
10 Công Cụ Miễn Phí Hàng Đầu Cho Front-end Dev
Ba năm vật vã với nghề front-end developer, do mình lười nên mình luôn có xu hướng tìm kiếm thêm các công cụ khác nhau để cải thiện năng suất và dần dần thì cũng biết kha khá công cụ hữu ích. Hôm nay mình sẽ chia sẻ với các bạn những công cụ mà mình sử dụng thường xuyên để tối ưu thời gian và hiệu suất công việc.
Để giúp bạn dễ hình dung hơn, mình đã phân loại chúng theo các chủ đề sau:
-
Illustrations
-
Development
-
CSS Tools
Illustrations
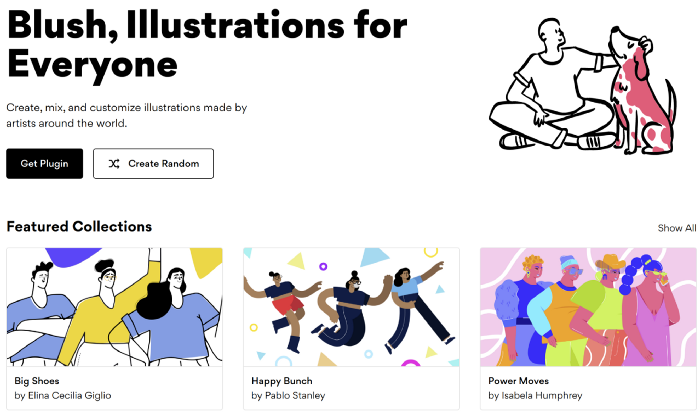
Blush cho phép bạn tùy chỉnh và tải xuống các hình ảnh minh họa tuyệt vời một cách miễn phí để sử dụng cho mục đích cá nhân và thương mại. Trang web rất dễ sử dụng và mạnh mẽ, với từng hình ảnh, bạn có thể tùy chỉnh các nhiều chi tiết để tạo ra các kết quả độc đáo. Trang web này cũng hỗ trợ tải xuống ở các định dạng khác nhau mặc dù một số tiện ích mở rộng yêu cầu gói trả phí. Tuy nhiên nếu bạn cần tải một hình ảnh SVG mà phải trả phí, thì bạn tải bản PNG miễn phí của nó rồi chỉnh sửa lại một chút cũng được.

DrawKit cung cấp 100% nguồn tài nguyên hình hoạ và icon miễn phí, và chúng hoàn toàn là vẽ tay! Nó quá tuyệt vời cho một trang web miễn phí, hình hoạ rất đẹp và hữu dụng, mình đã sử dụng chúng nhiều lần và rất hài lòng với nó.

Bạn đã bao giờ tự hỏi những hình nên đẹp đẽ trên một trang landing page nào đó xuất phát từ đâu chưa? Có thể bạn cũng nghĩ răng để làm được một hình ảnh đẹp như vậy sẽ tốn rất nhiều tiền. Nhưng bạn nhầm rồi, Free Illustrations cung cấp miễn phí hình ảnh nền chất lượng cao và được làm thủ công đẹp mắt cho trang web của bạn. Tuy nhiên, có 1 lưu ý nho nhỏ là bạn sẽ phải trả một khoản phí nho nhỏ nếu bạn muốn có phiên bản full-HD của hình ảnh đó.
Development

Nếu bạn là developer, chắc bạn đã biết đến Stack Overflow. Tuy nhiên, mình vẫn muốn đưa vào bài viết của mình vì trang web này quá hữu dụng, cho bất ký đối tượng lập trình viên nào. Đây là nơi bạn tìm thấy câu trả lời cho các câu hỏi về lập trình của mình và hơn thế nữa.

Nếu bạn code front-end, bạn có thể biết rất rõ về cơn ác mộng kiểm tra độ tương thích giữa các trình duyệt. Ví dụ, đôi khi bạn muốn sử dụng các hàm JS đơn giản như find(), rồi sau đó phát hiện ra chúng sẽ không hoạt động trên IE. Bất cứ khi nào bạn không chắc chắn về khả năng tương thích của thuộc tính CSS hoặc API javascript của trình duyệt, hãy thử trang web này!

Nếu bạn muốn kiểm tra JWT token vì bạn muốn xác thực phạm vi hoặc ngày hết hạn, thậm chí có thể kiểm tra cả playload, thì đây là công cụ mà bạn cần.
CSS Tools

Đôi khi bạn thấy các trang web khác có những section rất đẹp như được phân tách bằng các đường cong hoặc các hình dạng khác nhau và bạn muốn sử dụng chúng trên trang web của mình. Nhưng việc tái tạo một số hình dạng này có thể phức tạp hoặc tốn thời gian. Hãy thử Shape Divider, một công cụ cho phép bạn tạo mã CSS cơ bản cho các section chỉ với một vài cú nhấp chuột.

Nếu bạn yêu thích CSS animation, animista là trang web bạn nhất định phải ghé thăm. Ở đây có hàng tá hoạt ảnh CSS để sử dụng, là nơi hoàn hảo nếu bạn muốn thực hành các đoạn trích hoặc nếu bạn chỉ đang tìm kiếm cảm hứng. Tất cả các hoạt ảnh có thể được xem trước trên trang web của họ và bạn hoàn toàn có thể tùy chỉnh chúng trước tải code. À quên mất, nó cũng miễn phí nhé.

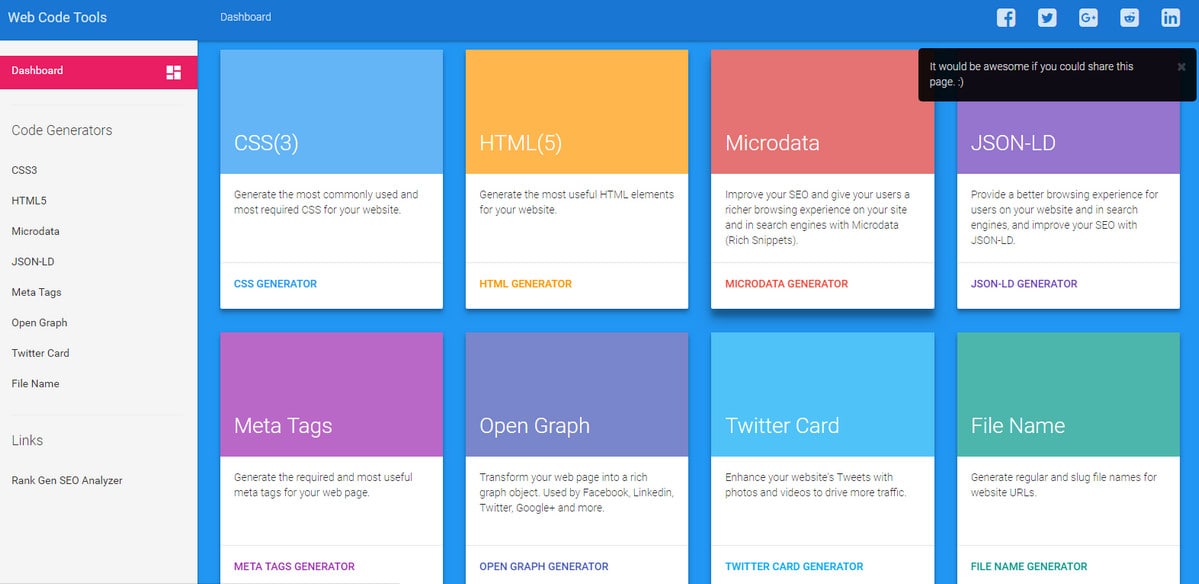
Trang web này cung cấp các công cụ để tạo hầu hết mọi thứ bạn cần trong CSS và HTML, từ độ dốc, đường viền và bóng đổ, đến thông tin thẻ meta, biểu đồ mở, v.v. Nó rất đầy đủ và là công cụ cần phải có nếu bạn xây dựng trang web.
Kết
Mình hy vọng rằng tất cả các tài nguyên này có thể giúp bạn cải thiện năng suất hoặc quy trình làm việc của mình. Nếu bạn có bất kỳ tài nguyên hay nào mà mình chưa liệt kê, hãy chia sẻ nó nhé.








Post Comment