
Mổ Xẻ Ưu, Nhược Điểm UX Của Một Trò Chơi Bất Kỳ
Trong bài viết này mình sẽ thực hiện phân tích thiết kế UX/UI của trò Early Worm được sáng tạo bởi Oddrok. Qua đó, mình muốn cải thiện kỹ năng thiết kế của riêng mình, cũng như hy vọng sẽ giúp các bạn designer hay developer khác cân nhắc về những lưu ý trong thiết kế sau này.
Mình cũng muốn nói trước là bài viết này không hề mang tính công kích designer của trò Early Warm. Trò chơi này đã rất tuyệt vời rồi. Vì vậy những bình luận của mình dưới đây sẽ chỉ là ý kiến cá nhân, vì vậy hãy coi nó như một hạt muối trong đại dương bao la.
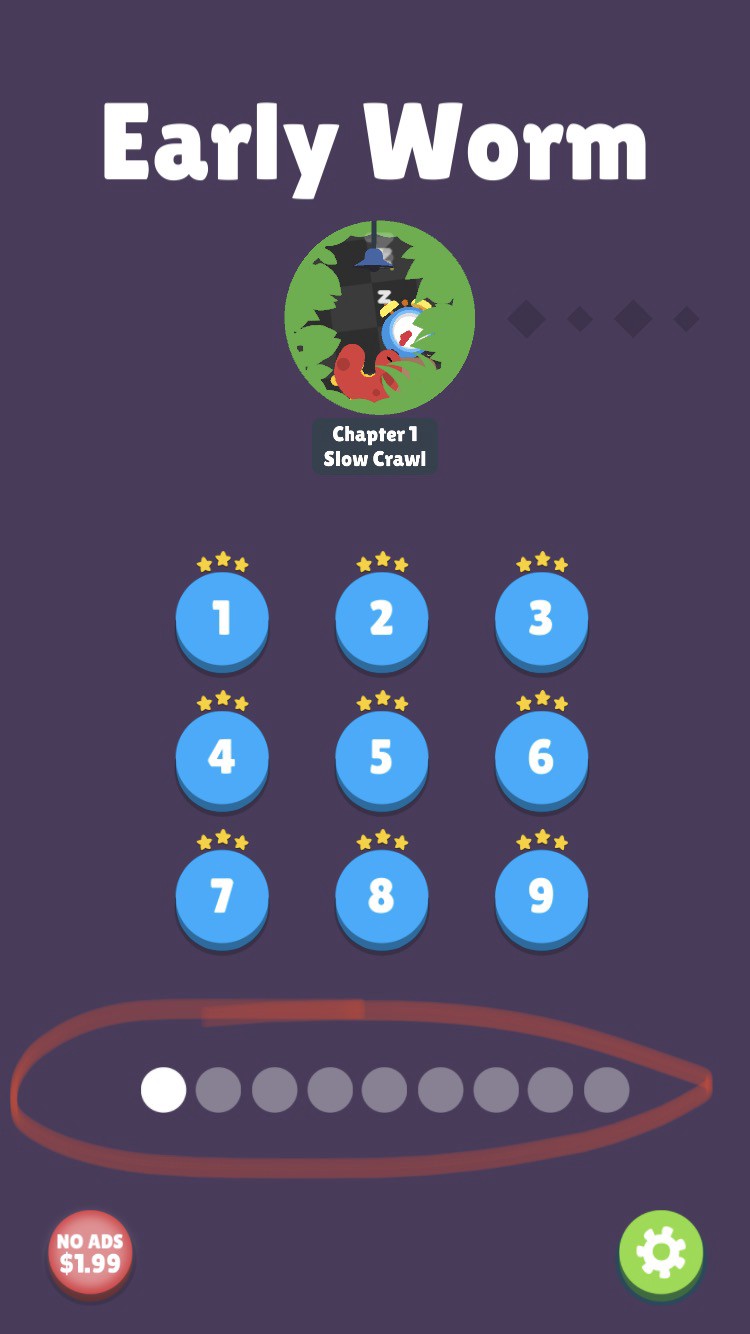
Thực sự game này không có một menu chính, ít nhất là một trang menu đúng tiêu chuẩn. Menu chính chủ yếu là màn hình chọn cấp độ, theo ý kiến của mình thì nó cũng hợp lý trong game này. Trò này không có nhiều cài đặt hoặc các mode khác nhau nên cũng không cần phải có một trang dành riêng cho các loại tùy chọn đó. Đây là một lựa chọn thiết kế ổn theo ý kiến của riêng mình vì người chơi sẽ ít phải bấm giữa màn hình tùy chọn, điều chỉnh, vv và màn hình game hơn.
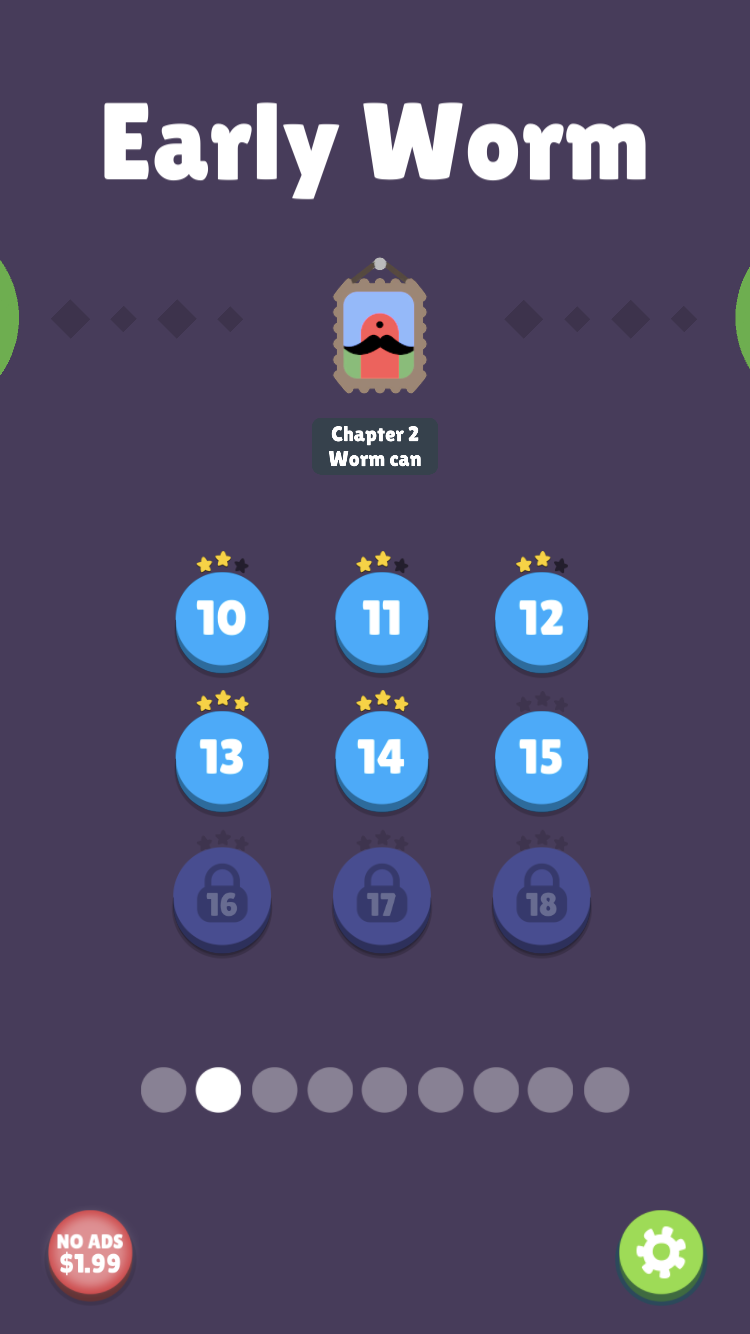
Một đặc điểm thiết kế mà tôi rất thích đó là cho phép người dùng hoàn thành tác vụ theo nhiều cách khác nhau. Ví dụ như với chức năng sao chép trên máy tính: Bạn có thể nhấp chuột phải và chọn “Copy” hoặc bạn có thể nhấn Ctrl + C. Người dùng ở các cấp độ kinh nghiệm khác nhau và tùy tình huống sẽ sử dụng các phương pháp khác nhau để hoàn thành cùng một tác vụ. Các nhà phát triển của Early Worm cũng đã làm điều này bằng cách cho phép bạn vuốt để chuyển chapter hoặc nhấp vào các dấu chấm phân trang ở phía dưới cùng của màn hình. Đó là một chi tiết nhỏ nhưng nâng cao trải nghiệm người dùng rất nhiều.

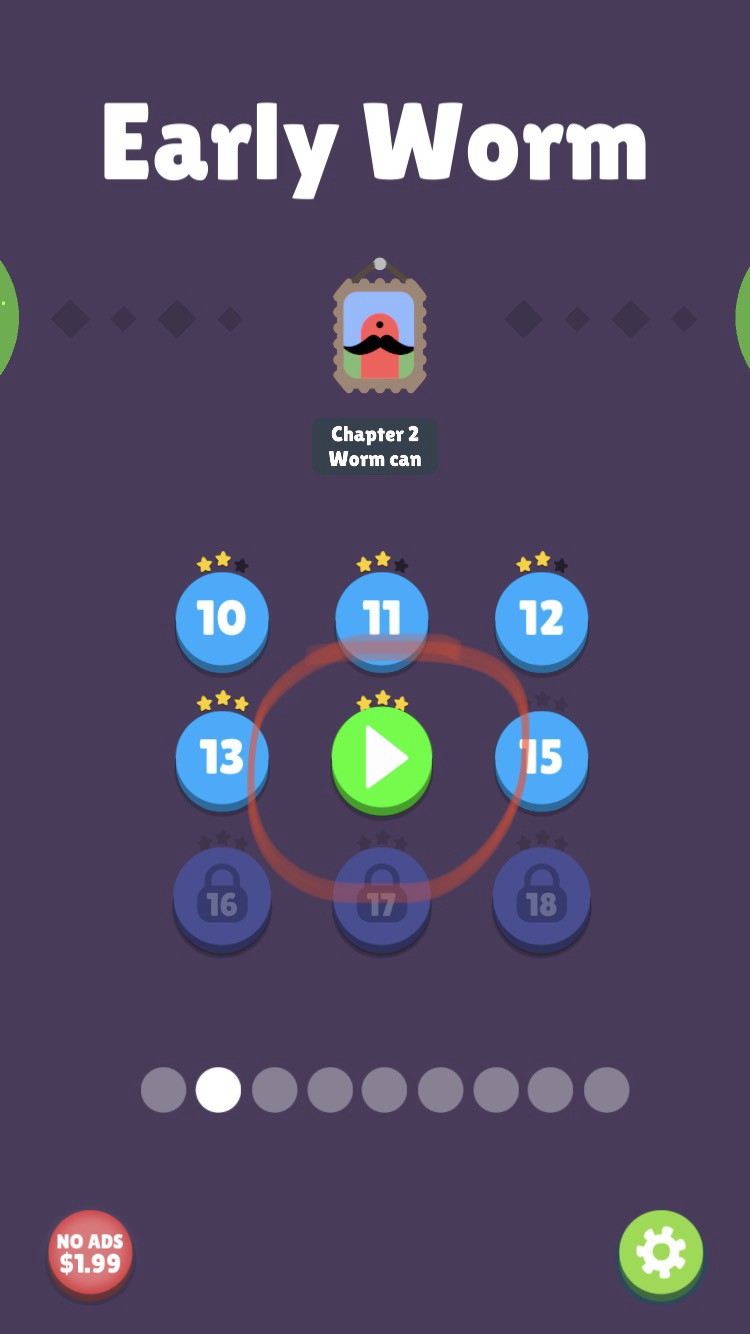
Khi thiết kế một trò chơi hoặc trang web, mình muốn đưa người dùng đến nơi họ cần đến càng nhanh càng tốt và thường có nghĩa là cắt giảm số lần nhấp (hoặc các bước) để đến đó. Một phần trong Early Worm mà mình nghĩ cần thay đổi để tăng tốc độ của tác vụ đó là khi bấm vào chọn cấp độ để vào màn hình game. Trước tiên, bạn nhấp để chọn một cấp độ, sau đó nút play sẽ xuất hiện để bạn nhấp vào. Vậy là mất tận hai lần nhấp chuột để chơi trò chơi trong khi thực tế bạn chỉ cần ấn một lần. Nếu trong trường hợp hiếm hoi mà người chơi chọn sai cấp độ, họ có thể nhấn nút home để quay lại, đó sẽ là thêm một lần nhấp chuột nhưng trong hầu hết các trường hợp còn lại, bạn buộc người chơi phải nhấp vào nút cấp độ để được vào chơi.


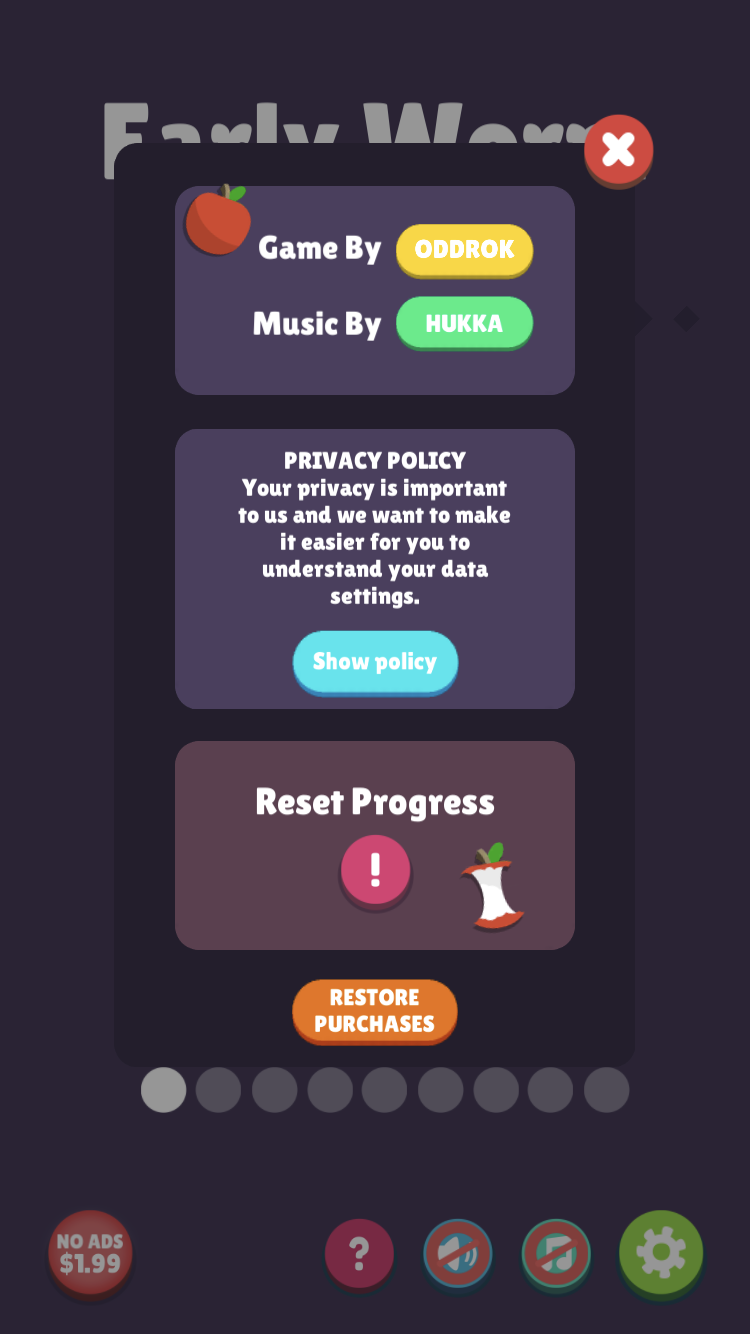
Trang about

Trang about có thể truy cập qua nút cài đặt. Màn hình này không có một trang riêng mà chỉ là một popup hiện lên, khi đó phần nền sẽ bị mờ đi. Có điều là khi popup hiện lên thì phần nên chỉ mờ đi một chút, vì vậy thoạt nhìn bạn không phân biệt được phần nào là của phần nền và phần nào là của màn hình. Cụ thể, các chấm phân trang ở dưới cùng của màn hình khiến tôi nghĩ rằng có nhiều trang trên màn hình popup. Khi thiết kế, bạn nên xem xét về độ tương phản giữa các yếu tố nền và tiền cảnh.
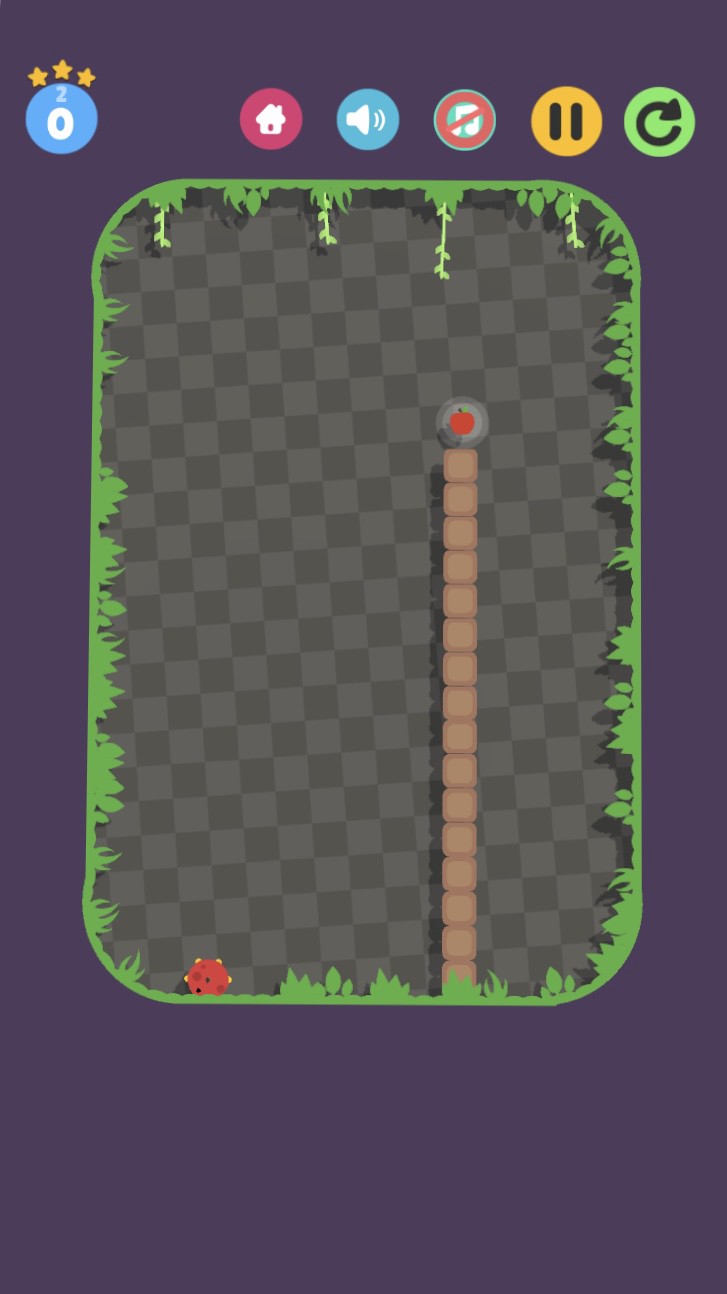
Màn hình chơi chính

Khi bạn chọn một cấp độ và đến màn hình trò chơi chính, bạn sẽ lại thấy nút setting và nút home ở trên cùng bên phải, bạn cũng có thể tắt/bật tiếng và SFX mà không cần phải quay lại trang chủ, điều này mình nghĩ là khá hay ho. Bạn cũng được biết số lần di chuyển mà bạn đã sử dụng và cần bao nhiêu để được full sao. Điều này có vẻ hiển nhiên nhưng nếu bạn để ý, một số các trò chơi chỉ cho bạn thấy các tiêu chí để chiến thắng trước hoặc sau khi bạn chơi.
Nhìn chung, trang game chính khá sạch sẽ. Nó chỉ hiển thị cho bạn thông tin có liên quan, cho phép người chơi tập trung vào trò chơi và không hiện ra một loạt các nút để làm gì.
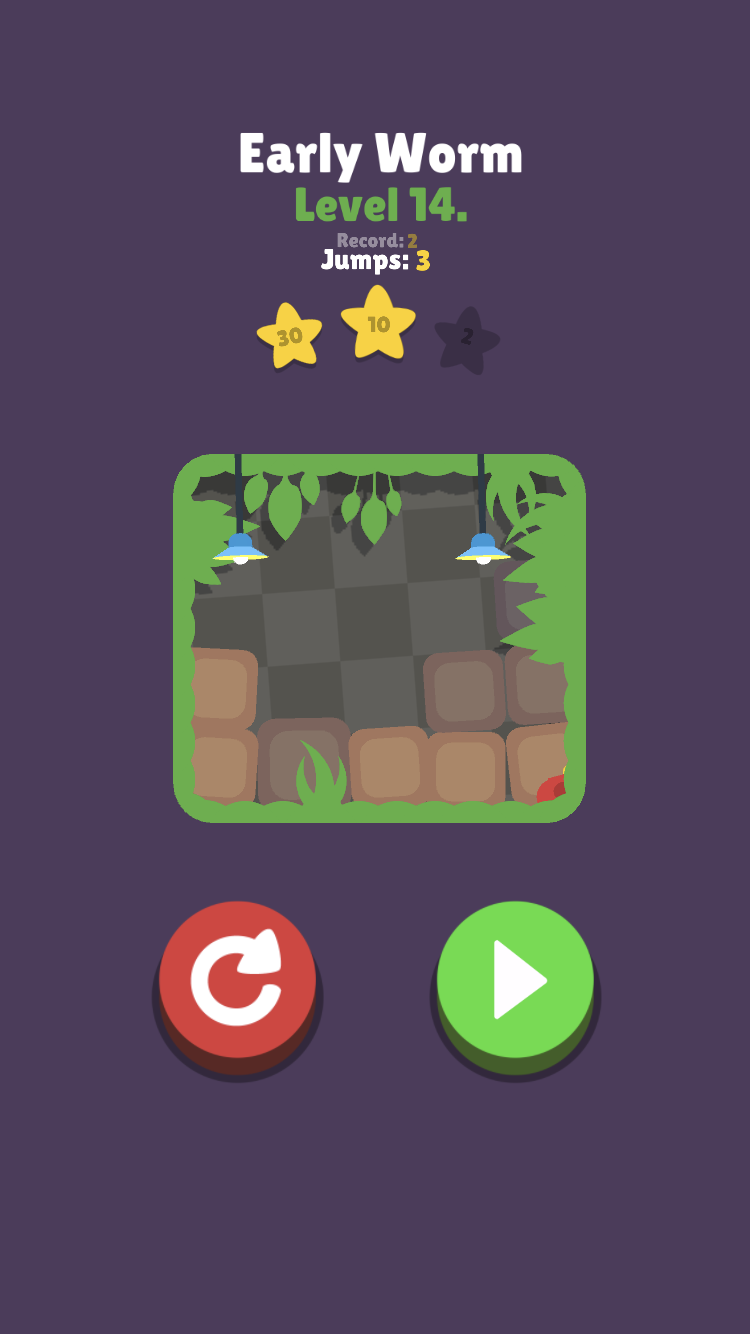
Màn hình Game Over

Khi bạn xong một cấp độ bạn sẽ thấy một hình động dễ thương của con sâu với quả táo, nút Retry và nút Play. Nút Retry đã làm đúng chức năng của mình đó là chơi lại màn này. Nhưng nút Play hơi sai một chút, thay vì đưa bạn đến màn tiếp theo, nó lại đưa bạn về trang chủ. Có một cách khắc phục dễ dàng để tránh nhầm lẫn là thay nó thành nút home, nhưng tốt hơn là khi ấn nút Play, nó sẽ đưa bạn đến thẳng màn tiếp theo thay vì về nhà, nơi bạn phải nhấp hai lần mới chơi tiếp được.
Kết
Các designer thường sẽ tập trung quá nhiều vào vẻ ngoài mà không đi sâu vào phần cung cấp các chức năng hợp lý cho người dùng. Dưới đây là một số cách để giúp bạn tạo trải nghiệm người dùng tốt hơn:
- Cung cấp nhiều cách để hoàn thành một tác vụ. Điều này có thể không phải lúc nào cũng có thể áp dụng được, nhưng bạn nên suy nghĩ về những hoạt động mà người dùng của bạn phải thực hiện thường xuyên và nghĩ làm thế nào để tối giản các bước thực hiện chúng (có thể là nghĩ ra các phim tắt).
- Chỉ hiển thị cho người dùng thông tin liên quan, ẩn phần còn lại.
- Nếu hiển thị một cái gì đó khác biệt, làm cho nó rõ ràng, dễ nhìn. Điều này có thể được áp dụng cho các nút, đoạn văn bản, vv
- Hãy lập bản đồ hành trình về trải nghiệm người dùng. Nó là một cách tuyệt vời để tìm các quy trình đang làm người dùng của bạn cảm thấy boring.
Hy vọng bạn thích bài viết này của mình. Hãy comment quan điểm của bạn cho mình biết nhé!
Tham khảo: https://uxdesign.cc/analyzing-a-games-ux-to-learn-from-its-successes-and-failures-74a928a45df6







Post Comment