
HTML quan trọng như thế nào?
Hôm nay mình sẽ cùng các bạn tìm hiểu xem HTML là gì, nó có vai trò gì trong lập trình web và nó có thực sự quan trọng hay không? Đối với lập trình viên theo đuổi về website hoặc những bạn học cách làm website không chuyên thì hầu hết cũng sẽ phải tìm hiểu về HTML. Bên cạnh đó, cả những bạn làm về nội dung, biên tập cũng cần biết. Sao lại thế nhỉ? Cùng mình khai thác các khía cạnh xem thế nào nhé?
Vậy, HTML là cái gì?
HTML (Ngôn ngữ đánh dấu siêu văn bản – HyperText Markup Language) là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web với các mẩu thông tin được trình bày trên World Wide Web.
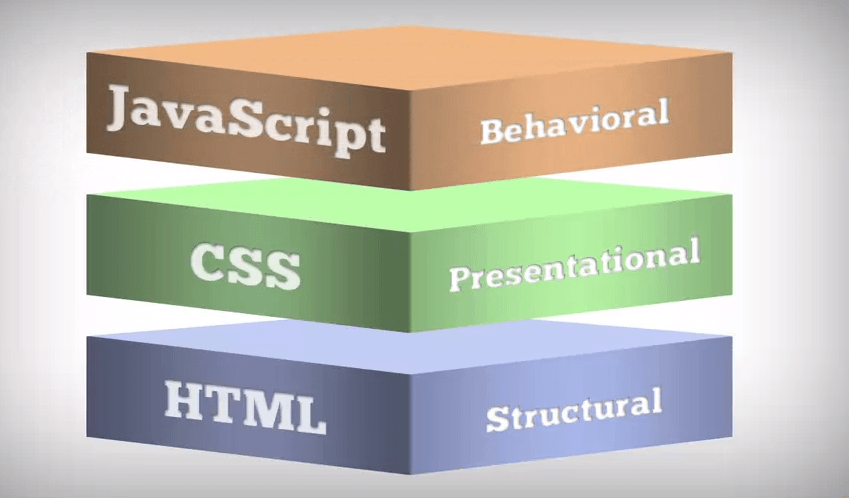
Cùng với CSS và JavaScript, HTML tạo ra bộ ba nền tảng kỹ thuật cho World Wide Web. HTML được định nghĩa như là một ứng dụng đơn giản của SGML và được sử dụng trong các tổ chức cần đến các yêu cầu xuất bản phức tạp. HTML đã trở thành một chuẩn Internet do tổ chức World Wide Web Consortium (W3C) duy trì. Phiên bản chính thức mới nhất của HTML là HTML 4.01 (1999). Sau đó, các nhà phát triển đã thay thế nó bằng XHTML. Hiện nay, HTML đang được phát triển tiếp với phiên bản HTML5 hứa hẹn mang lại diện mạo mới cho Web.
Hiểu một cách nôm na về HTML, CSS và JavaScript là bạn bóc tách một con cá ra làm 3 phần:
- Phần khung xương – Tương đương với phần HTML.
- Phần thịt, vảy – Tương đương với phần CSS.
- Phần chuyển động, thở, ăn, … – Tương đương với phần JavaScript.

Trong phạm vi bài chia sẻ này mình cùng nhau tìm hiểu về phần khung xương(HTML).
Ăn HTML như thế nào?
Tệp tin HTML sẽ được xử lý bởi trình duyệt web. Trình duyệt đóng vai trò đọc hiểu nội dung tập tin HTML từ các thẻ bên trong và chuyển sang các dạng văn bản đã được đánh dấu để đọc, nghe hoặc hiểu.
Cấu trúc đoạn HTML.
HTML sẽ được khai báo bằng các phần tử bởi các từ khóa, được viết trong các thẻ, cặp thẻ. Nội dung bên trong chính là phần cần được định dạng với HTML.
Ngoài ra, trong các thẻ còn có các thuộc tính của thẻ, phần thuộc tính này được đặt trong phần thẻ mở đầu, mỗi thuộc tính sẽ có giá trị được đặt trong dấu nháy kép(“”) và cách nhau bởi dấu bằng(=). Một thẻ có thể sử dụng nhiều thuộc tính!
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<form>
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname">
</form>
</body>
</html>Vai trò của HTML trong website.
Như đã khai thác trong phần khái niệm, HTML là ngôn ngữ đánh dấu siêu văn bản nên nó sẽ đóng vai trò xây dựng cấu trúc văn bản trên website, hoặc khái báo các tập tin kỹ thuật số như hình ảnh, nhạc, video, …
Điều đó khẳng định là nếu chỉ sử dụng HTML thì sẽ không tạo ra được một website, HTML chỉ đóng vai trò hình thành trên website. Khi nhắc đến HTML thông thường bạn sẽ nghĩ ngay tới CSS và JavaScript đi kèm, bởi nó là bộ ba quyền lực tạo nên một website.
HTML – Tạo dựng cấu trúc website và định dạng các siêu văn bản.
CSS – Định dạng các siêu văn bản thô được tạo ra từ HTML thành bố cục website có các màu sắc, ảnh hoặc màu nền, kích thước, …
JavaScript – Tạo ra các sự kiện tương tác với hành vi người dùng.

Viết HTML bằng phần mềm nào?
Có bạn nào đã từng sử dụng Microsoft Word để viết HTML chưa? Nếu rồi thì bạn cũng đã từng dữ dội như mình đó. Cứ phần mềm nào soạn thảo được và lưu lại nội dung với định dạng .html hoặc .htm là được.
Nhưng mình cũng gợi ý cho các bạn mấy phần mềm có giao diện khá ổn, có gợi ý các thẻ, các thuộc tính của thẻ và đặc biệt nó có phần định dạng màu sắc để mình có thể nhận biết được việc soạn thảo của mình có đúng cấu trúc hay không.
Các bạn có thể tham khảo: Notepath++, SublineText, Visual Studio Code, Eclipse, NetBeans, … Ngoài ra, mấy phần mềm mình gợi ý còn có phần quản lý resource, nó khá quan trọng trong các dự án khi bạn làm việc.
Tài liệu tham khảo
Giờ đây, việc học khá thuận tiện, khi rất nhiều đơn vị cung cấp các khóa học online, các website học hoàn toàn miễn phí. Chỉ cần đầu tư thời gian và kiên trì tìm hiểu những nội dung cần thiết là bạn đã có thể là những người tiên phong trong lĩnh vực mình chọn.
Mình gợi ý một số nguồn tài liệu để các bạn tham khảo và học tập:
– W3shools: https://www.w3schools.com/html/default.asp
– HTML elements reference: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
Trên Codelearn.io hiện tại đã có khóa học về Javascript, sắp tới sẽ ra mắt các bài học về HTML và CSS để hoàn thiện combo web thần thánh cho các bạn.
Tổng kết
Trên đây là những điều cơ bản nhất về HTML và tầm quan trong của HTML trong bộ ba HTML, CSS và JavaScript trong website. Mình hy vọng những kiến thức nền tảng về website thông qua những chia sẻ nhỏ của mình sẽ giúp ích cho các bạn trong quá trình tìm hiểu, học tập và làm việc với HTML.
Chúc các bạn thành công trên con đường sự nghiệp!







Post Comment