mà mình vừa mới giới thiệu trong bài viết, hi vọng có thể giúp bạn ích nhiều khi làm việc với nó. Mong được gặp lại bạn ở những bài viết sau về các bí kíp học CSS nhé.







Post Comment