
Coder Cần Biết: Công Thức Làm Nên Code Đẹp
Nếu bạn muốn trở thành một chuyên gia trong lĩnh vực lập trình, bên cạnh việc học các công cụ mới, bạn nên biết cách viết code đơn giản và có cấu trúc.
Dưới đây là những lỗi code theo mình là thường gặp ở các junior dev, và mình sẽ chỉ cho các bạn cách viết mã đơn giản và sạch sẽ với một vài ví dụ siêu dễ. Khi bạn bắt đầu tuân theo các quy tắc này, mình nghĩ bạn sẽ nhận thấy tầm quan trọng của việc viết clean code và tính hữu dụng của nó.
1. Tên biến
Các tên nên càng ngắn càng tốt và đồng thời mang tính chất mô tả để người khác đọc code có thể hiểu được.
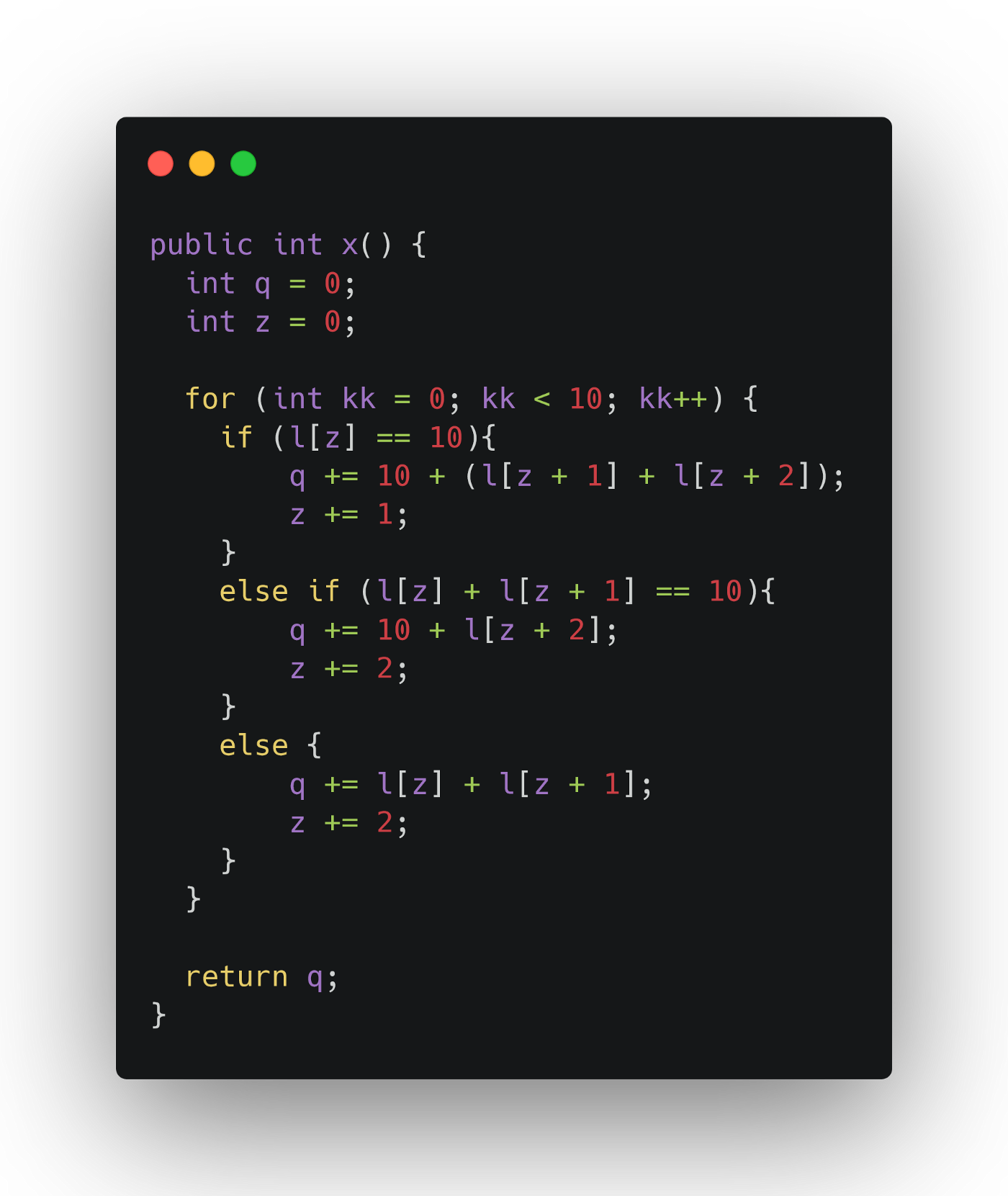
Hãy thử xem ví dụ sau:

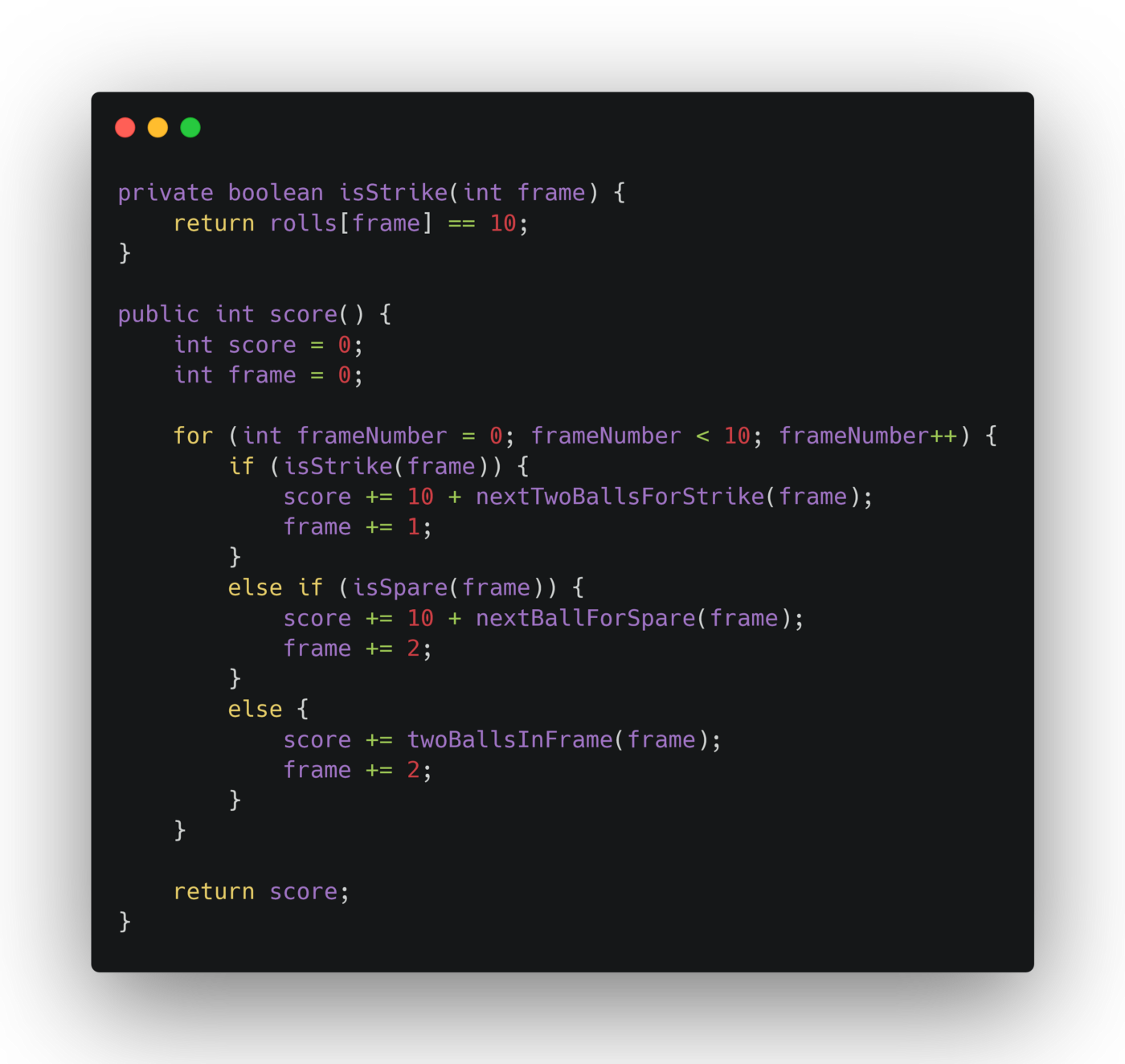
Bạn có thể thấy, đoạn code trên có những tên biến rất chung chung, nếu người khác chỉ đọc một đoạn code ngắn như thế thì thật chẳng hiểu chuyện gì đang diễn ra cả. Đoạn code sau có vẻ dễ hiểu hơn nhiều:

Dễ hiểu hơn nhiều rồi đúng không 😉
Đổi các con số ma thuật thành các hằng số được đặt tên
Những con số ma thuật – là khái niệm mà tác giả dùng để gọi những con số trong code mà chúng chỉ tồn tại ở đó nhưng không được define một cách rõ ràng rằng chúng biểu diễn cho một giá trị nào đó.
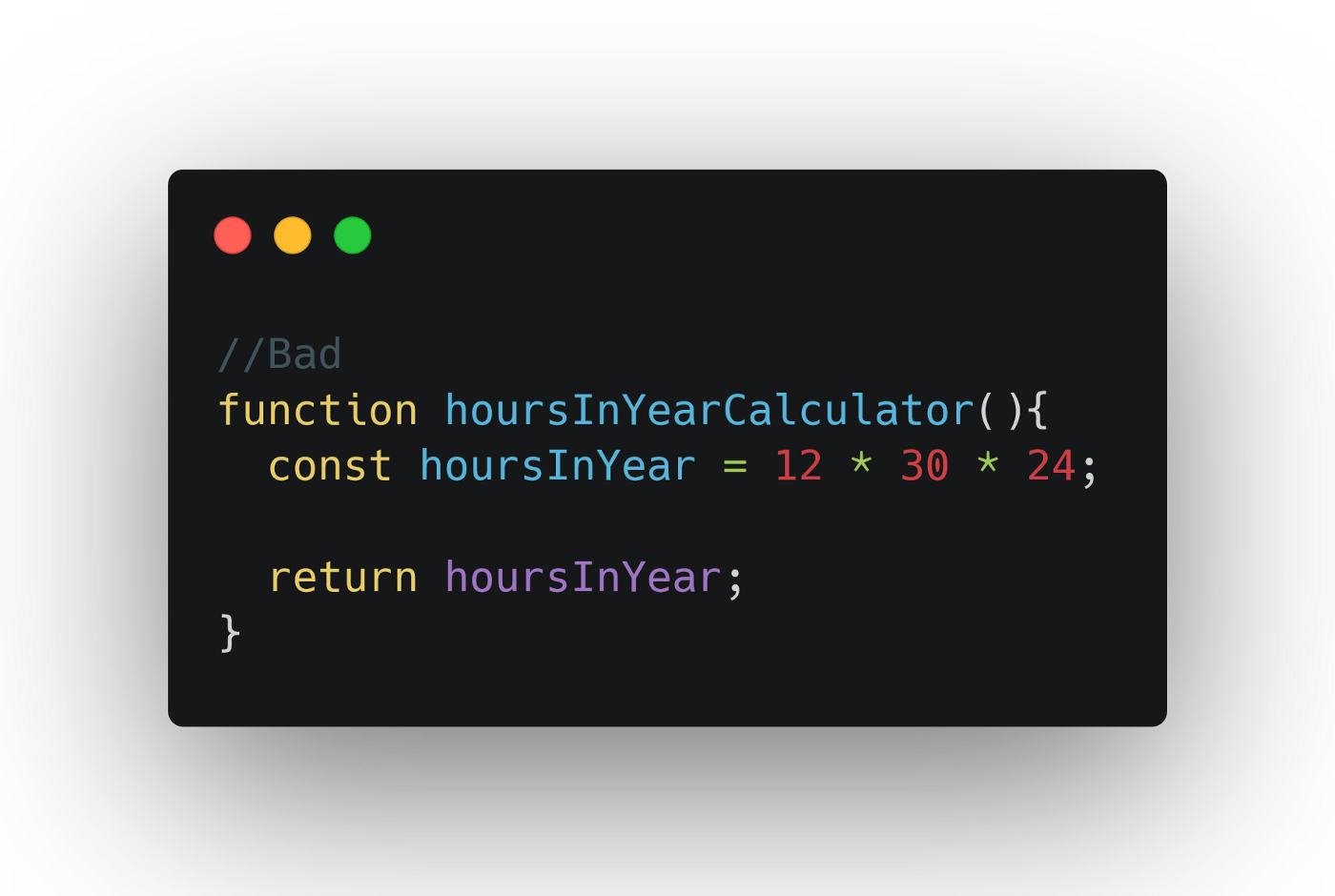
Dưới đây là ví dụ về các con số ma thuật bỗng dưng xuất hiện từ trên trời rơi xuống:

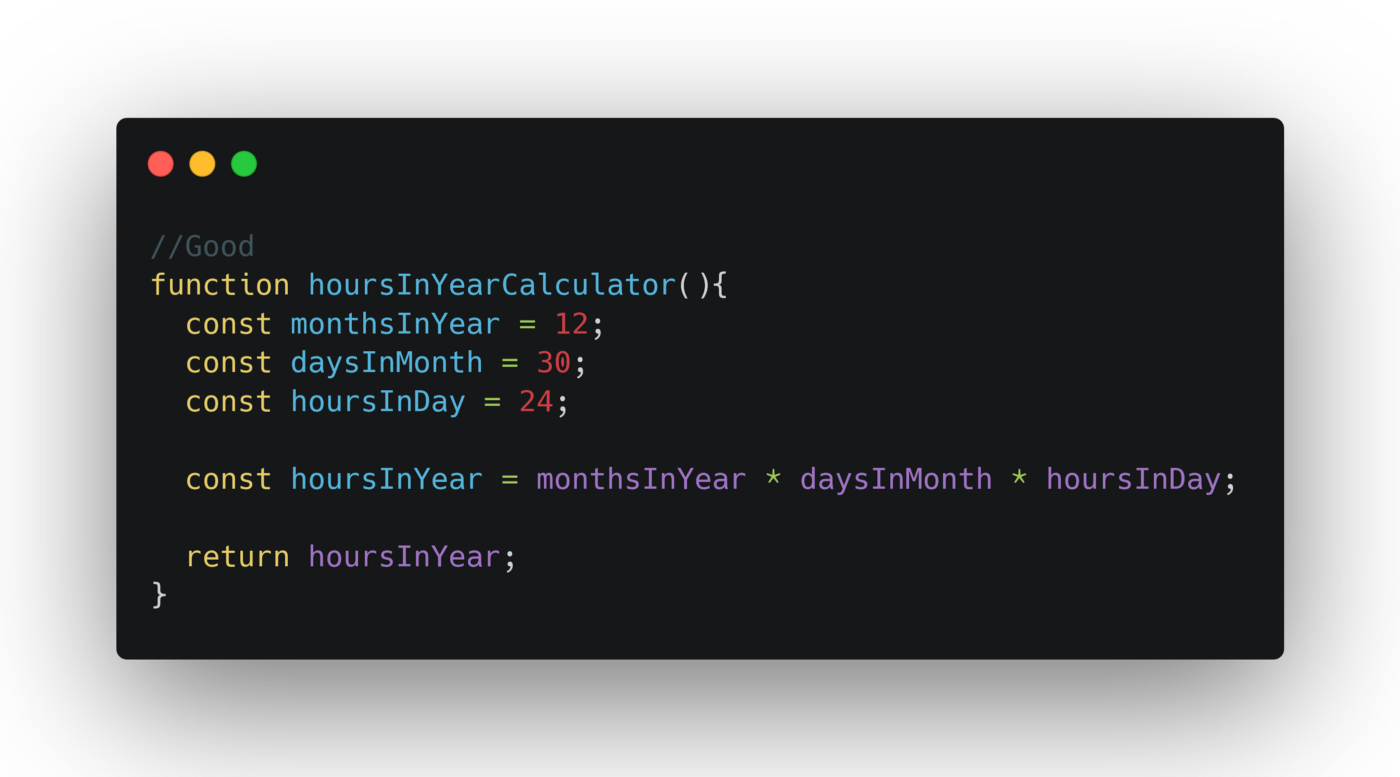
Phần lớn mọi người sẽ không biết được các con số 12, 30, 24 là gì. Thêm một vài dòng vào đoạn code như sau, chúng ta đã có thể hiểu được ý nghĩa của các con số trong đấy rồi:

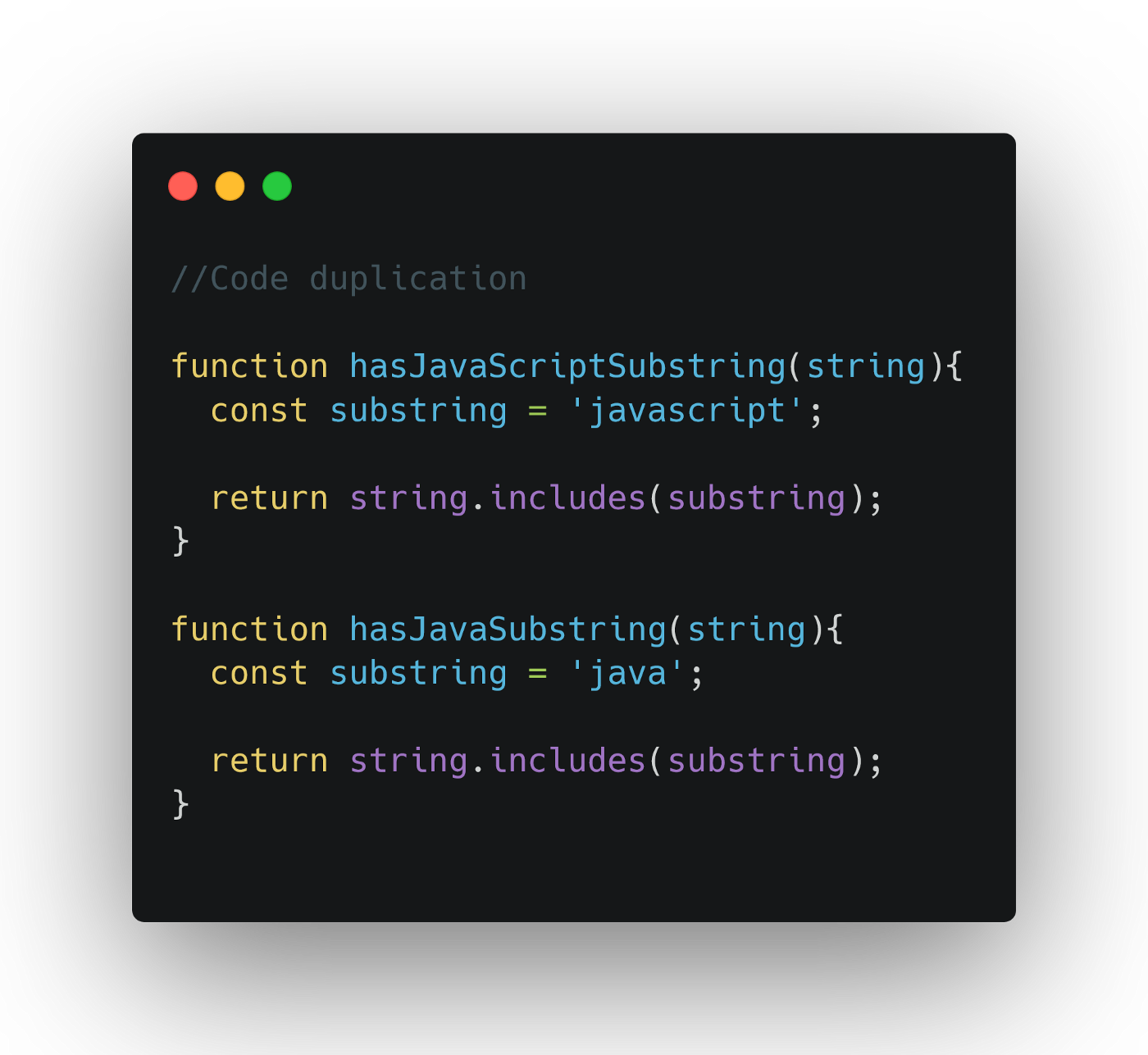
2. Các đoạn code trùng lặp
Đây là lỗi phổ biến của những bạn mới bắt đầu code. Ví dụ:

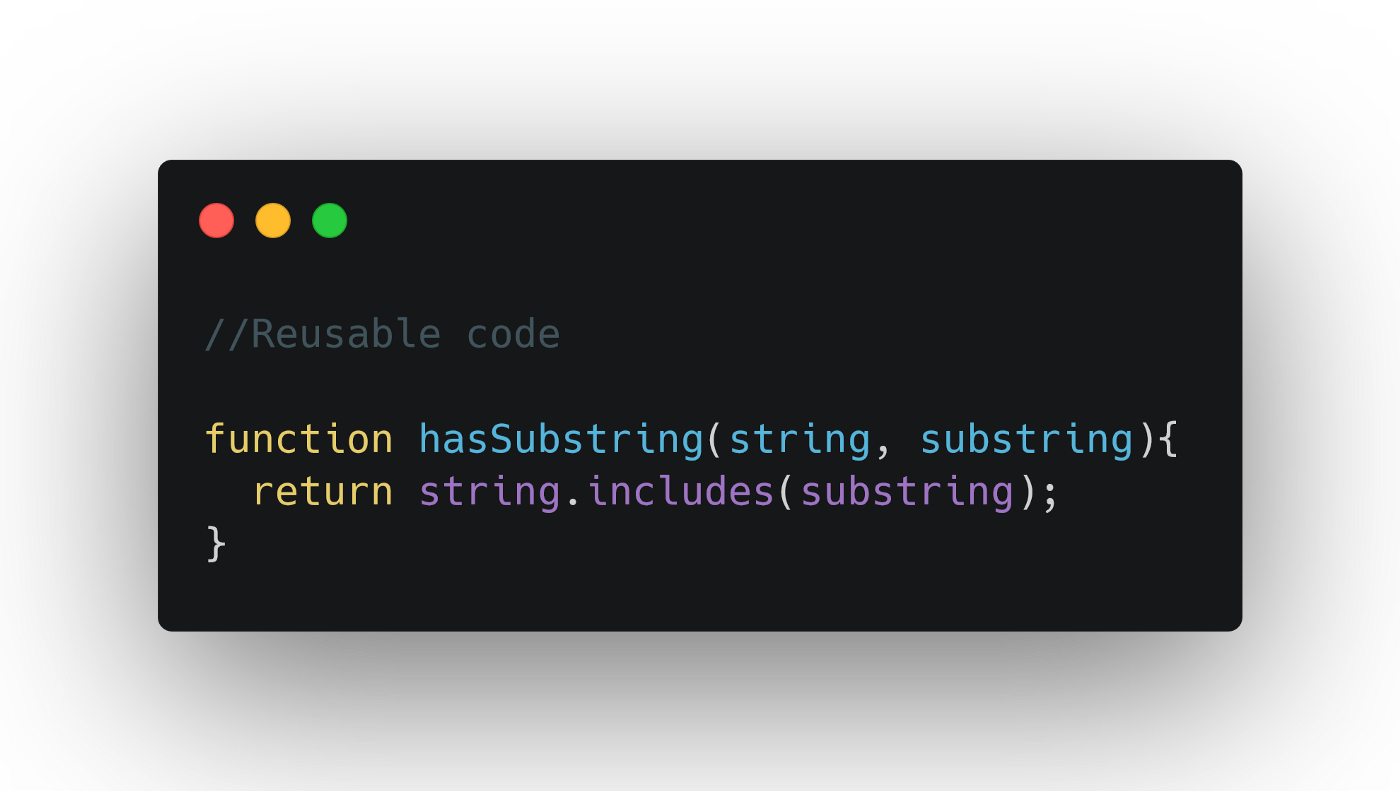
Bằng cách thêm đối số (argument), chúng ta có thể bỏ đi bước lặp lại code như sau:

Viết như thế này sẽ làm code của bạn linh hoạt hơn trong việc reuse và cũng bớt ngốn quá nhiều bộ nhớ.
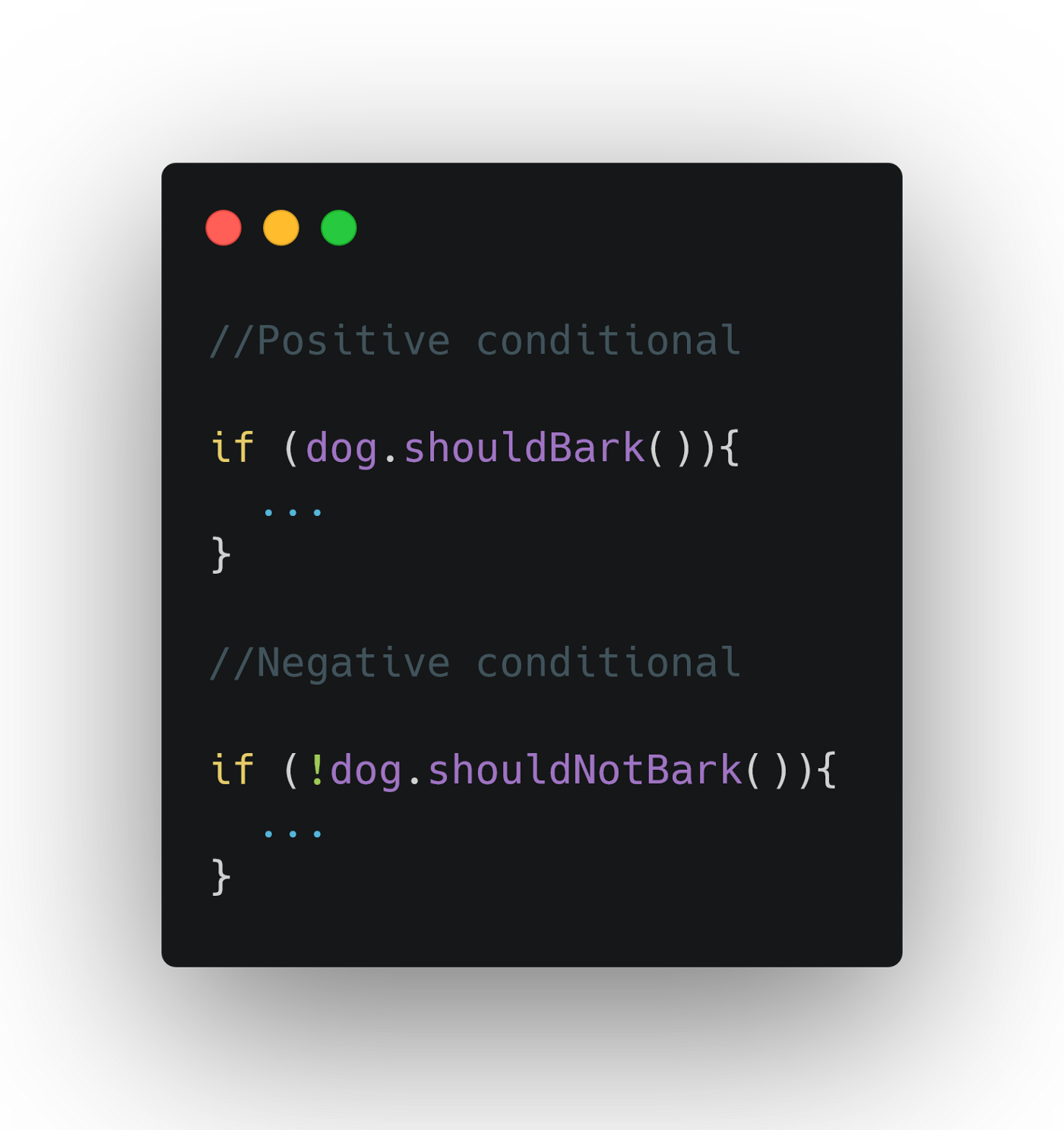
3. Tránh các điều kiện âm
Các điều kiện dương (positive conditional) mang tính chất nếu – thì (ví dụ: nếu bạn khóc thì nước mắt sẽ rơi), còn điều kiện âm (negative conditional) dùng hai lần phủ định để khẳng định một ý (ví dụ: nếu bạn không khóc thì nước mắt sẽ không rơi).
Xem ví dụ sau để hiểu rõ hơn:

Những câu lệnh trên cùng kiểm tra một điều kiện nhưng theo những cách khác nhau:
- Positive conditional: Nếu là một con chó, nó sẽ sủa
- Negative conditional: Nếu không phải là chó, nó sẽ không sủa
Tôi nghĩ chúng ta đều đồng ý rằng để hiểu điều kiện dương sẽ nhanh hơn điều kiện âm. Đó là lý do tại sao chúng ta cần tránh sử dụng điều kiện âm nhiều nhất có thể.
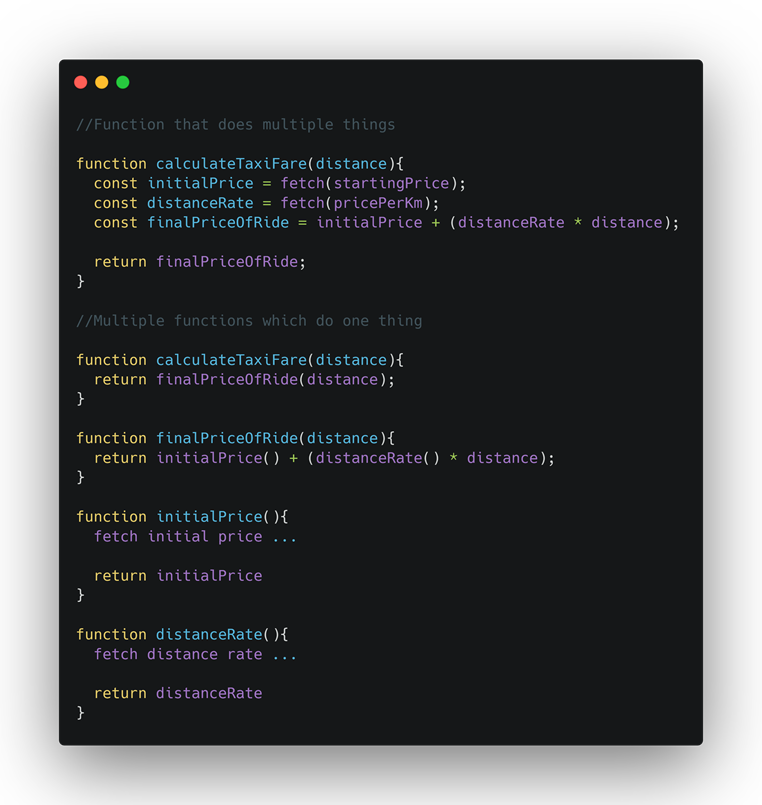
4. Mỗi function nên thực hiện một chức năng
Dù thực ra là sẽ nhanh hơn nếu bạn viết các function mà không chia nó thành các phần nhỏ hơn. Tin mình đi, khi bạn đã có thói quen chia nhỏ các function để nó thực hiện duy nhất một chức năng, bạn sẽ thấy điều này thực sự có ích. Sau khi phân tách, bạn có thể dễ dàng điều hướng các function, ngay cả khi bạn đã viết chức năng đó từ lâu.
Thêm một điểm cộng nữa là bạn có thể reuse các function nhỏ này, vì xét cho cùng nếu bạn viết hẳn một function dài, nếu chỉ muốn sử dụng lại một đoạn trong đó thì thật khó khăn.

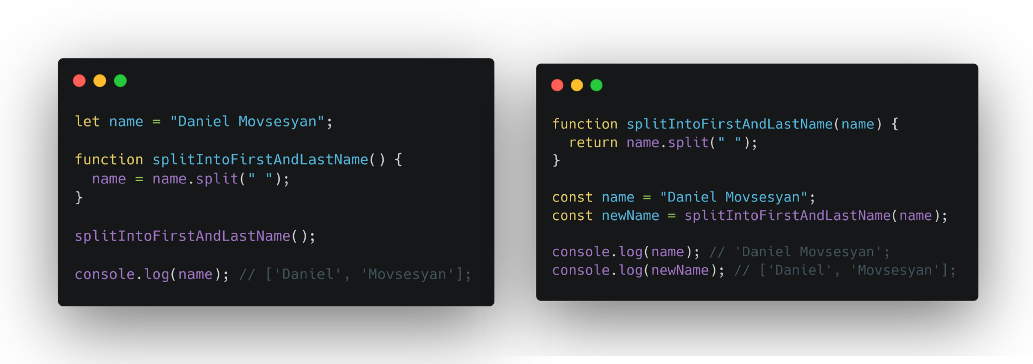
5. Tránh các ảnh hưởng khi thay đổi giá trị của biến
Nếu bạn đang code JavaScript, thì hãy sử dụng const thay let. Nếu bạn muốn thay đổi giá trị của một biến, hãy nghĩ đến việc sử dụng biến đó trong tương lai. Vậy nên tốt hơn thì hãy tạo thêm một biến và gán cho nó giá trị mới.

Ở đoạn code bên trái, chúng ta thay đổi chuỗi name và gán một mảng cho nó.
Điều gì xảy ra nếu chúng ta muốn tái sử dụng nó dưới dạng chuỗi? Lỗi code là điều chắc chắn sẽ xảy ra, hoặc tệ hơn, nó sẽ vẫn chạy nhưng chúng ta không thể hiểu tại sao chương trình của chúng ta lại không hoạt động đúng theo cách mong muốn.
Đoạn code ở bên phải rõ ràng hơn rất nhiều, chúng ta có các biến riêng biệt và không thể sai được.
Kết
Trên đây chỉ là những lỗi phổ biến mà nhiều bạn mới bước chân vào nghề hoặc mới học code thường gặp phải. Để hiểu sâu hơn, bạn có thể tham khảo thêm các quyển sách dạy viết code sạch. Mình recommend tham khảo sách ở đây nhé.
Chúc các bạn thành công!
Tham khảo: medium.com







Post Comment